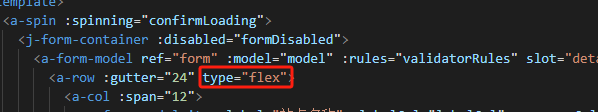
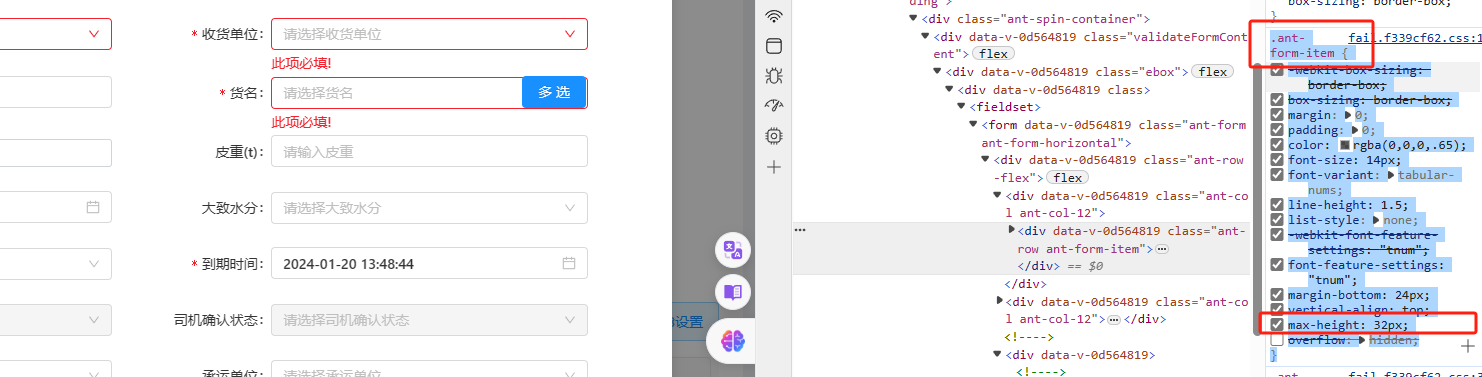
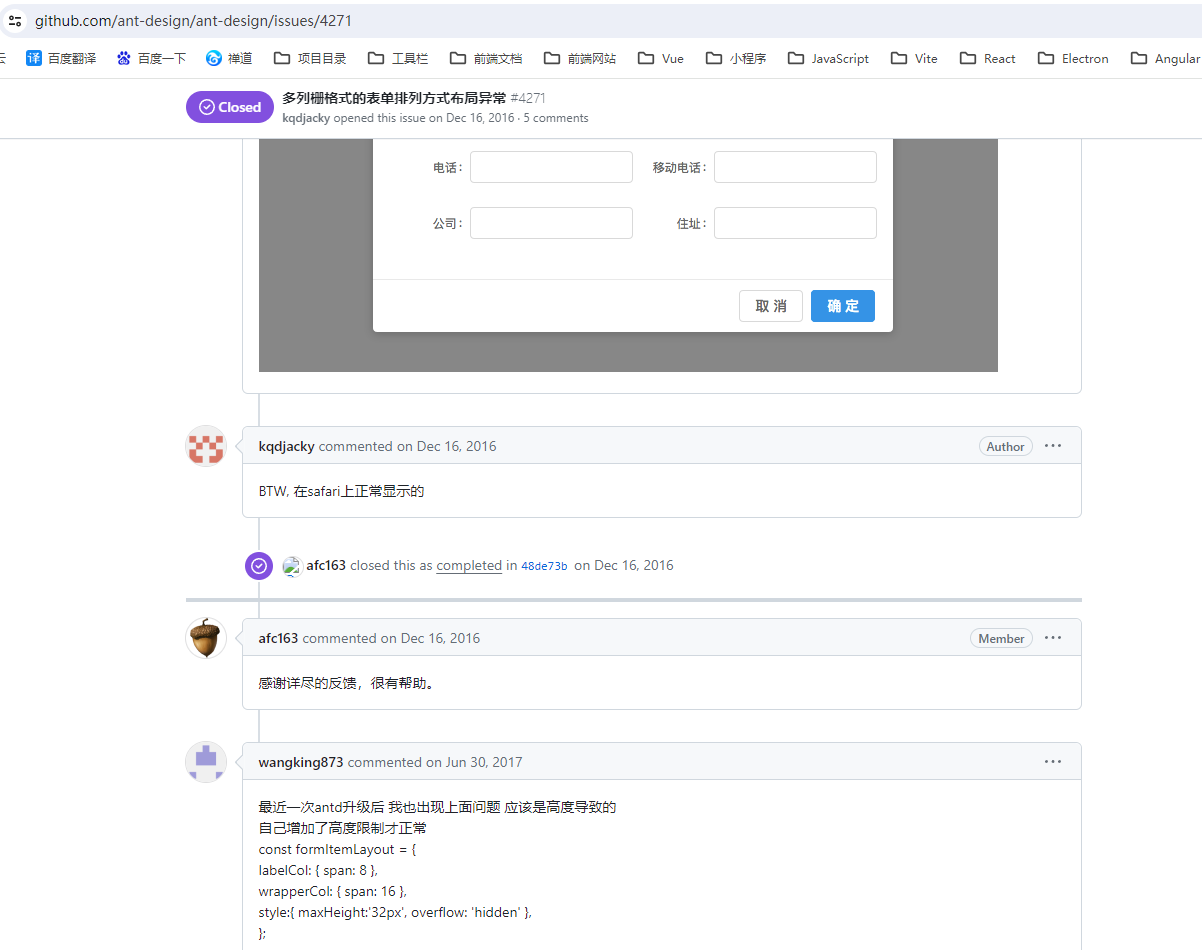
【vue】ant-col多列栅格式的表单排列方式布局异常:
发布时间:2024年01月18日
文章来源:https://blog.csdn.net/weixin_53791978/article/details/135685010
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Git版本控制-基本命令
- TensorFlow神经网络中间层的可视化
- 什么是抖音小店?什么是抖音橱窗?什么是抖音商城?一篇详解
- JavaScript进阶:WebAPIs重点知识整理3
- 2024年最值得关注的跨境电商平台盘点,TikTok Shop或成最大趋势
- 前端工程化面试总结
- 【选题指导】数据科学与大数据专业毕业设计(论文)选题推荐 2024
- 找不到mfc100u.dll的错误提示都有什么办法可以解决,分享几种解决办法
- bcd编码精讲
- 微信小程序 wx.request二次封装