web前端开发JQuery轮播图,双向兼容手搭挡和自动挡
发布时间:2023年12月27日
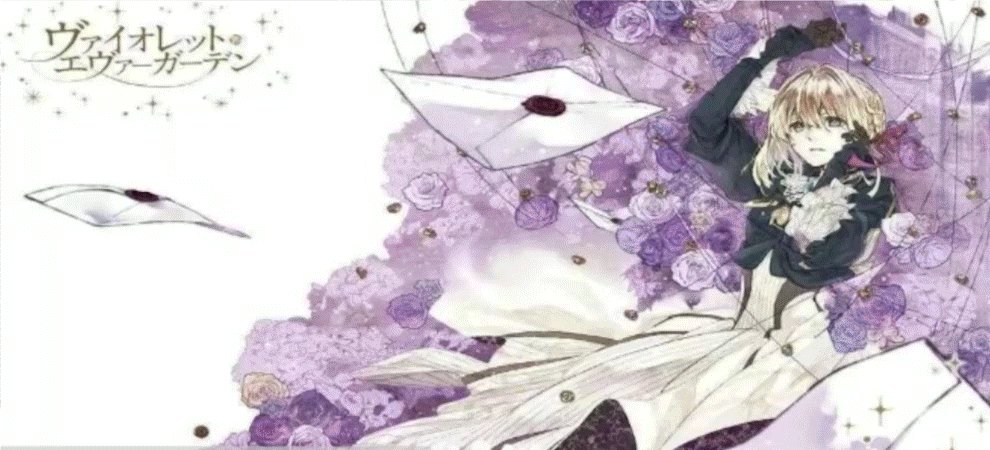
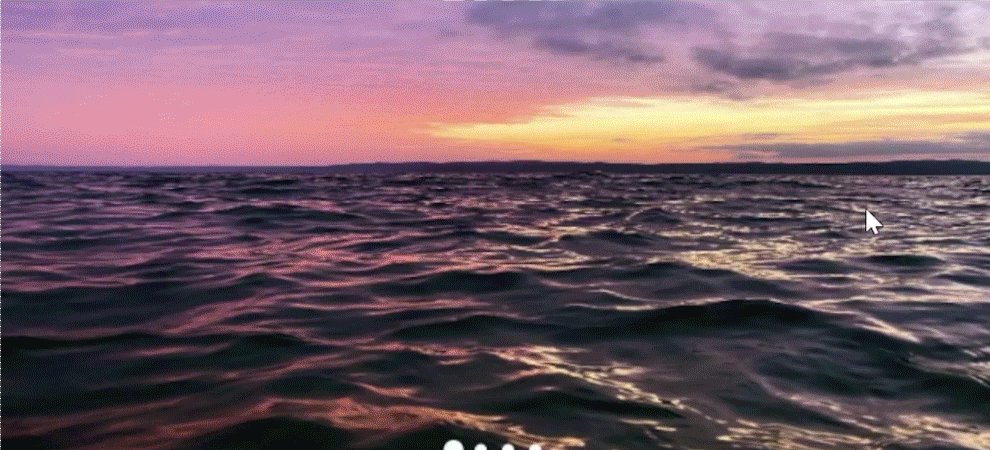
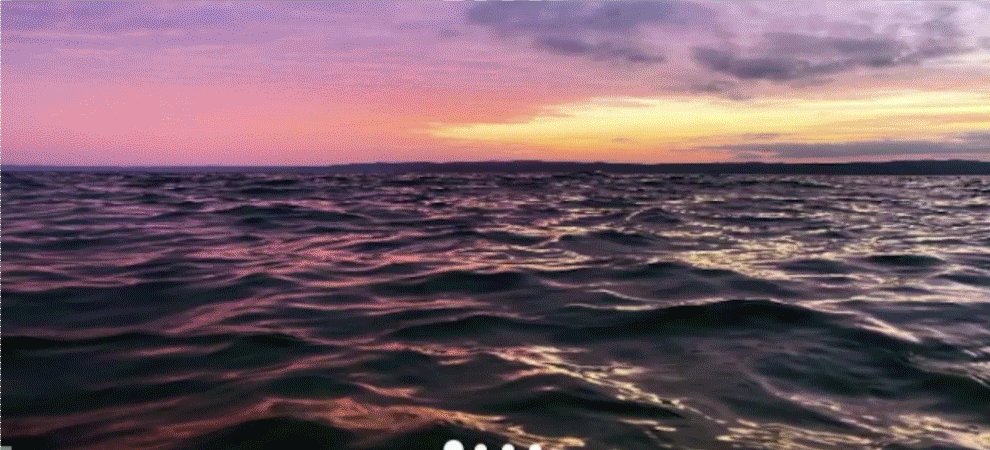
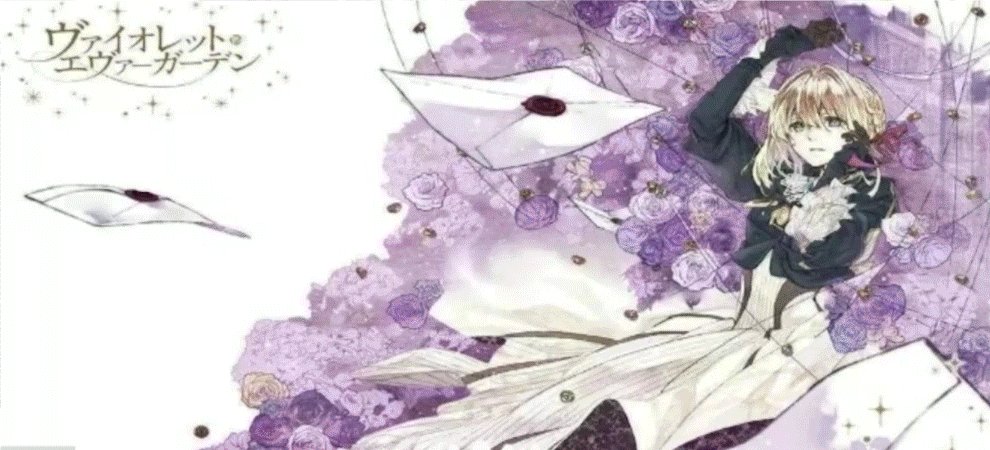
效果展示:

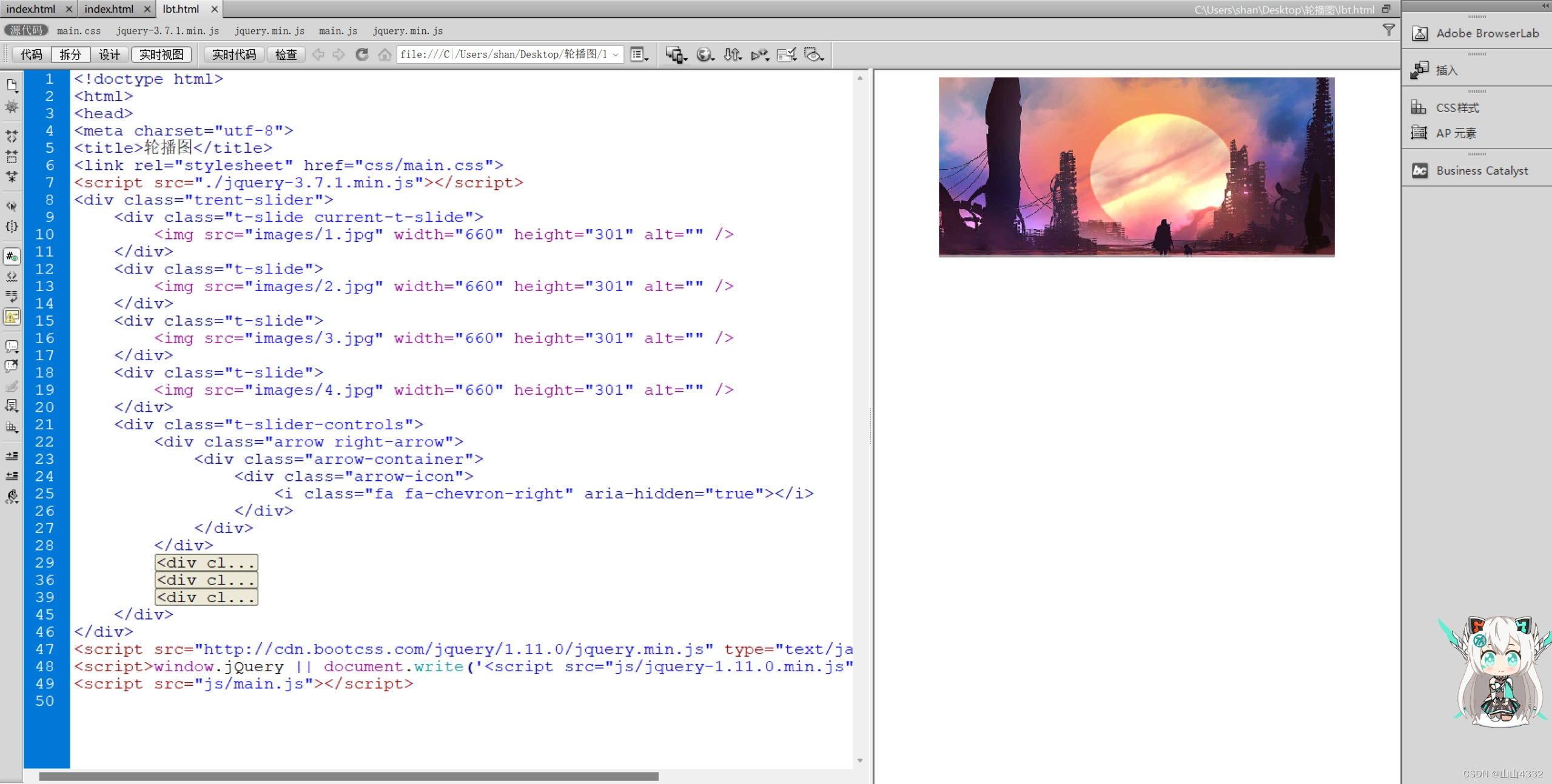
html界面?展示:

轮播图及图片资源(百度网盘):
http://链接:https://pan.baidu.com/s/1A3TLkcD08yaNMA4XcaMPCQ?pwd=4332 提取码:4332
注意事项:
?????????引用JQuery文件地址和图片地址要更换一下。若更改图片大小,也要把CSS样式里的图片宽高改一下。
html代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>轮播图</title>
<link rel="stylesheet" href="css/main.css">
<script src="./jquery-3.7.1.min.js"></script>
<div class="trent-slider">
<div class="t-slide current-t-slide">
<img src="images/1.jpg" width="660" height="301" />
</div>
<div class="t-slide">
<img src="images/2.jpg" width="660" height="301" />
</div>
<div class="t-slide">
<img src="images/3.jpg" width="660" height="301" />
</div>
<div class="t-slide">
<img src="images/4.jpg" width="660" height="301" />
</div>
<div class="t-slider-controls">
<div class="arrow right-arrow">
<div class="arrow-container">
<div class="arrow-icon">
<i class="fa fa-chevron-right" aria-hidden="true"></i>
</div>
</div>
</div>
<div class="arrow left-arrow">
<div class="arrow-container">
<div class="arrow-icon">
<i class="fa fa-chevron-left" aria-hidden="true"></i>
</div>
</div>
</div>
<div class="t-load-bar">
<div class="inner-load-bar"></div>
</div>
