开发知识点-JAVA图形化-JavaFX

JavaFX
JavaFX通用漏洞利用工具开发从无到无





http://www.secist.com/archives/1152.html
https://www.cnblogs.com/kbhome/p/13073746.html
环境配置
- windows10/7
- IDE-vscode/IDEA
- JavaFX
vscode配置JavaFX
JDK11以后就把JavaFX分离出来了,而vscode支持的是JDK11以后的版本。
就算你下的是JDK11以前的版本在vscode上也不能使用。
自行去下载JavaFX,(记住下载的JavaFX要与自己下载的JDK版本一致)
https://openjfx.cn/
点击下载,进入下载页面

选择符合自己操作系统和JDK版本的去下载
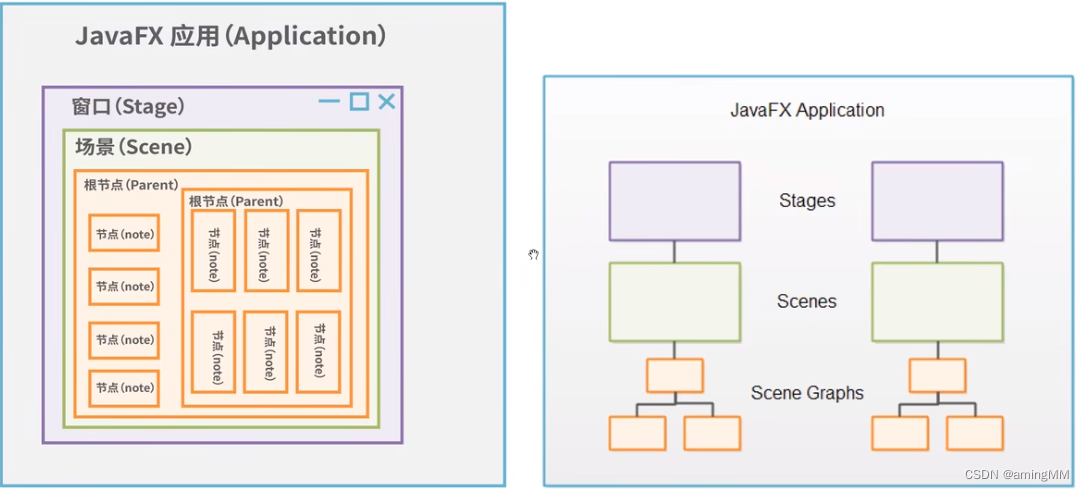
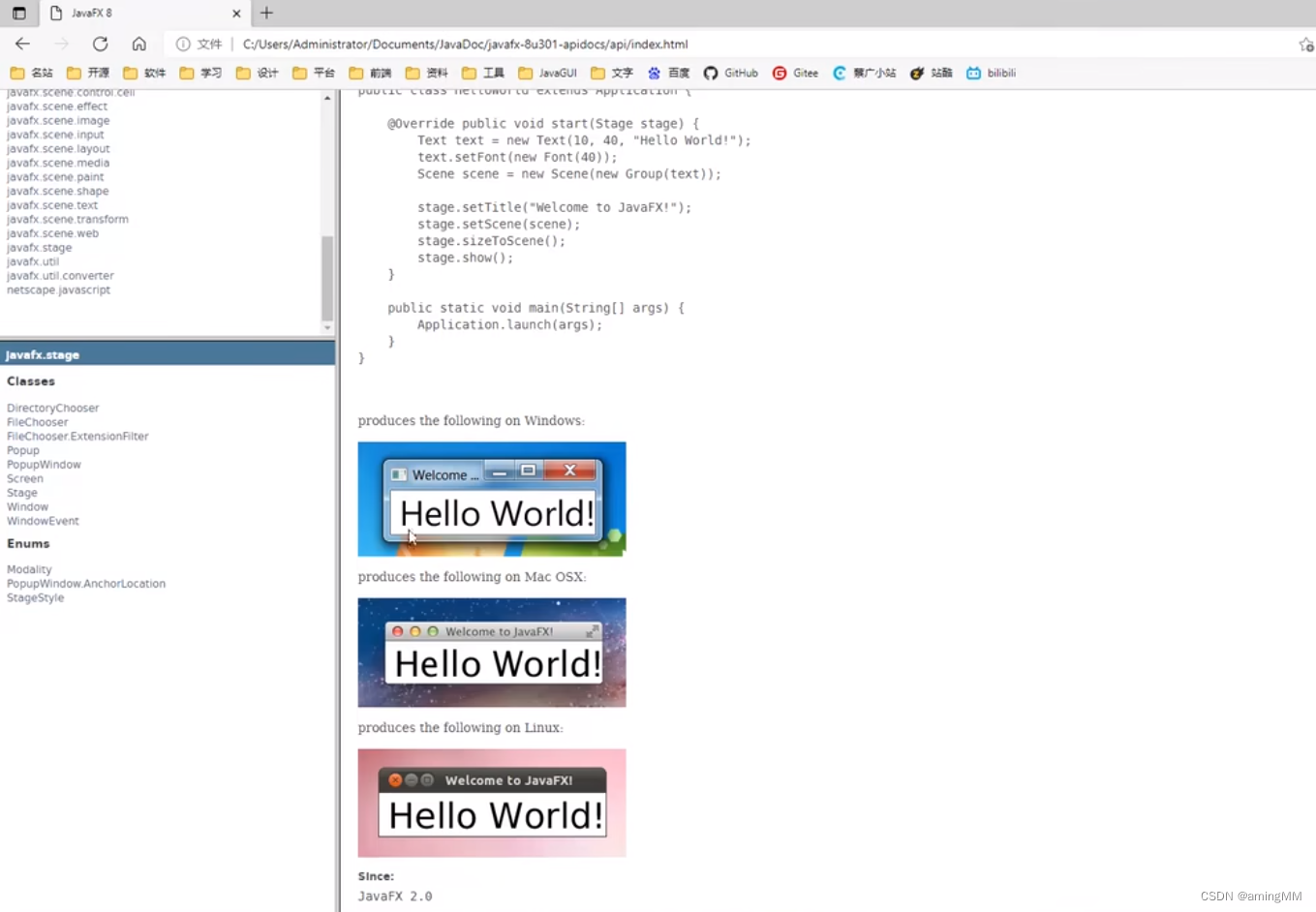
JavaFX基本程序结构
窗口 为 stage类的实例表示

