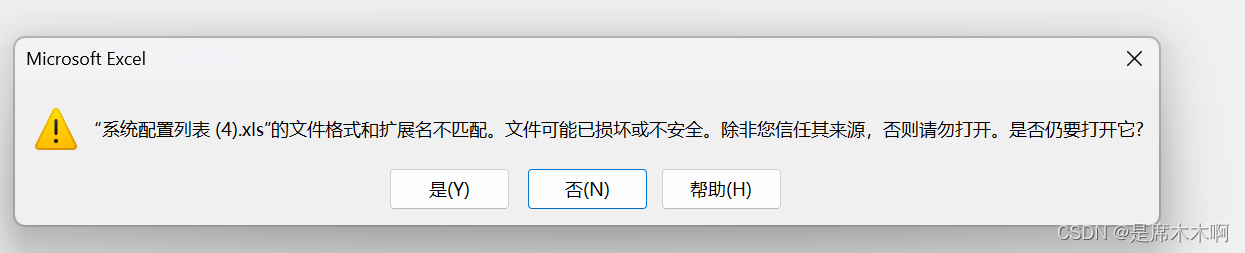
Excel导出警告:文件格式和拓展名不匹配
发布时间:2024年01月23日

原因描述:?Content-Type
????????原因:Content-Type,即内容类型,一般是指网页中存在的Content-Type,用于定义网络文件的类型和网页的编码,决定文件接收方将以什么形式、什么编码读取这个文件,这就是经常看到一些PHP网页点击的结果却是下载到的一个文件或一张图片的原因。?
? ? ? ? 后端设置的格式为,对应于xlsx的文件后缀名,
//设置响应头信息
response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet");
response.setCharacterEncoding("utf-8");? ? ? ? 而前端下载时,文件拓展名没有从headers中取,是自行设置的——xls,两者之间对不上,所以产生了上面的提示信息。
//下载文件流
let blobUrl = window.URL.createObjectURL(
new Blob([res], { type: "application/msexcel;charset=utf-8" /*"application/force-download"*/ })
);
let a = document.createElement("a");
a.style.display = "none";
a.setAttribute("href", blobUrl);
const fileName = "系统配置列表"; //以时间信息作为文件名
a.setAttribute("download", `${fileName}.xls`);
document.body.appendChild(a);
a.click(); //执行下载
window.URL.revokeObjectURL(blobUrl);
document.body.removeChild(a);解决方案
? ? ? ? 前端下载时,保证转换为Blob类型时的type字段值、a标签的download属性与后端的书写方式一致就行。
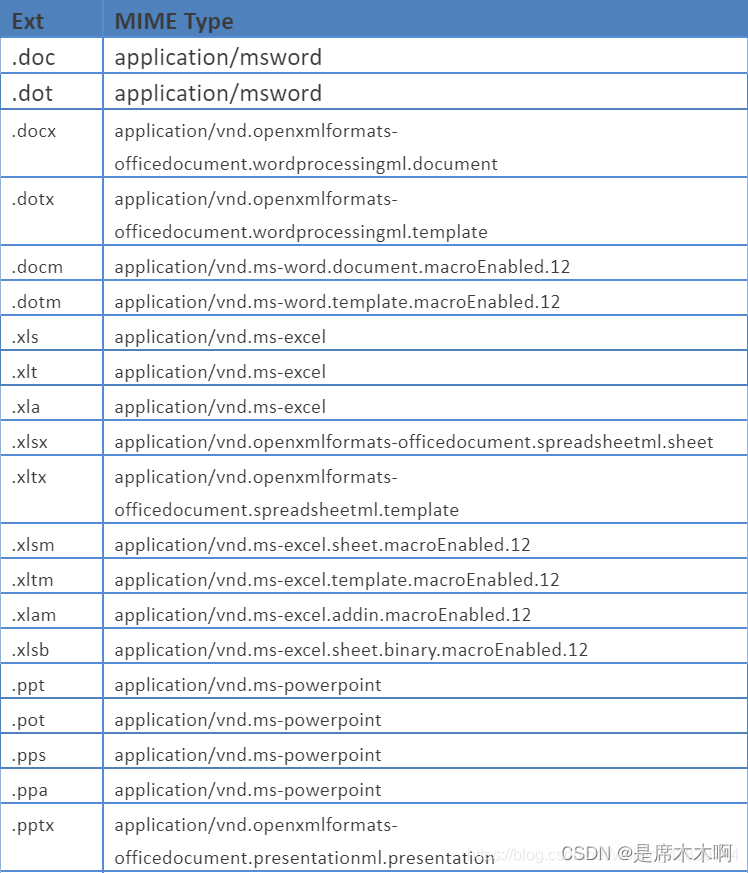
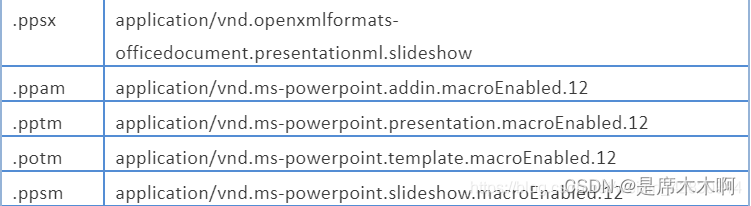
附:MIME TYPES表,完整版参考-Media Types (iana.org)


文章来源:https://blog.csdn.net/weixin_43524214/article/details/135761766
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!