<div class="t-dots-container">
<div class="t-slide-dots-wrap">
<div class="t-slide-dots">
</div>
</div>
</div>
</div>
</div>
<script src="http://cdn.bootcss.com/jquery/1.11.0/jquery.min.js" type="text/javascript"></script>
<script>window.jQuery || document.write('<script src="js/jquery-1.11.0.min.js"><\/script>')</script>
<script src="js/main.js"></script>
?CSS样式:
@keyframes load {0% {width:0%;} 100% {width:100%;}}
.trent-slider {margin:0 auto;width:660px;position:relative;overflow:hidden;}
.t-slide {position:absolute;left:0;right:0;bottom:0;top:0;transition:.30s;}
.t-slide img {width:660px; height:301px;float:right;margin-top:5px;}
.t-slider-controls {height:311px;position:absolute;top:0;bottom:0;left:0;right:0;}
.t-slider-controls .arrow {height:311px;min-height:100%;width:50px;position:relative;transition:.10s;}
.t-slider-controls .arrow:hover {cursor:pointer;}
.t-slider-controls .right-arrow {height:311px;float:right;}
.t-slider-controls .left-arrow {height:311px;float:left;}
.t-slider-controls .arrow .arrow-container {position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);font-size:20px;}
.t-slider-controls .arrow .arrow-container .arrow-icon {position:relative;width:42px;height:42px;color:#fafafa;border-radius:50%;}
.t-slider-controls .arrow .arrow-container .arrow-icon i {position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);}