窗口内 可以设置 场景 – 并在窗口内 可以 切换 多个场景
但是 一次只能 显示 一个场景
场景内 可添加 组件图的树形结构
树的根节点是一个Parent子类
一般 设置根节点 为 布局 (不同组件节点) -左
也可以 内嵌 布局为节点 - 右
2017.3
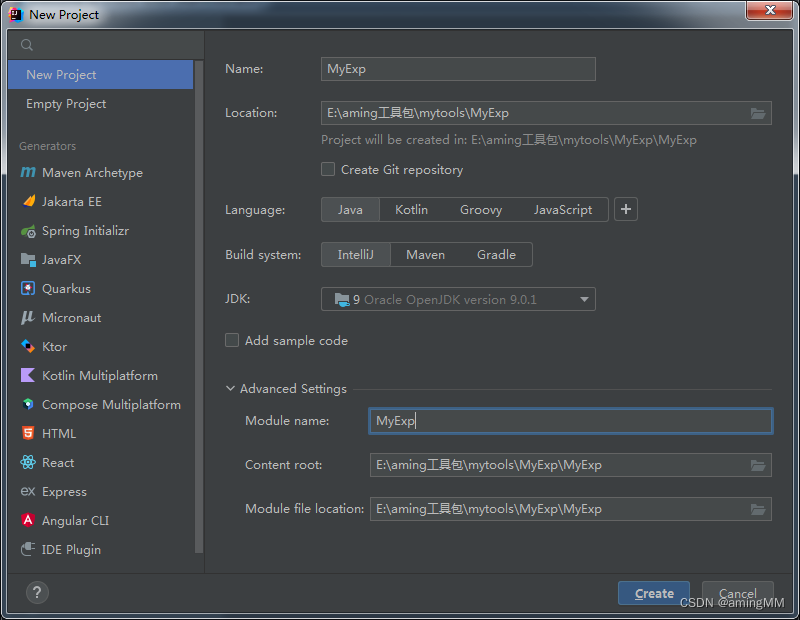
创建项目
new project
不选择 JavaFX(自动生成代码结构)
选择普通的项目

