初识Vue 解决vue在启动时生成的提示
发布时间:2023年12月18日
让我为大家简单介绍一下吧!
Vue是一套用于构建用户界面的渐进式javaScript框架
当我们引入vue.js后
<script src="../js/vue.js"></script>
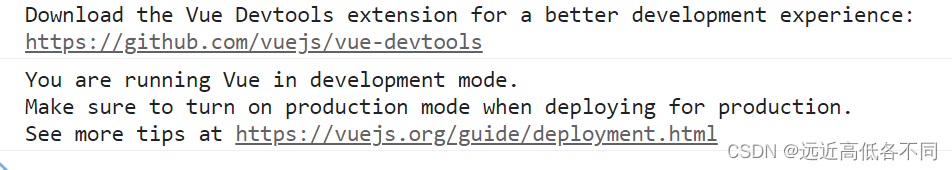
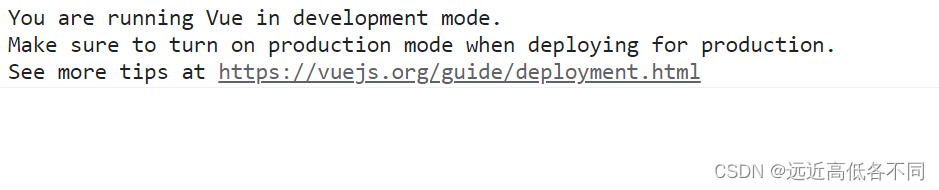
我们发现,当我们打开网页时,控制台会出现以下内容

那我们该怎么解决呢?
先看第一段 我为大家翻译一下 :下载Vue Devtools扩展,以获得更好的开发经验
我们需要在谷歌浏览器上下载vue.js devtools扩展
如何下载呢?我给大家介绍一种非常简单的方式
1.我们点击双核浏览器右上角的程序扩展

