Vue学习笔记五--路由
发布时间:2024年01月10日
1、什么是路由

2、VueRouter
?? 2、1VueRouter介绍

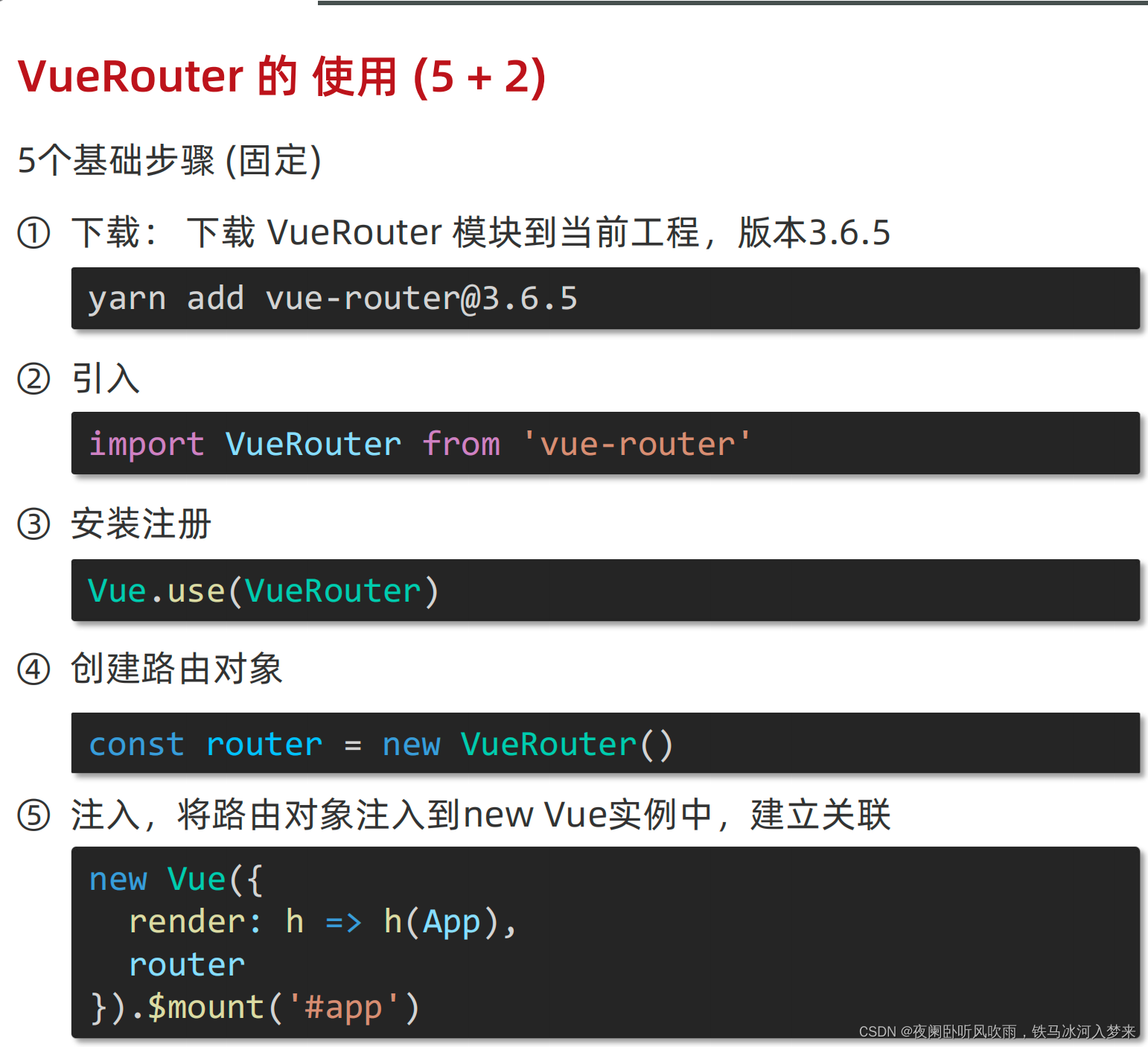
2、2使用步骤


2、3路由封装

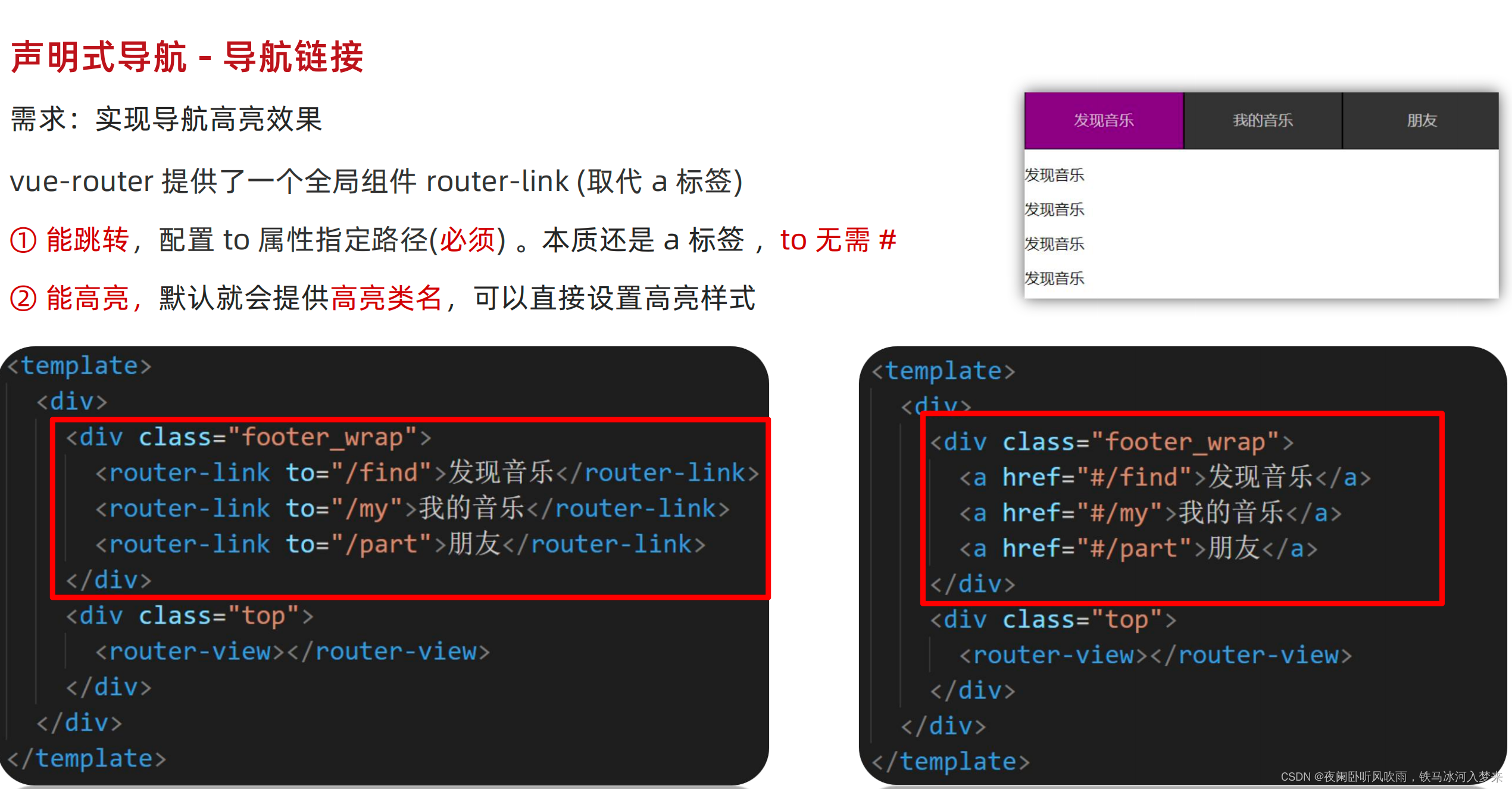
3、router-link


3.1两个类名


3.2声明式导航传参




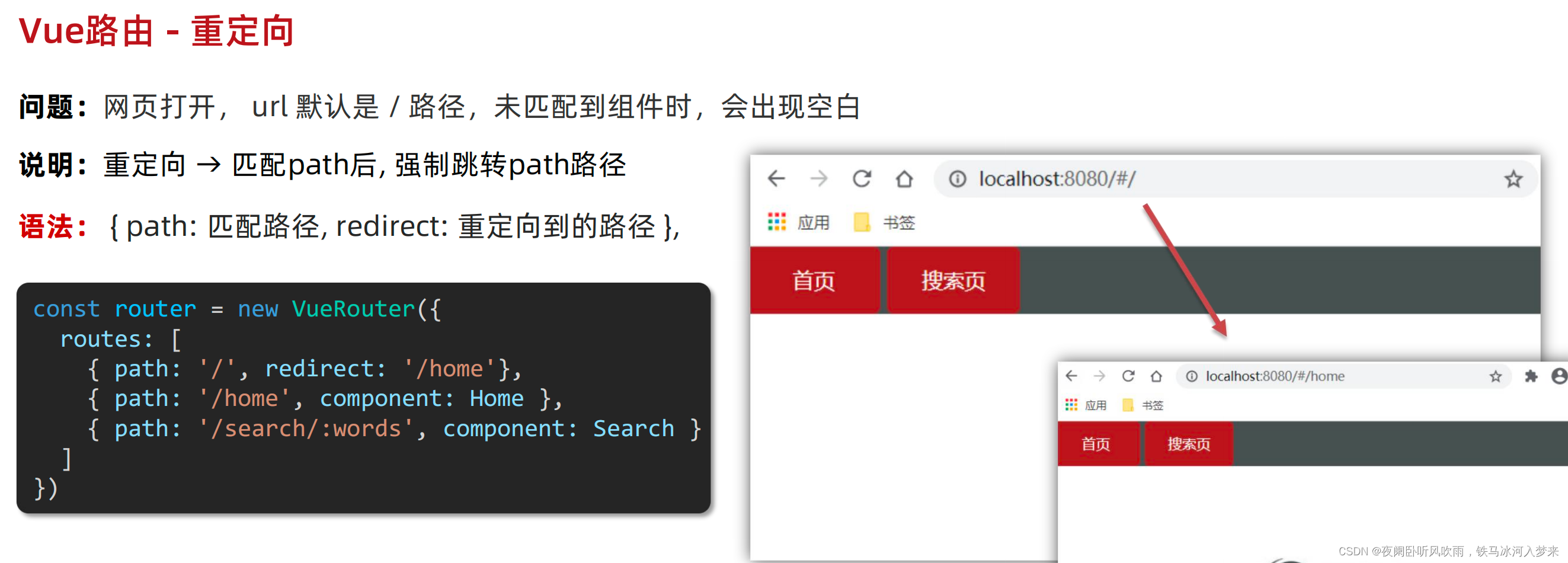
4、路由重定向、404

当找不到路由时,跳转配置到404页面

5、路由模式

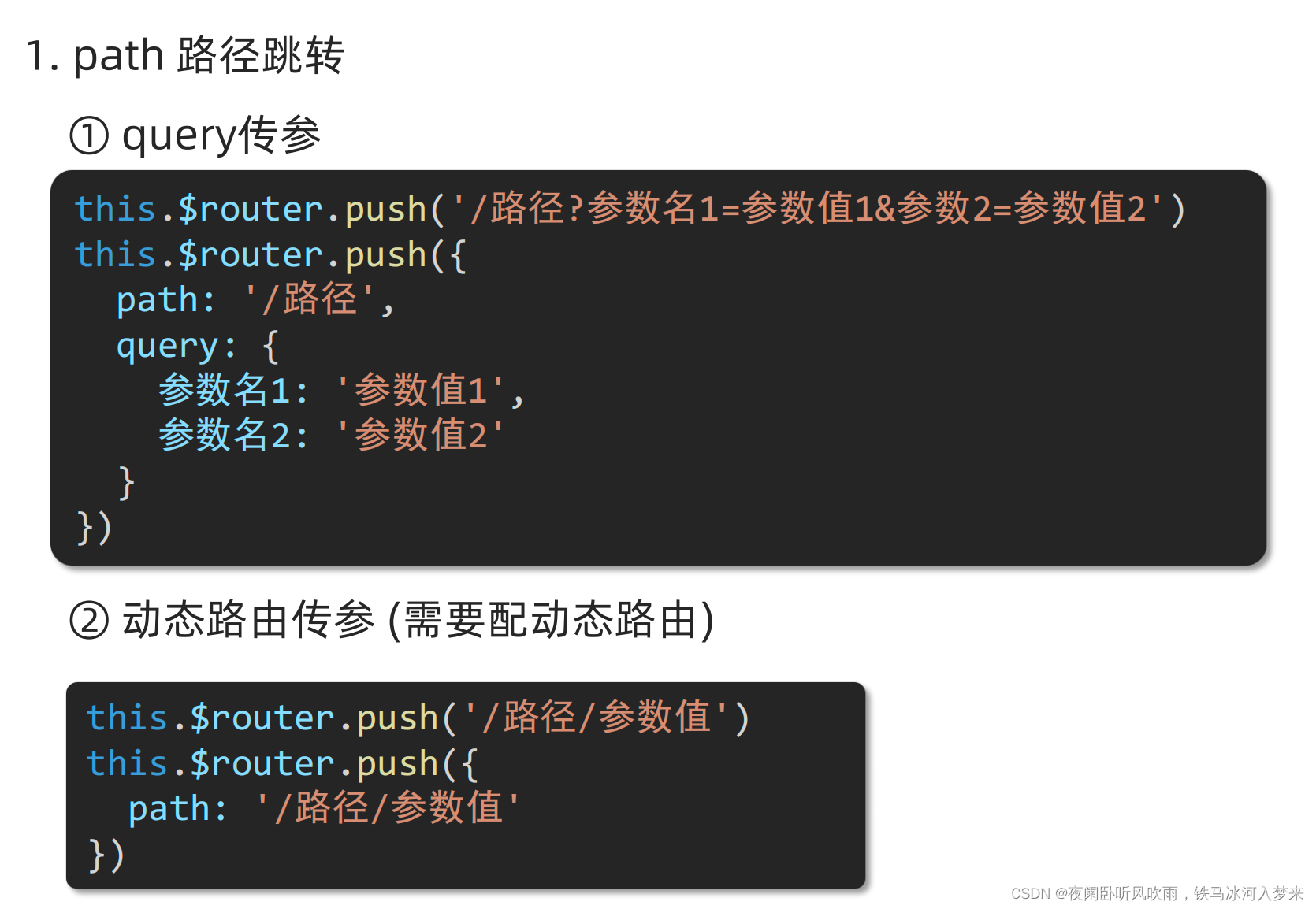