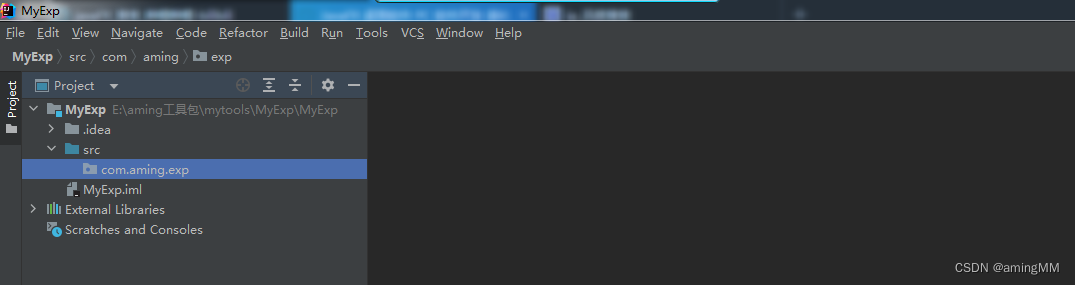
新建一个包

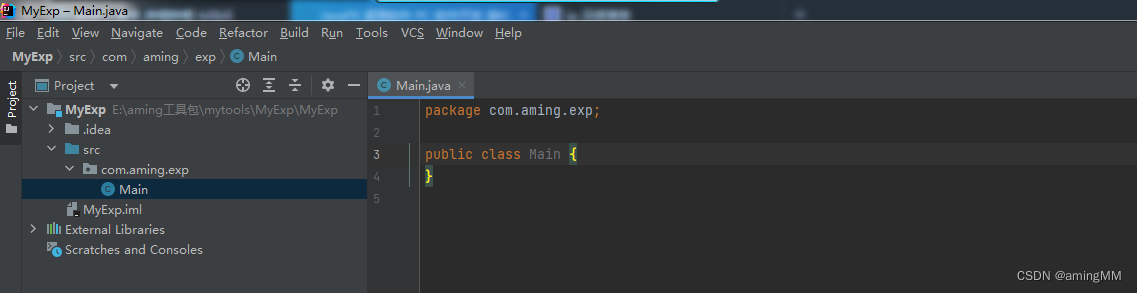
新建入口类(主类)

创建 psvm main入口方法
并继承抽象类Application

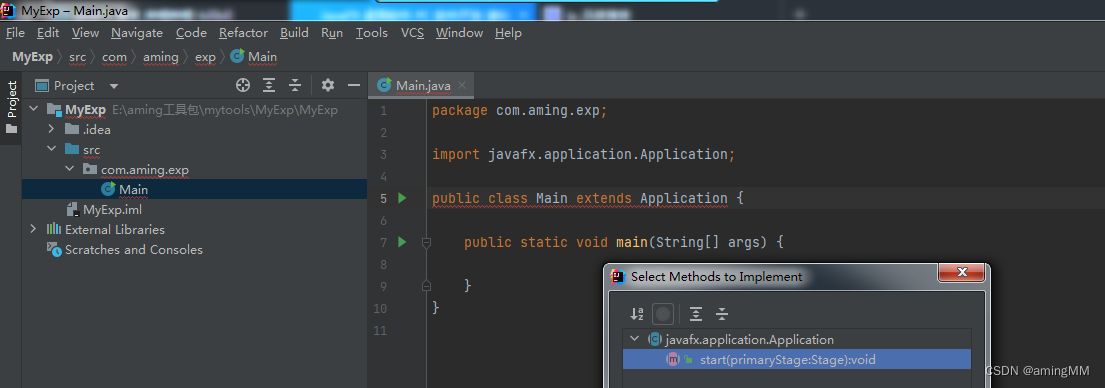
重写它的抽象类抽象方法 alt + enter

package com.aming.exp;
import javafx.application.Application;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
}
@Override
public void start(Stage primaryStage) throws Exception {
}
}
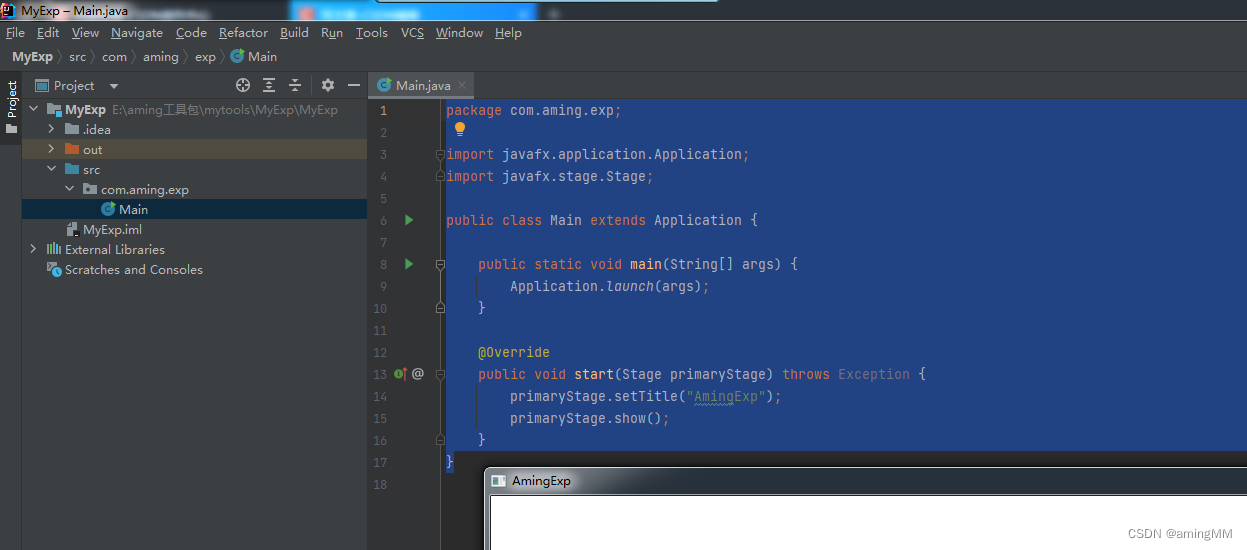
在入口函数 调用 application的静态方法 launch
它会自动调用start 并传递 Stage主窗口
package com.aming.exp;
import javafx.application.Application;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
primaryStage.setTitle("AmingExp");
primaryStage.show();
}
}

