uniapp 图片懒加载
发布时间:2024年01月11日

html
<view class="u-f wrap itembox">
<view class="imgitem" v-for="(item,i) in list" :key="i" @click.stop="chooseFun(item)">
<view class="u-rela" @click.stop="previewFun(item)">
<image
:src="(item.show ? item.img+'?x-oss-process=video/snapshot,t_0,f_jpg' : '')"
mode="aspectFill" class="img"></image>
<image src="@/static/img/stop.png" mode="" class="stopimg"></image>
</view>
<view class="text u-flex">
<image src="@/static/img/c1.png" mode="" class="u-w-40 u-h-40 u-m-r-4" v-if="item.choose"></image>
<image src="@/static/img/c.png" mode="" class="u-w-40 u-h-40 u-m-r-4" v-else></image>
<text :class="item.choose ? 'u-color-163' :'u-color-777'">{{item.choose ? '已选' :'未选'}} </text>
</view>
</view>
</view>
js
onPageScroll() { // 滚动事件 this.showImg() ,延迟时间,立即执行
uni.$u.throttle(this.showImg, 0,true)
},
onReady() {
let that = this
uni.getSystemInfo({
success(res) {
that.windowHeight = res.windowHeight;
}
});
},
methods: {
showImg() {
let that = this
uni.createSelectorQuery().selectAll('.imgitem').boundingClientRect((ret) => {
ret.forEach((item, index) => {
if (item.top <= that.windowHeight) {
that.$set(that.list[index], 'show', true)
}
})
}).exec();
},
getlist(){
this.list.push({
choose: false, // 是否选中
img: item, // img 图片路径
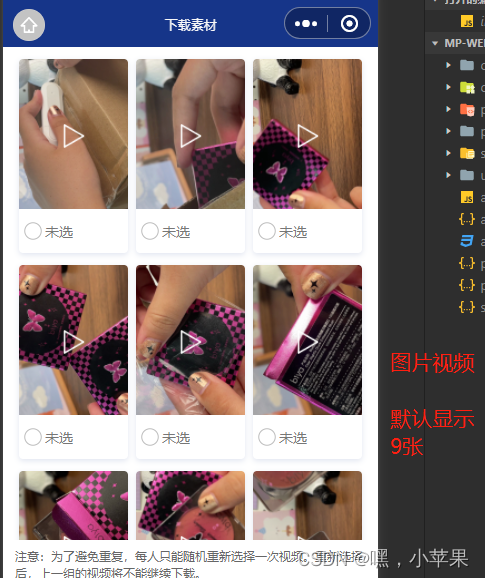
show: index<9?true:false // 9张以内 默认显示,剩余的 默认不显示
})
}
}
部分css
.itembox {
margin: 0 16rpx 0 32rpx;
padding-bottom: 300rpx;
.imgitem {
border-radius: 8rpx;
margin-top: 24rpx;
font-size: 28rpx;
background: #FFFFFF;
box-shadow: 0rpx 4rpx 12rpx 0rpx rgba(131, 149, 193, 0.24);
margin-right: 16rpx;
.img {
width: 218rpx;
height: 300rpx;
border-radius: 8rpx 8rpx 0rpx 0rpx;
}
.text {
padding: 16rpx 8rpx 24rpx;
}
}
}
文章来源:https://blog.csdn.net/AAAXiaoApple/article/details/132325170
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【微服务】 Spring cold、Kubernetes、Service mesh
- 电商数据分析--常见的数据采集工具及方法
- antv/x6_2.0学习使用(三、内置节点和自定义节点)
- 基于web的亚热带常见自然林病虫害识别系统——数据集与数据集划分
- 代码随想录算法训练营第44天|● 完全背包 ● 518. 零钱兑换 II ● 377. 组合总和 Ⅳ
- [modern c++] std::binder 的返回值用 std::function 保存
- 02_2 连续时间信号的傅里叶级数(FS) 三角形式的傅里叶级数
- 创造营第三十五天 | ● 860.柠檬水找零 ● 406.根据身高重建队列 ● 452. 用最少数量的箭引爆气球
- docker 将镜像打包为 tar 包
- 【Python发送邮件】