6、通过代码跳转路由---编程式导航&传参



路由跳转时传参
跳转方式两种,传参方式两种


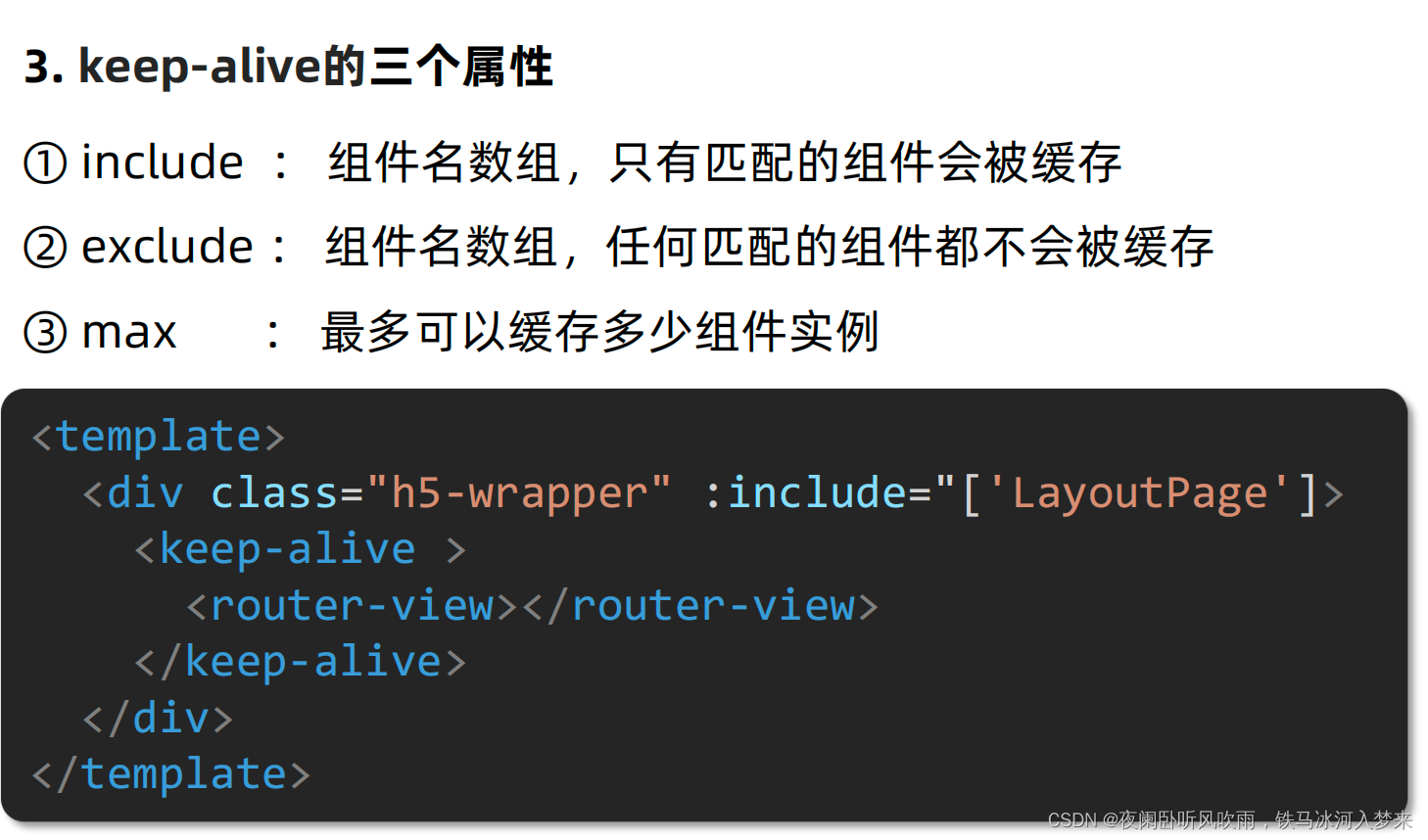
7、组件缓存





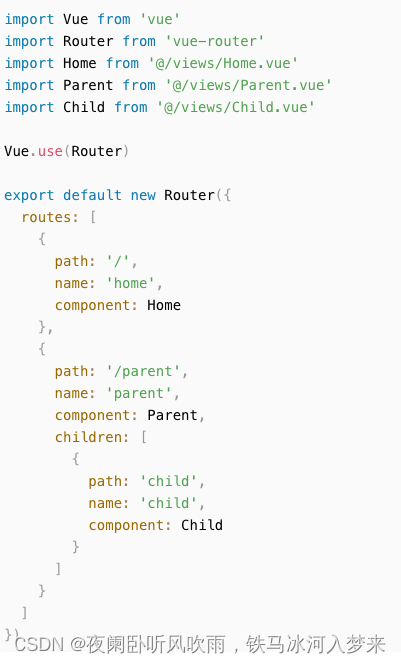
8、多级路由
在Vue中,多级路由指的是一个路由可以拥有多个子路由,这些子路由可以有不同的路径和组件。多级路由可以用于构建复杂的应用程序页面结构,使得页面的层次感更加明显。
在Vue中,使用Vue Router来实现多级路由。一个多级路由通常由一个父级路由和若干个子级路由组成。父级路由的组件模板中通常包含一个或多个<router-view>标签,用于显示匹配当前路径的子路由组件。
