为什么代码里需要try/catch
发布时间:2024年01月15日
throw 语句用来抛出一个用户自定义的异常,在抛出错误时,throw 之后的语句将不会执行
const getApi = (data) => {
if (isNaN(data)) {
throw new Error('Parameter is not a number!');
console.log('bar') // 这句永远不会执行,throw之后的代码都不会
}
}
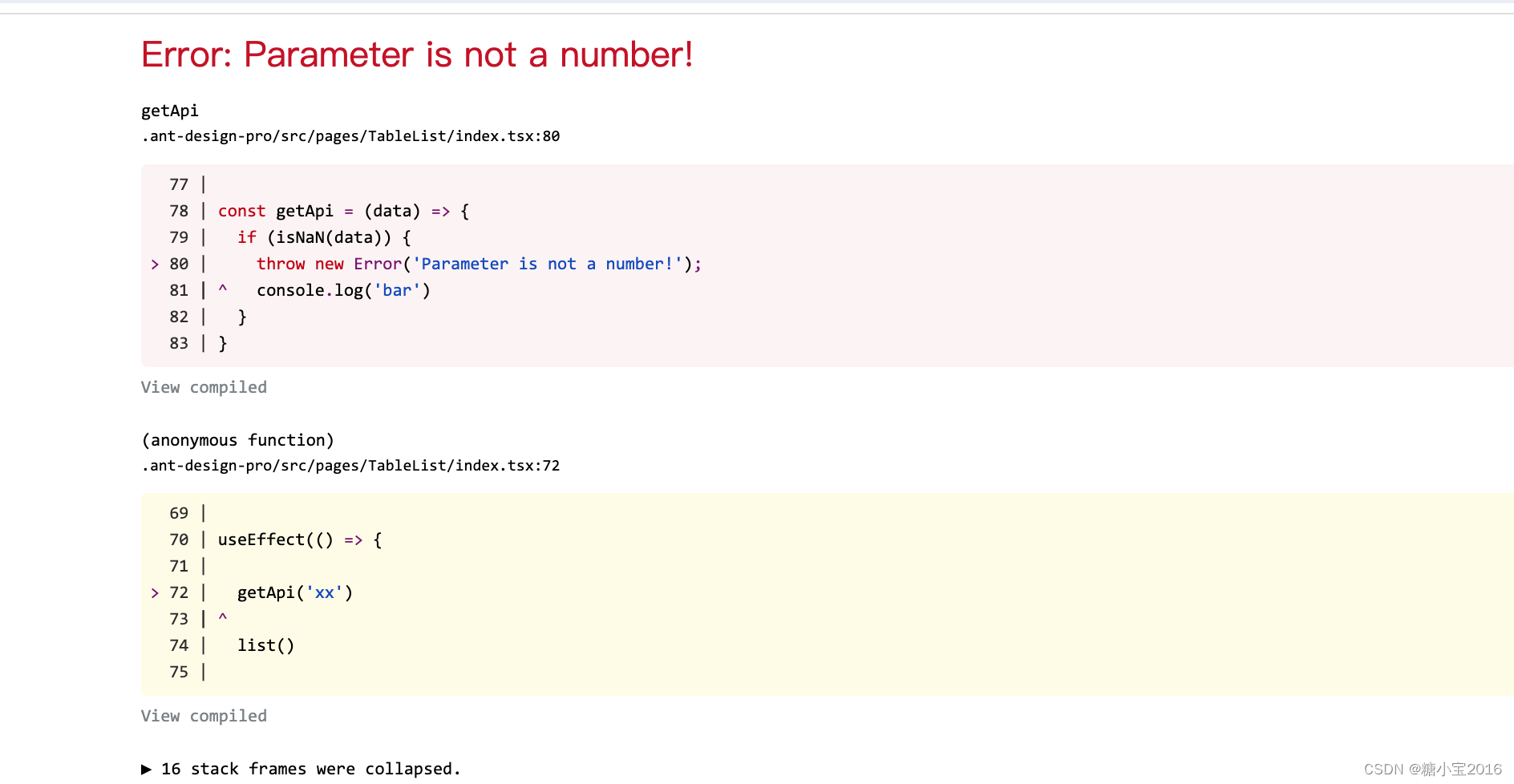
情况一:这样写,代码运行到报错后,页面直接显示空白报错
useEffect(() => {
getApi('xx');
list();
},[])
const getApi = (data) => {
if (isNaN(data)) {
throw new Error('Parameter is not a number!');
console.log('bar')
}
}
const list = () => {
console.log('list')
}

情况二:加了try/catch,能够保证后面的代码能正常运行,如比这里的list函数
useEffect(() => {
try {
getApi('xx')
} catch (e) {
console.error(e);
// Expected output: Error: Parameter is not a number!
}
list()
},[])
const getApi = (data) => {
if (isNaN(data)) {
throw new Error('Parameter is not a number!');
console.log('bar')
}
}
const list = () => {
console.log('list')
}
promise的catch()和then的第二个回调函数,和try/catch,出发点都是捕捉错误之后将其隔离,同时不影响正常逻辑执行。

文章来源:https://blog.csdn.net/tangxiaobao2016/article/details/135598872
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章