Vue-22、Vue收集表单数据
发布时间:2024年01月17日
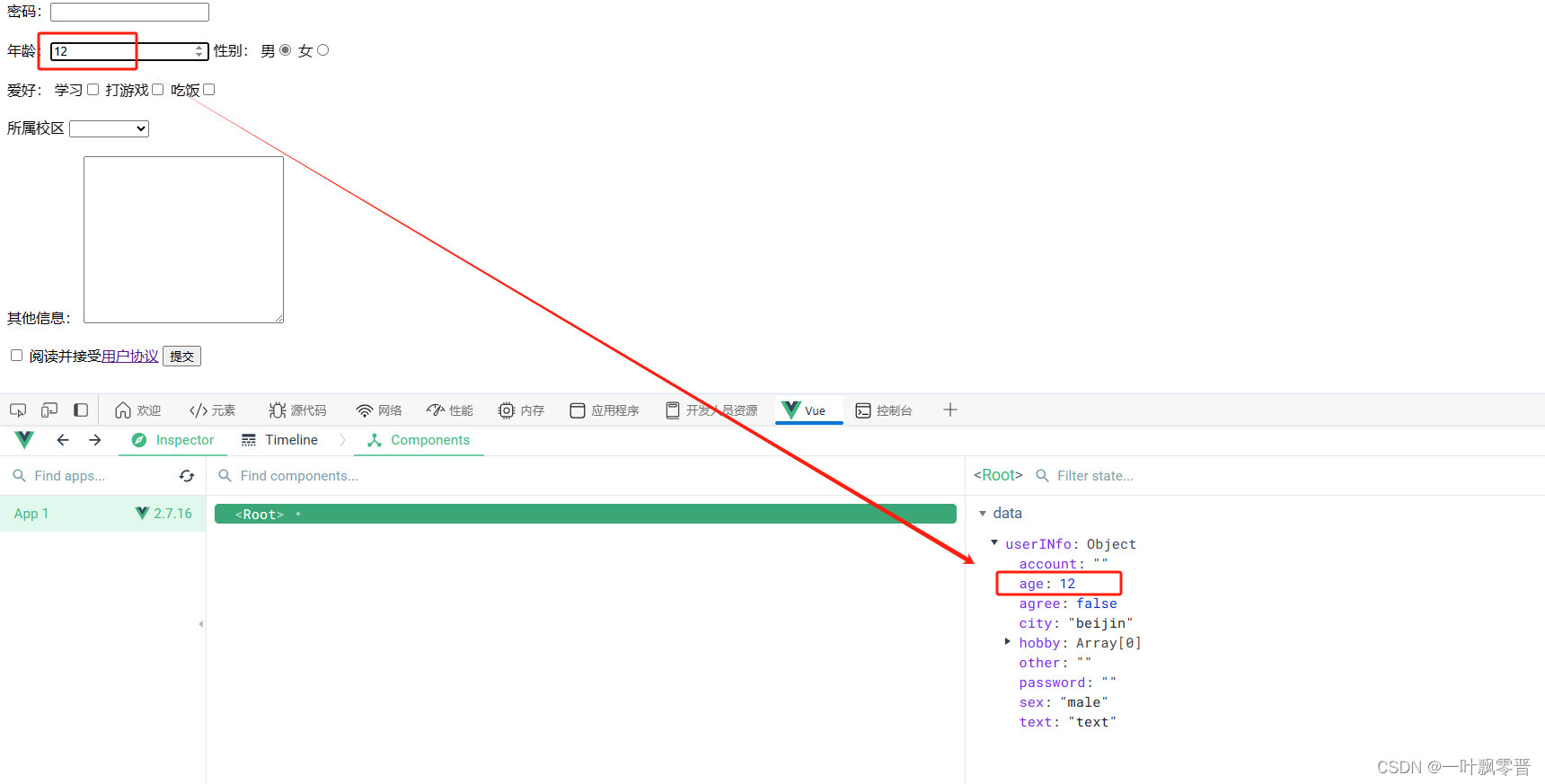
1、效果

2、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>收集表单数据</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style>
.text{
width: 217px;
height: 180px;
}
</style>
</head>
<body>
<div id="root">
<form @submit.prevent="demo">
账号:<input type="text" id="demo" v-model="userINfo.account"><br/><br/>
密码:<input type="password" v-model="userINfo.password"><br/><br/>
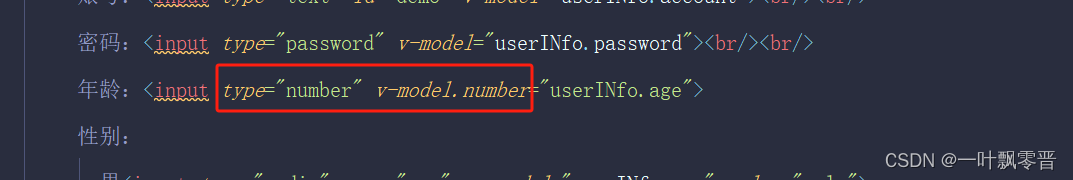
年龄:<input type="number" v-model.number="userINfo.age">
性别:
男<input type="radio" name="sex" v-model="userINfo.sex" value="male">
女<input type="radio" name="sex" v-model="userINfo.sex" value="female"><br/><br/>
爱好:
学习<input type="checkbox" v-model="userINfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userINfo.hobby" value="game">
吃饭<input type="checkbox" v-model="userINfo.hobby" value="eat"><br/><br/>
所属校区
<select v-model="userINfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="sahnghai">上海</option>
<option value="shenzheng">深圳</option>