默认 宽度高度 位置
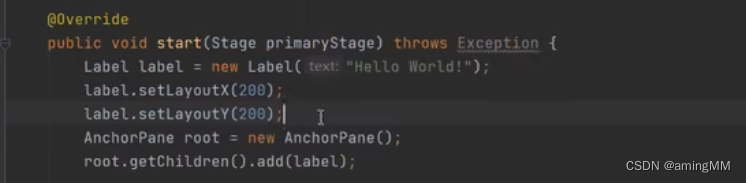
新建(FX)label标签
新建标签
创建 布局
把标签 放到 布局里面
窗口里创建场景
把布局放进场景里
再把场景放到窗口里
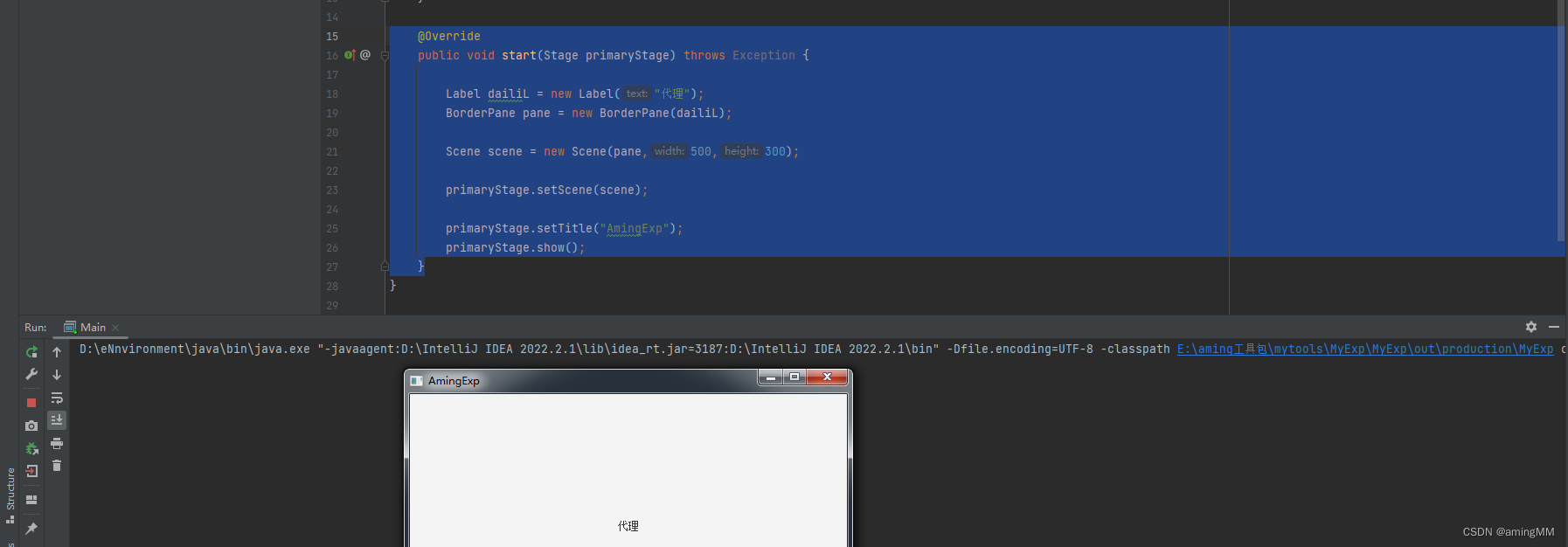
@Override
public void start(Stage primaryStage) throws Exception {
Label dailiL = new Label("代理");
BorderPane pane = new BorderPane(dailiL);
Scene scene = new Scene(pane,500,300);
primaryStage.setScene(scene);
primaryStage.setTitle("AmingExp");
primaryStage.show();
}