.t-slider-controls .t-load-bar {position:absolute;right:0;top:301px;width:661px;height:5px;}
.t-slider-controls .t-load-bar .inner-load-bar {background:rgba(200,200,200,0.65);height:100%;}
.t-slider-controls .t-dots-container {position:absolute;bottom:0;left:50%;transform:translateX(-50%);height:20px;min-width:350px;}
.t-slider-controls .t-slide-dots-wrap {height:100%;width:100%;position:relative;}
.t-slider-controls .t-slide-dots {position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);display:table;content:"";clear:both;}
.t-slider-controls .t-slide-dots .t-dot {background:#fafafa;width:8px;height:8px;margin:5px 5px 0;float:left;border-radius:50%;transition:.30s;}
.t-slider-controls .t-slide-dots .t-dot.current-dot,.t-slider-controls .t-slide-dots .t-dot:hover {transform:scale(1.65);cursor:pointer;}
/*close slider css*/
@media screen and (min-width:768px) {.t-slider-controls .arrow:hover {background:rgba(0,0,0,0.32);}}
文章来源:https://blog.csdn.net/qq_64064356/article/details/135234783
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 华为鸿蒙应用--欢迎页SplashPage+倒计时跳过(自适应手机和平板)-ArkTs
- ESP32网络开发实例-使用nlohmann/json库数据解析
- 51单片机结构组成相关知识点
- 前端踩坑之——antDesignVue的upload组件
- 20240107移远的4G模块EC20在Firefly的AIO-3399J开发板的Android11下调通能上网
- 第11章 GUI Page462~476 步骤二十三 步骤二十四 Undo/Redo ②“添加操作”支持“Undo/Redo”
- Java多线程
- 『CV学习笔记』英伟达NVLink和NVSwitch介绍
- Spring和Spring Boot的区别
- animate.css