HTML--JavaScript--语法基础
发布时间:2024年01月16日
变量与常量
这个基本上没啥问题
变量命名规则:
变量由字母、数字、下划线、$组成,且变量第一个字符不能为数字
变量不能是系统关键字和保留字
语法:
var 变量名 = 值;所有Javacript变量都由var声明
定义赋值字符串:
var str = "这是一串字符串";
未定义值:
var x; 定义一个变量,但未赋值,此时变量为空值,此时若做输出,输出值会默认为undefined
定义空值:
var x=null; 空值不会占用系统内存,这个输出会是null
运算符
算术运算符
基本和其他语言用法是一样的
+-*/ 加减乘除
% 取余
++ 自加
-- 自减
使用方法:
数字计算:
var x = 10 + 1;直接使用就可以
字符串拼接:
var x = "我今年" + 27;
赋值运算符
= x = 1
+= x += 1 等价于 x = x + 1
-= x -= 1 等价于 x = x -1
*= ...
/= ...
比较运算符
> 大于
< 小于
== 等于
>= 大于等于
<= 小于等于
!= 不等于
逻辑运算符
&& 与运算
|| 或运算
! 非运算
条件运算符(也叫做三目运算符)
语法:
var a = 条件 ? 表达式1:表达式2
作用:
条件为真时,a=表达式1
条件为假时,a=表达式2
类型转换
字符串转数字
纯数字字符串转数字:
var x = "128"
Number(x)
提取含非数字字符串中的整数数字:parseInt()
需要这个字符串第一个字符是数字或者加减号接数字,否则会回NaN
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<script>
var x = "123x1"
document.write(parseInt(x))
</script>
</head>
<body>
</body>
</html>
提取含小数的数字(浮点型):parseFloat()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<script>
var x = "12.3x1"
document.write(parseFloat(x))
</script>
</head>
<body>
</body>
</html>
同样,需要字符串第一个字符是数字或者加减号接数字,不然无法抓到,抓不到就是NaN
数字转字符串
与字符串用加法就能直接转换(隐式转换)
var x = 2024 + ""
使用语法:
变量.toString()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<script>
var x = 124
document.write(x.toString())
</script>
</head>
<body>
</body>
</html>
转义字符
简单说就三个:
’ 英文单引号
" 英文双引号
\n 换行符(在alert()中使用,document.write()中应该使用<br/>)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<script>
var x = 124
document.write("123\"3\'3\n345<br/>6")
</script>
</head>
<body>
</body>
</html>
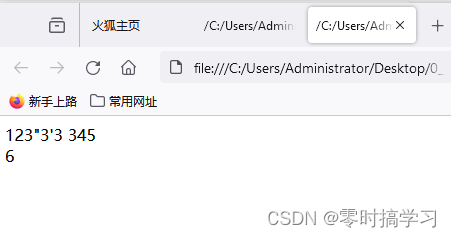
效果:
能看到在document.write()中的\n貌似被解读成了一个空格,并非换行符

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<script>
var x = 124
alert("123\"3\'3\n345<br/>6")
</script>
</head>
<body>
</body>
</html>
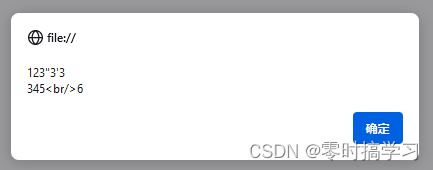
效果:
可以看到在alert()中使用\n达到了换行的效果

注释
单行注释使用: //
多行注释: /* 注释内容 */
文章来源:https://blog.csdn.net/weixin_44517278/article/details/135612870
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- IDEA创建导入Maven工程时出错Connection refused to host
- Linux下安装并配置JAVA环境
- LeetCode 1185. 一周中的第几天
- LNMP架构及应用部署
- git上传代码到github远程仓库
- 基于SpringBoot的考研专业课程管理系统 JAVA简易版
- 深入探索Zookeeper的ZAB协议:分布式系统的核心解析
- 开放平台系统架构设计
- 智能优化算法应用:基于白冠鸡算法3D无线传感器网络(WSN)覆盖优化 - 附代码
- drools规则引擎介绍