borderpane 布局 会把 场景 划分为 上下左右中
默认在中间
创建按钮
application获取主机服务
javafx buttonn
添加按钮点击事件
lambda表达式
@Override
public void start(Stage primaryStage) throws Exception {
Label dailiL = new Label("代理");
Button rightB = new Button("开启");
rightB.setOnAction(e->{
getHostServices().showDocument("http://www.baidu.com");
});
BorderPane pane = new BorderPane(rightB);
Scene scene = new Scene(pane,500,300);
primaryStage.setScene(scene);
primaryStage.setTitle("AmingExp");
primaryStage.show();
}
JavaFX应用的 Stage窗口
start默认带一个stage窗口

title stage.settitle
icon
在src同行创建 resources资源文件夹 image logo.png
右键复制其相对路径
primaryStage.getIcons().add(new Image("image/icon.png"));
resiziable 可改变大小 true默认 false 不可改变
primaryStage.setResizable(false);
x,y,weight,height
我们可以设置场景宽高
stagestyle 窗口样式
枚举类型 四个

primaryStage.initStyle(StageStyle.TRANSPARENT); 透明背景
primaryStage.initStyle(StageStyle.DECORATED); 系统默认
primaryStage.initStyle(StageStyle.UNDECORATED);没有标题栏图标
primaryStage.initStyle(StageStyle.UNIFIED);简单装饰
modality 窗口的模式 是否为模态多窗口 默认为可以自由点击
Stage stage =new Stage();
stage.setHeight(300);
stage.setWidth(500);
stage.initModality(Modality.NONE); 默认 非模态
stage.initModality(Modality.APPLICATION_MODAL); 全局模态
stage.initModality(Modality.WINDOW_MODAL); 需要父窗口 打开窗口 禁用父窗口
stage.initOwner(primaryStage); 设置父窗口
event 窗口事件
点击 最大化/关闭/键盘事件
监听关闭事件 需要把默认的关闭事件取消掉
Platform.setImplicitExit(false);
primaryStage.setOnCloseRequest(e->{
e.consume();
Alert alert =new Alert(Alert.AlertType.CONFIRMATION);
alert.setTitle("关闭杀器");
alert.setHeaderText(null);
alert.setContentText("是否关闭利用框架");
Optional<ButtonType> result =alert.showAndWait();
if (result.get() == ButtonType.OK){
Platform.exit();
//primaryStage.close(); 关闭窗口 程序还在后台
}
});
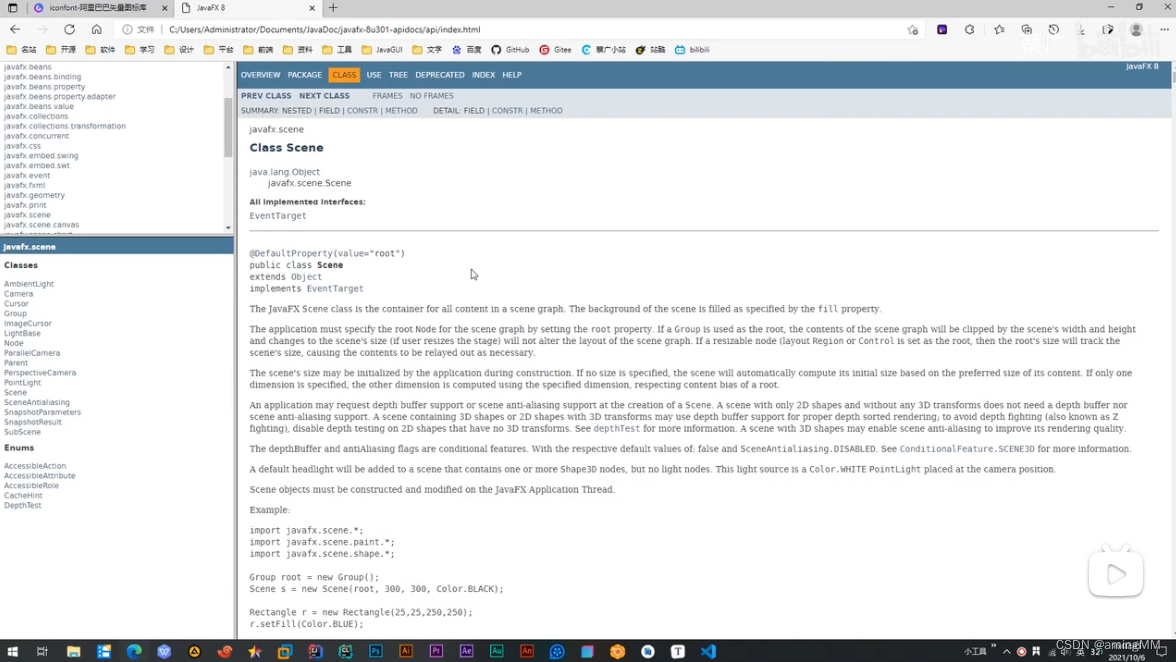
JavaFX应用的 Scene 场景类

