WPF入门到跪下 第十章 MVVM-基本数据处理
发布时间:2024年01月13日
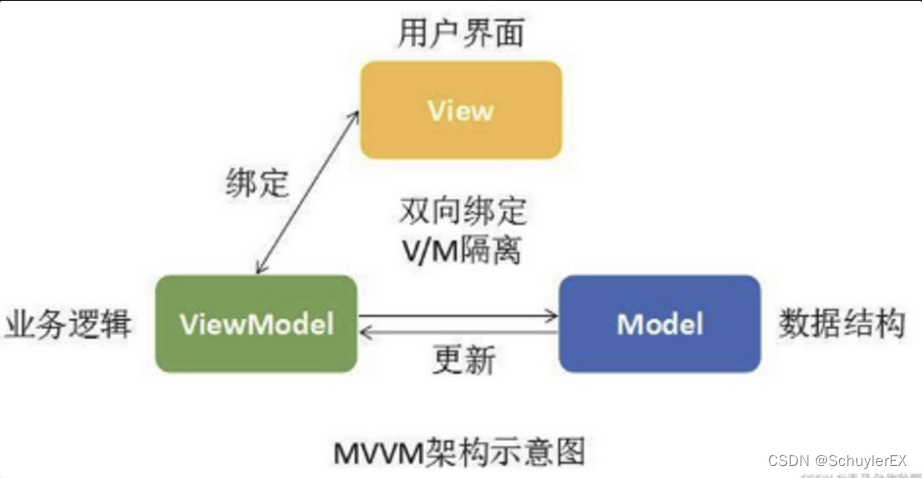
MVVM是Model-View-ViewModel的缩写。mvvm是一种设计思想。Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI展现出来,ViewModel是一个同步View和Model的对象。
在MVVM架构下,View和Model之间没有直接的联系,它们通过ViewModel进行交互,Model和ViewModel之间是交互是双向的,因此,View和Model的数据变化可以是同步的。

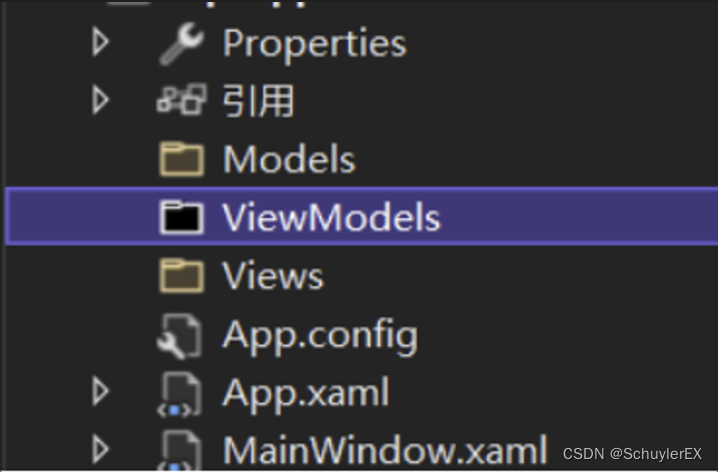
MVVM模式下的应用分层
Models:存放数据模型,可以是程序集或文件夹。
Views:存放WPF中的Window、Page、UserControl等一些界面可视化的文件,可以是程序集或文件夹。
ViewModels:业务逻辑层,可以是程序集或文件夹。

MVVM的基本数据处理
这里只是简单的做一下MVVM模式下各个层次双向绑定数据处理的实例。其他还包括依赖属性、数据校验、等等在前面的章节中有详细说明,就不再这里重述了。
Model层
如果数据模型层的模型中有很多需要进行数据变化通知处理的话,可以借用第三方库PropertyChanged.Fody来减少工作量。
public class MainModel:INotifyPropertyChanged
{
private double value1 = 12;
public double Value1 {
get { return value1; }
set {
value1 = value;
Value3 = value1 + value2;
}
}
private double value2 = 32;
public double Value2
{
get { return value2; }
set
{
value2 = value;
Value3 = value1 + value2;
}
}
private double value3;
public event PropertyChangedEventHandler PropertyChanged;
public double Value3 {
get { return value3; }
set {
value3 = value;
//通知xmal中绑定了此类型实例的Value3属性的对象,这个属性变化了,请重新取一下值
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Value3"));
}
}
}
ViewModel层
public class MainViewModel
{
public MainModel mainModel { get; set; } = new MainModel();
}
View层
<Window ......
xmlns:vm="clr-namespace:WpfApp8.ViewModels"
......>
<Window.DataContext>
<vm:MainViewModel/>
</Window.DataContext>
<Grid>
<StackPanel>
<TextBox Text="{Binding mainModel.Value1, UpdateSourceTrigger=PropertyChanged}"/>
<Slider Value="{Binding mainModel.Value2}" Maximum="100" Minimum="0"/>
<TextBlock Text="{Binding mainModel.Value3}"/>
</StackPanel>
</Grid>
</Window>
文章来源:https://blog.csdn.net/jjailsa/article/details/135575914
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 普中STM32-PZ6806L开发板(HAL库函数实现-7段共阳数码管数字显示)
- 第16节:Vue3 响应式对象reactive()
- C++之STL库简介
- linux ssh常用配置密钥登录
- 代码签名证书出错了怎么办
- 用了国产接口管理神器 Apifox 之后,我果断从 Postman “脱坑”了
- 学习JavaEE的日子 day09 一维数组
- 【C语言】打印内存数据
- conda环境下Could not build wheels for dlib解决方法
- 类和对象进阶