<option value="wuhan">武汉</option>
</select>
<br/><br/>
其他信息:
<textarea :class="userINfo.text" v-model="userINfo.other"></textarea> <br/><br/>
<input type="checkbox" v-model="userINfo.agree"> 阅读并接受<a href="https://cn.bing.com">用户协议</a>
<button>提交</button>
</form >
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:"#root",
data:{
userINfo:{
text:'text',
account:'',
password:'',
age:'',
sex:'male',
hobby:[],
city:'beijin',
other:'',
agree:false,
}
},
methods:{
demo(){
//整理json格式提交
console.log(JSON.stringify(this.userINfo));
}
}
})
</script>
</body>
</html>
注意:type=“number” v-model.number 通常同时使用。保证输入框输入的为数字。


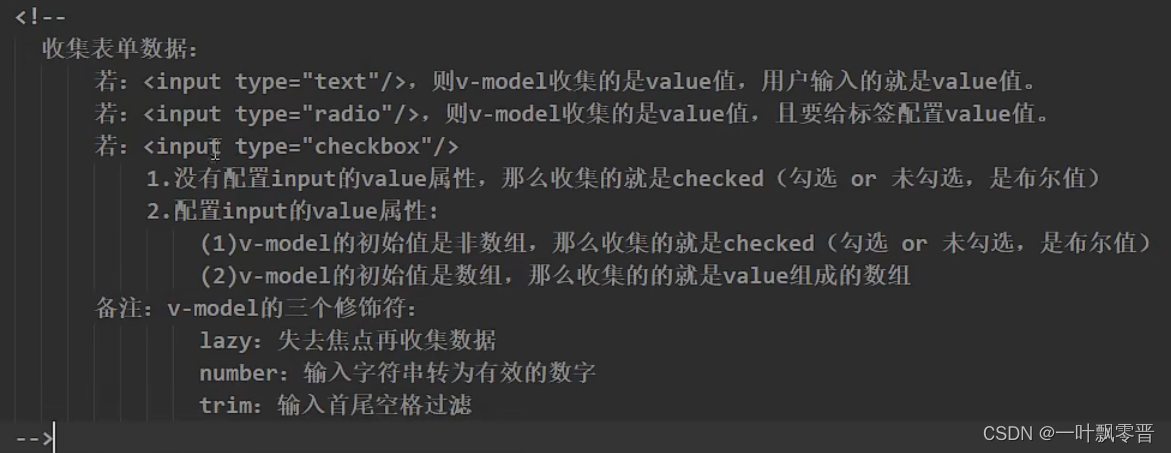
总结:

文章来源:https://blog.csdn.net/ChenJin_2/article/details/135626054
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于springboot+vue摄影分享管理系统
- 《剑指 Offer》专项突破版 - 面试题 12 : 左右两边子数组的和相等(C++ 实现)
- Vue中methods,watch与computed之间的差异
- 防浪涌TVS:电子设备的保护盾?|深圳比创达电子
- 【LeetCode刷题笔记】344.反转字符串
- vue-springboot基于JavaWeb的宠物店兽医站管理系统
- 2024/1/21周报
- 【Vue】Vue3 pc 端配置 rem 响应式
- 锐捷堆叠配置
- [C#]yolov8-onnx在winform部署手势识别模型