微信小程序云开发-下载云存储中的文件
发布时间:2023年12月26日
一、前言
很多时候我们需要实现用户在客户端下载服务端的文件(图片、视频、pdf等)到用户本地并保存起来,小程序也经常需要实现这样的需求。
在传统服务器开发下网上已经有很多关于小程序下载服务端文件的资料了,但是基于云开发的比较少,所以本文将实现小程序如何下载云开发中的云存储文件。
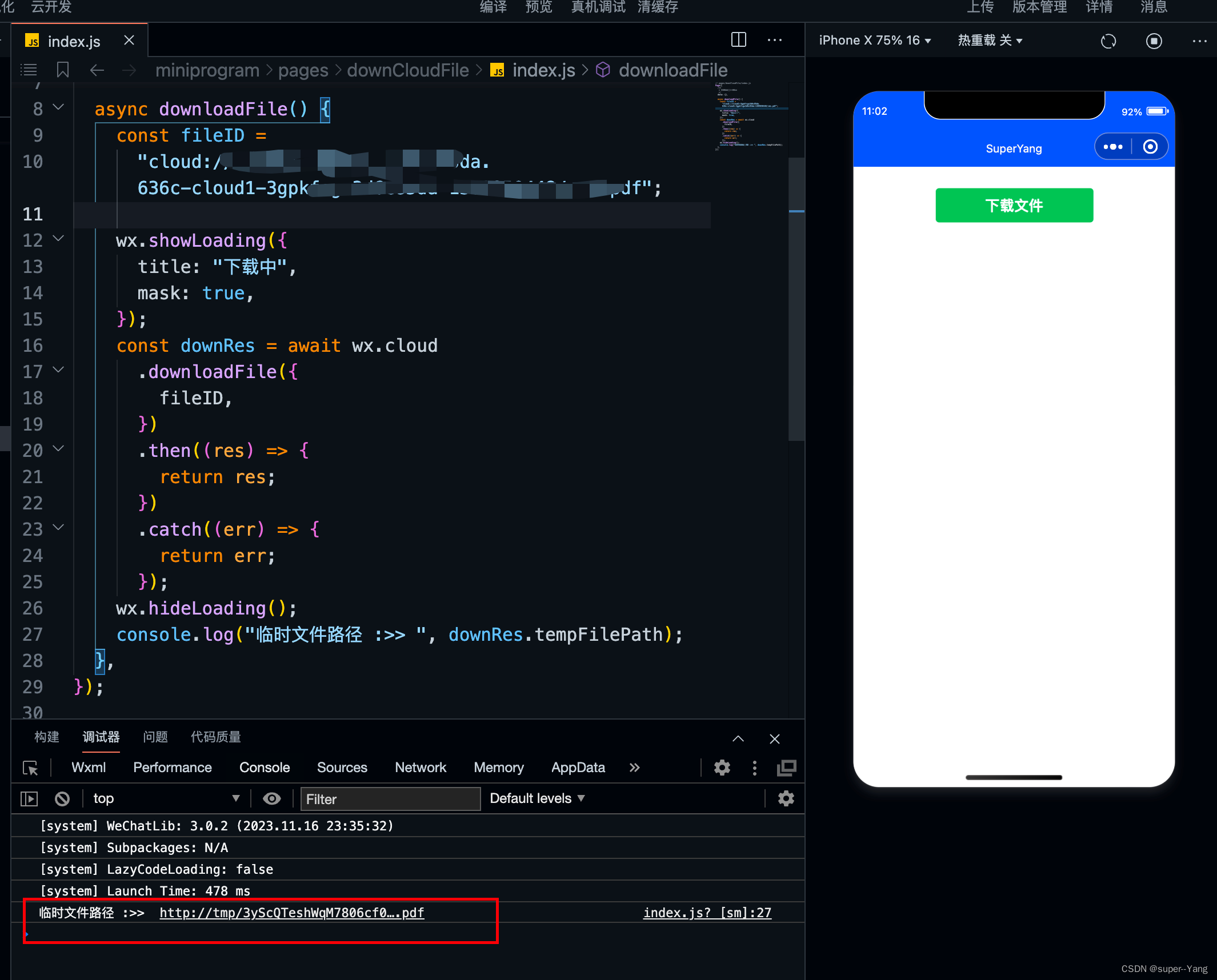
二、实现效果
拿到本地临时路径后即可进行保存等相关的操作。

实现代码
async downloadFile() {
// 云文件地址
const fileID = "cloud://xxxx";
wx.showLoading({
title: "下载中",
mask: true,
});
const downRes = await wx.cloud
.downloadFile({
fileID,
})
.then((res) => {
return res;
})
.catch((err) => {
return err;
});
wx.hideLoading();
console.log("临时文件路径 :>> ", downRes.tempFilePath);
},
});
四、结语
最后来一下常规结语:
实际开发中的其他逻辑就不写了。需要同学们自己去考虑异常情况处理等问题啦。
有任何疑问可以在评论区留下。我每天都会进行回复,私聊不回。(为了刷积分)
以上均是本人开发过程中的一些经验总结与领悟,如果有什么不正确的地方,希望大佬们评论区斧正。
💥最后!!!不管这篇文章对你有没有用,既然都看到最后了。
👍赞一个!!!
🤩当然,顺带收藏就最好了。
😎欢迎转载,原创不易,转载请注明出处??。
😊如果你对小程序开发有兴趣或者正在学习小程序开发,可以关注我。每一篇都是原创,每一篇都是干货噢~。
————————————————
版权声明:本文为CSDN博主「super–Yang」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44702572/article/details/135216257
文章来源:https://blog.csdn.net/weixin_44702572/article/details/135216257
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- STM32单片机老人防丢GPS北斗定位GSM短信追踪APP地图版本毕业设计96
- 如何防范员工飞单(员工飞单怎么管)
- Ubuntu20.04下A-LOAM配置安装及测试教程(包含报错问题踩坑)
- kafka启动报错“输入行太长。 命令语法不正确“
- 红队横向渗透工具 -- cscan-go
- 关于CES Rabbit r1的想法
- C++图形用户界面(GUI)编程指南
- 光明源@智慧厕所技术:优化生活,提升卫生舒适度
- Nginx基础+高级(2022版):待更新
- Zookeeper-Zookeeper应用场景实战(二)