new 一个场景 里面放 一个 树形结构的 组件
参数为: 树根节点,宽,高
再把 场景 加到 窗口里,可以切换场景(点击事件 切换场景)
AnchorPane pane = new AnchorPane();
AnchorPane pane1 = new AnchorPane();
Scene scene = new Scene(pane,500,300);
Scene scene1 = new Scene(pane1,500,300);
primaryStage.setScene(scene);
pane.getChildren().addAll(dailiL,rightProxy);
pane1.getChildren().addAll(closeProxy);
rightProxy.setOnAction(e->{
primaryStage.setScene(scene1);
});
closeProxy.setOnAction(e->{
primaryStage.setScene(scene);
});

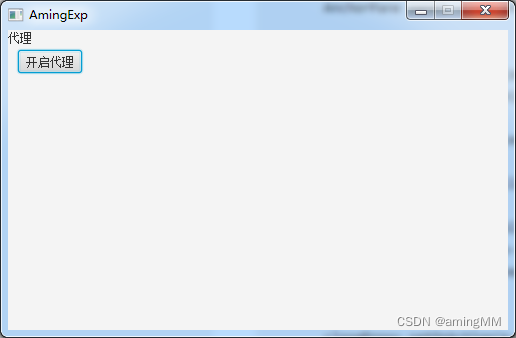
- 鼠标箭头的形式
Button rightProxy = new Button("开启代理");
rightProxy.setLayoutX(10);
rightProxy.setLayoutY(20);
Scene scene = new Scene(pane,500,300);
scene.setCursor(new ImageCursor(new Image("image/cursor.png")));
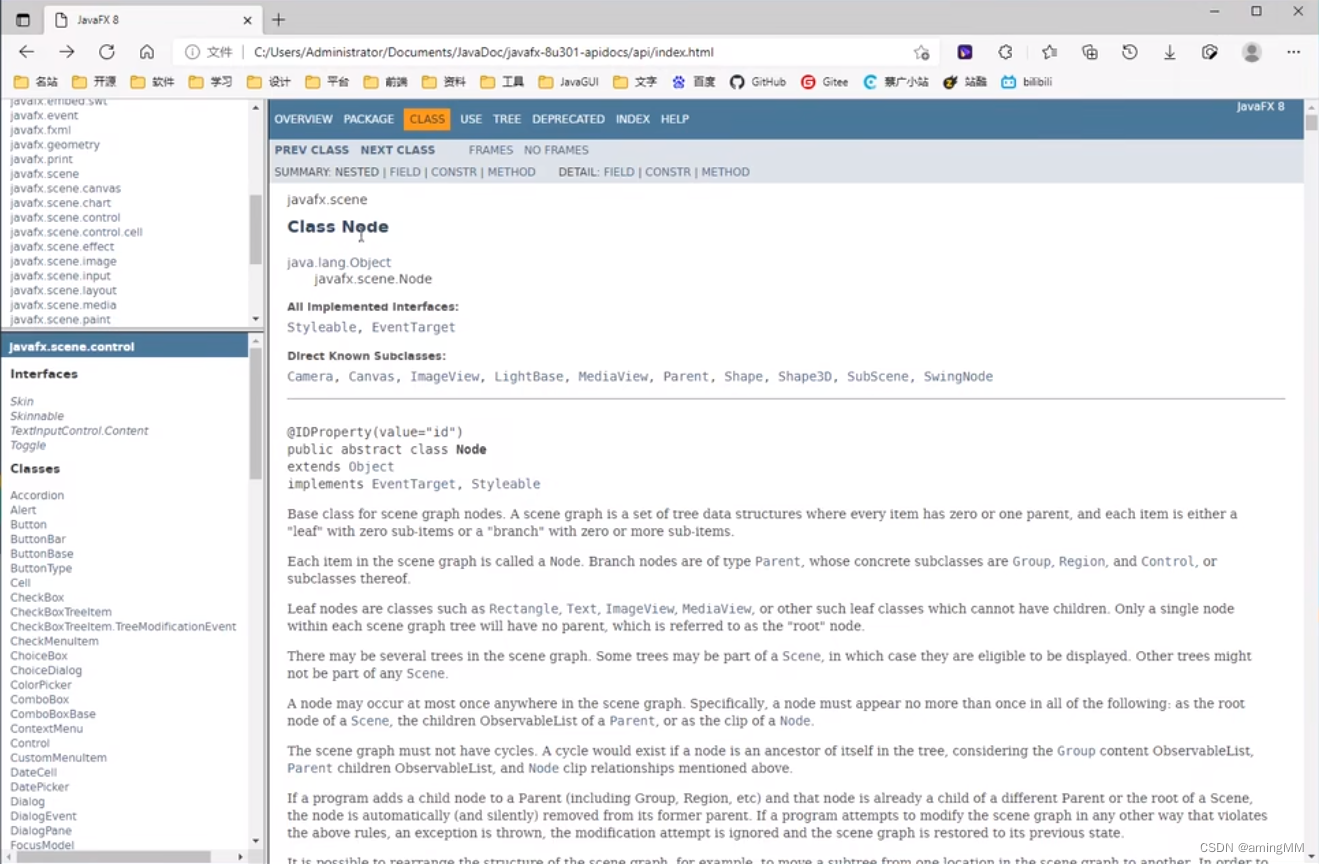
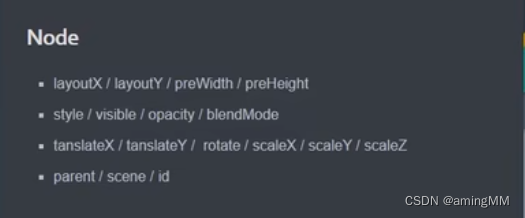
Node UI控件的通用属性 (node抽象类)
不能被实例化