在Vue中创建多级路由的步骤如下:
1.在router/index.js文件中,使用Vue Router创建路由实例,并定义路由路径和组件。
2.在父级路由组件的模板中,使用<router-view>标签来占位子路由组件。
3.定义子级路由,包括其路径和组件。
4.在父级路由的组件逻辑中,使用children属性将子路由添加到该路由下。

在上面的示例中,/parent是父级路由路径,Parent.vue是父级路由组件。/parent/child是子级路由路径,Child.vue是子级路由组件。在父级路由组件的模板中,使用了<router-view>标签来占位子路由组件。
需要注意的是,在定义子级路由时,其路径应该是相对于父级路由路径的。例如,在上面的示例中,子级路由的路径为child,而不是/parent/child。
?
9、路由守卫


vue3: https://github.com/Panyue-genkiyo/vue3-learning
vue2依据脚手架:https://github.com/Panyue-genkiyo/vue-advance
vue基础不依赖脚手架:https://github.com/Panyue-genkiyo/vue-learning
文章来源:https://blog.csdn.net/lingxiyizhi_ljx/article/details/135499960
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 懒惰的数独——lodash的shuffle方法实现随机打乱的效果
- 数字智慧:数据可视化如何引领各行各业的未来?
- H 指数,经典算法实战。
- 高可用解决方案 Keepalived 案例(keepalived + nginx)
- css中的变量和辅助函数
- 使用matlab实现图像信号的色彩空间转换
- 集成测试、单元测试、系统测试之间的关系和区别
- 基于java语言的医院病历管理系统(源码+开题)
- verilog编程题
- 【JAVA语言-第11话】API中的工具类 之 String,StringBuilder,StringBuffer的详细解析与异同点