electron 主进程对预加载脚本和渲染进程通信
发布时间:2024年01月02日
知识整理
- 主进程main.js node环境可以使用node的方法
- 预加载脚本可以使用部分node方法,可以理解为是主进程和渲染进程之间的一个桥梁
- 渲染进程属于浏览器环境,不可以使用node方法,可以操作dom等js方法
主进程对渲染进程通信
- 上一篇文章实现了自定义菜单栏功能,上上篇实现了预加载脚本和渲染进程对主进程通信
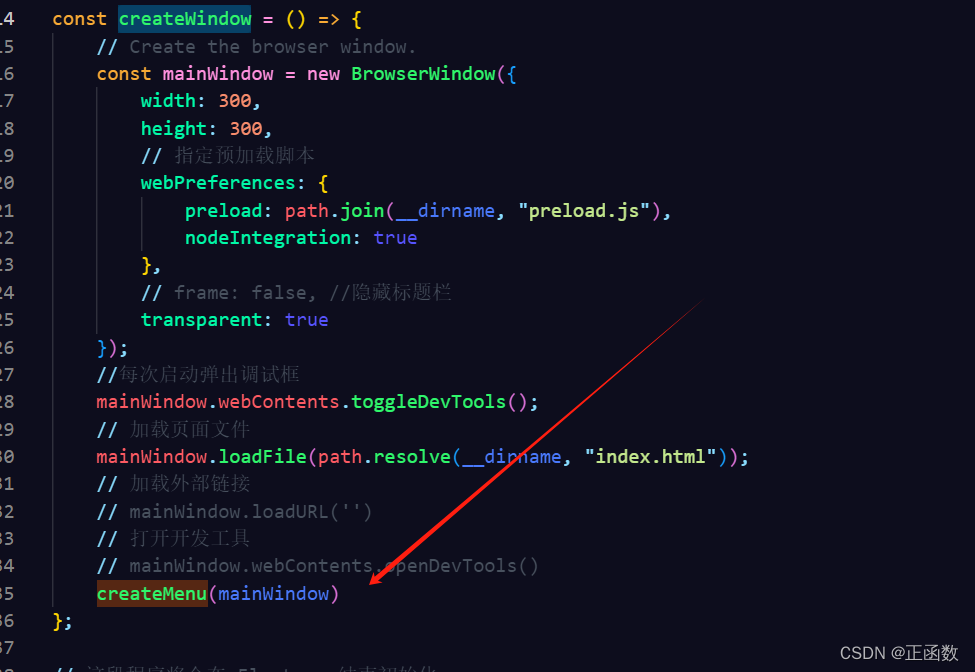
- 在之前自定义菜单的代码上进行修改
- 执行createMenu 将createWindow传入

men.js 中click 使用send 方法发送事件,并传递参数1

- 预加载 js中使用ipc监听 ceshi 这个事件
ipcRenderer.on('ceshi', (event, value) => {
console.log('value', value)
})
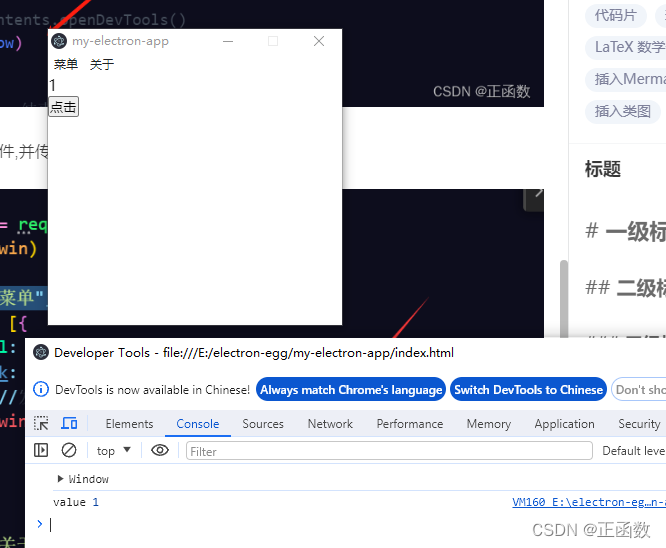
- 结果

- 此时主进程已经成功向预加载js通信
将值发送给渲染进程并实现页面+1
- 通过全局变量的方法
- callback回调拿取参数并dom操作
- 还是在预加载js中 代码如下
const { ipcRenderer, contextBridge } = require("electron");
contextBridge.exposeInMainWorld('api', {
fn: (callback) => {
// ipcRenderer.send('ceshi')
ipcRenderer.on('ceshi', (event, value) => {
// console.log('value', value)
callback(value)
})
}
})
- 渲染进程中代码如下
- 每次点击使其+1
window.api.fn((value) => {
console.log(value)
const boxEl = document.querySelector('#box')
boxEl.innerHTML = boxEl.textContent + value
})
- 结果

文章来源:https://blog.csdn.net/weixin_45799605/article/details/135339462
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 论文润色的重要性是什么 papergpt
- Docker部署系列:搭建Artifactory
- [机缘参悟-128] :人的思想体系与架构:佛学是一套自恰的世界观、人生观、价值观的系统
- Linux find命令教程:快速高效地搜索文件和目录(附实例详解和注意事项)
- 3D空间漫游技术的日趋成熟,让博物馆数字化大放异彩!
- linux下DD 命令妙用 —— 筑梦之路
- 行业归宿之路:明理信息科技教你如何打造知识付费平台
- git merge origin master 和 git merge origin/master 的区别
- 【特纳斯电子】无人超市消费系统设计-实物设计
- 记录一次QT乱码问题