所有控件的父类都是继承在这个node
用node的属性方法 用它的子类(所有组件都是继承node)

node类的通用属性(所有组件都有的属性)
-
坐标

-
宽高
-
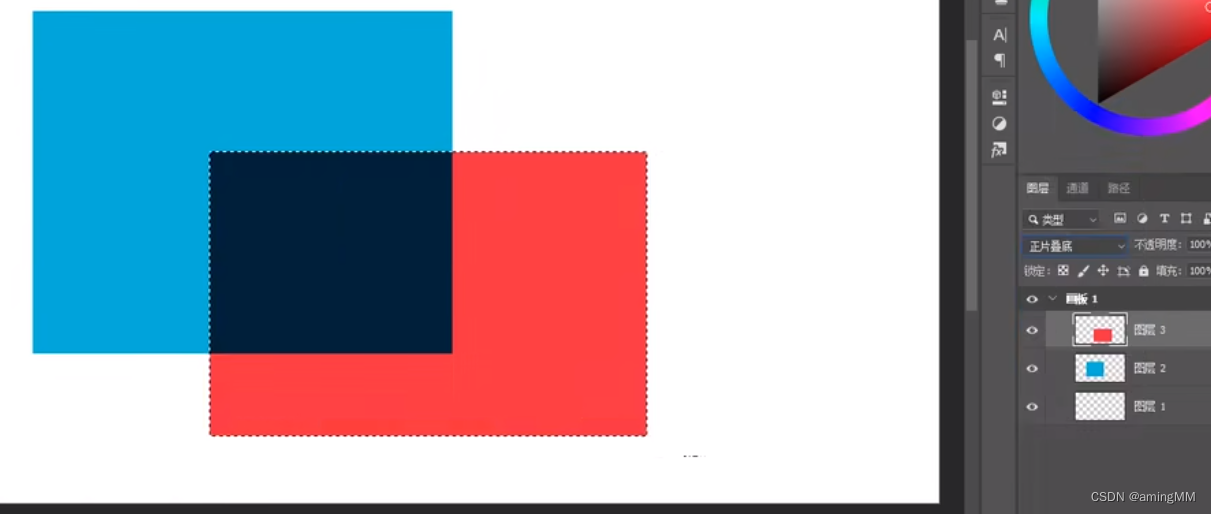
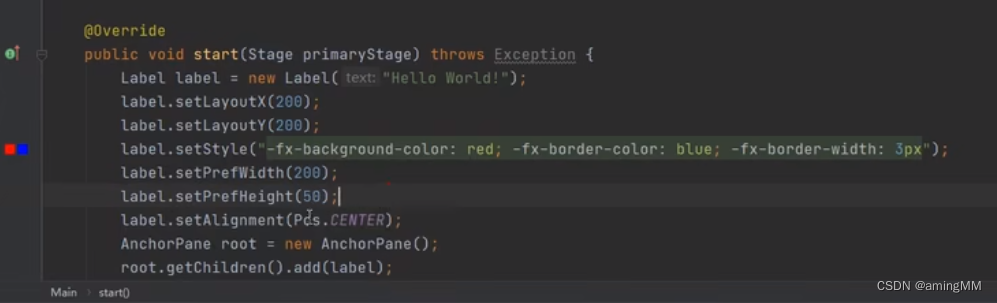
样式 (居中) 显示visible、透明度opacity、混合模式blendMode(两个控件叠加 跟ps同理)
-
平移、旋转 rotate、三D旋转
-
包裹parent、场景scene、id(fx布局用到)