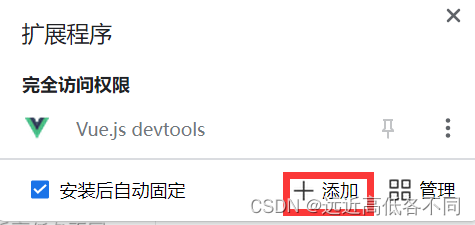
2.我们点击添加

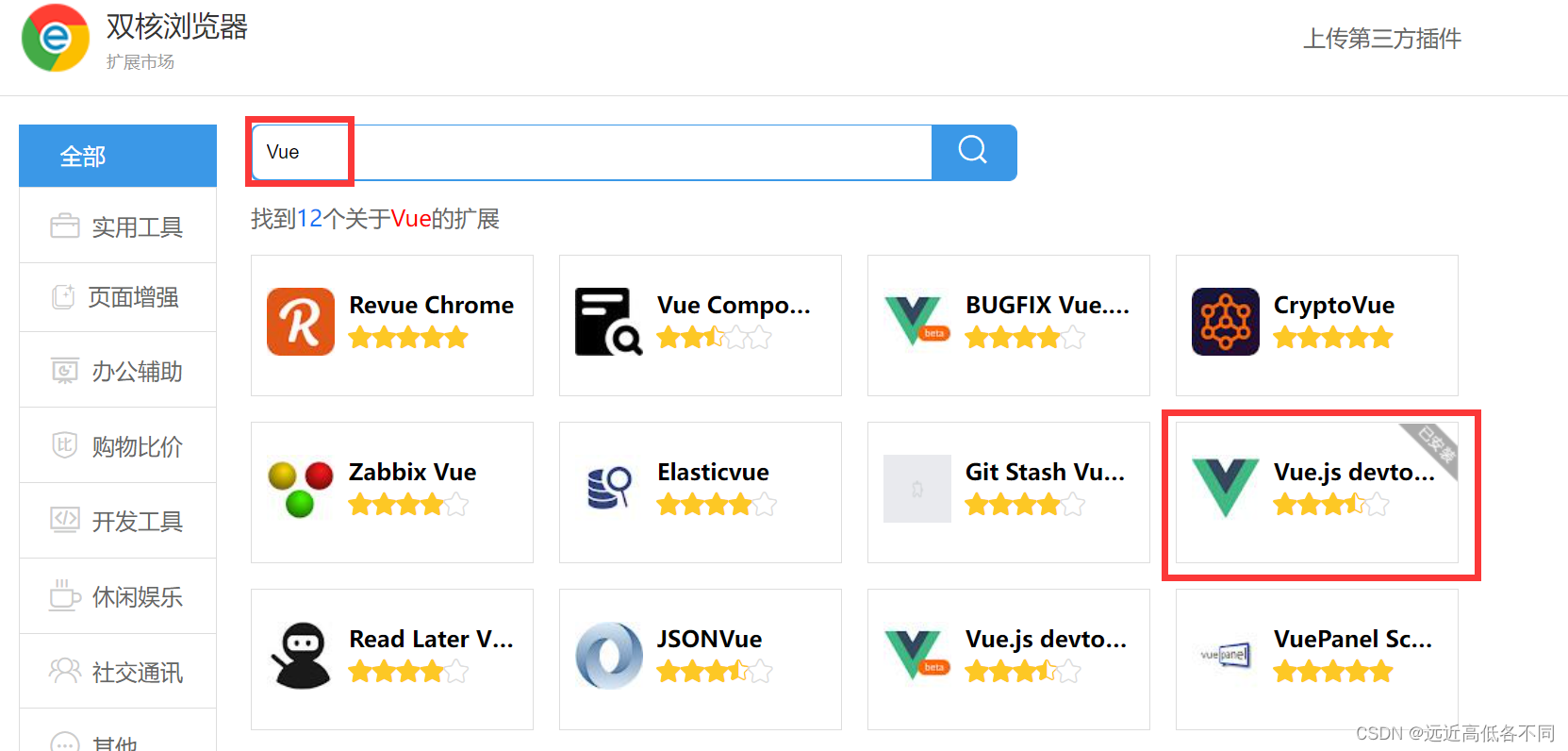
3.直接搜索vue 点击Vue.js devtools

4.点击安装

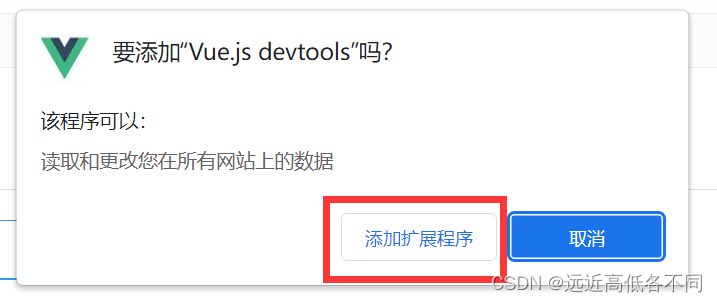
5.弹出提示框

这样我们就下载好了vue.js devtools扩展,我们可以点击双核浏览器右上角程序扩展查看
我们发现我们已经少了一段提示:

再看第二段 我还是为大家翻译一下:您在开发模式下运行Vue。在生产时,一定要打开生产模式。
我们可以使用一行代码解决这一段提示文字
// vue.配置.生产端 = false
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
我们控制台现在什么都没打印,说明我们解决成功
这样我们就解决了vue在启动时生成的提示
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!
文章来源:https://blog.csdn.net/m0_74577714/article/details/134924419
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 零基础编译 OpenWrt:打造定制化嵌入式 Linux 系统
- Comparison and Differences beteen Powershell and Linux
- Chrome禁用第三方Cookie,有什么影响?
- 简单了解SQL堆叠注入与二次注入(基于sqllabs演示)
- 美团RASP大规模研发部署实践总结
- zotero云存储免费扩容到25G
- 分割列表(list):平均n等份
- 【mfc/VS2022】绘图工具设计-绘制基本图元2
- MATLAB - ROS 入门教程
- ES分词查询