Vue 子传父 组件传参 defineEmits
发布时间:2023年12月19日
defineEmits 属性:用于创建自定义事件,接收子组件传递过来的数据。
注意:如果自定义事件的名称,和原生事件的名称一样,那么只会触发自定义事件。
defineEmits 仅适用于 setup 语法糖,其它写法请见:《Vue3 子传父 组件传参 emit》
语法格式:?
// 子组件:创建自定义事件,传递数据
const emit = defineEmits(['自定义事件']);
emit('自定义事件', 数据1, 数据2);
// 父组件:绑定自定义事件,接收数据
<组件标签 @自定义事件="函数名"></组件标签>
const 函数名 = (参数1, 参数2) => {
console.log(参数1, 参数2);
}
基础使用
一、子组件:创建自定义事件,传递数据。
<template>
<h3>我是子组件</h3>
</template>
<script setup>
import { ref } from "vue";
let name = ref("张三");
// 创建 myEvent 自定义事件
const emit = defineEmits(['myEvent']);
// 使用 myEvent 自定义事件,传递数据
emit('myEvent', name.value, 999);
</script>
二、父组件:给组件标签绑定自定义事件,接收数据。
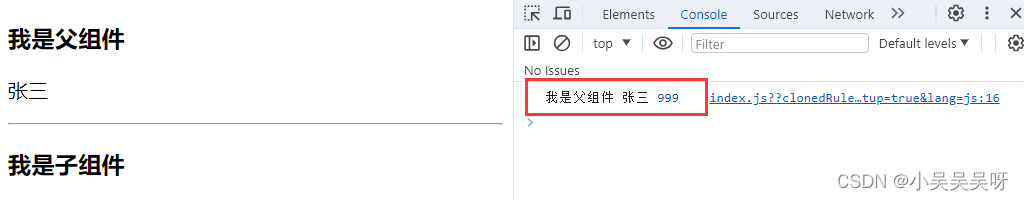
<template>
<h3>我是父组件</h3>
<p>{{ title }}</p>
<hr />
<!-- 绑定 myEvent 自定义事件 -->
<Child @myEvent="add"></Child>
</template>
<script setup>
import Child from '../components/Child';
import { ref } from 'vue';
let title = ref();
// 创建事件函数,接收数据
const add = (name, num) => {
title.value = name;
console.log('我是父组件', name, num);
}
</script>
注:子组件使用自定义事件后,父组件中的事件函数会自动执行。

原创作者:吴小糖
创作时间:2023.12.15?
文章来源:https://blog.csdn.net/xiaowude_boke/article/details/135025862
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 02 SpringMVC接收数据之访问路径设置+四种接参方式+@EnableWebMvc
- 开源模型应用落地-KnowLM模型小试-入门篇(一)
- 大创项目推荐 深度学习乳腺癌分类
- SpringBoot实用开发(九)-- RedisTemplate处理ZSet类型的数据
- [DAU-FI Net开源 | Dual Attention UNet+特征融合+Sobel和Canny等算子解决语义分割痛点]
- 7、InternVL
- Prometheus查询语法总结
- MySQL数据库学习二
- springboot
- ChatGPT会给教育界带来怎样的冲击,又将与教育碰撞出怎样的火花?