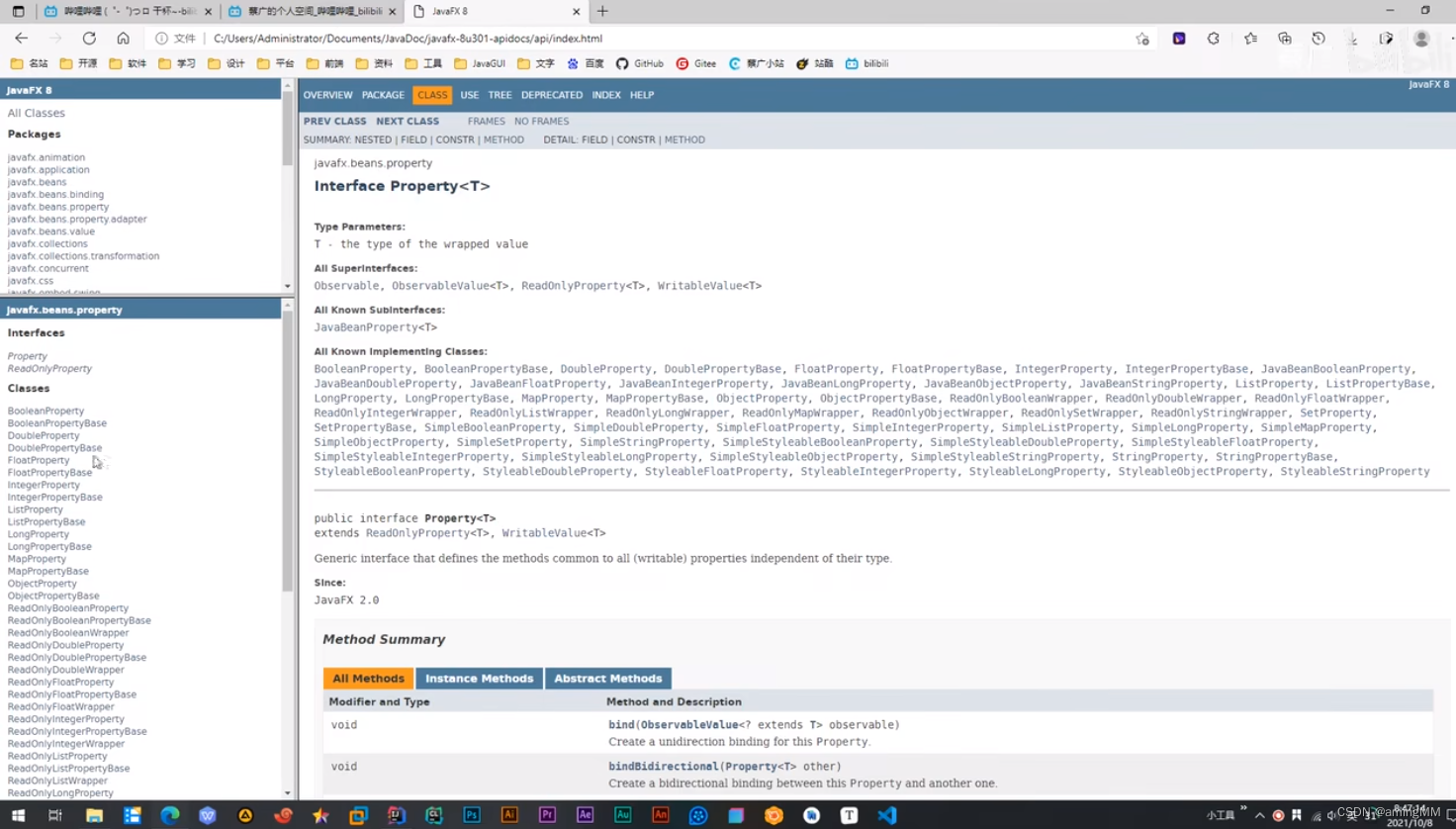
UI控件的属性绑定和属性监听

UI控件的绑定主要用Property这个接口
Node属性基本用的property接口子类的实例
甚少使用wrapped这个数据类型
有 Boolean、Integer、Long、String、object类封装
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 1876_电感的特性小结
- 红黑树浅浅学习
- 【VScode】设置语言为中文
- 深入浅出 C 语言:学变量、掌控流程、玩指针,全方位掌握 C 编程技能
- 使用Exchanger线程之间交换数据
- 无辅源电压继电器 RWY-D2/3 180-440VAC 导轨安装 josef约瑟
- 亚信安慧AntDB数据库——实时流数据处理的先锋
- 【AI】深度学习在编码中的应用(9)
- 项目解决方案:多个分厂的视频监控汇聚到总厂
- 【前端学习指南】开启 Vue 的学习之旅