HarmonyOS引导页登陆页以及tabbar的代码说明1
发布时间:2023年12月20日
效果
以下代码是东拼西凑出来的。只是为了个人熟悉一下相关模块的使用:
用的知识点:
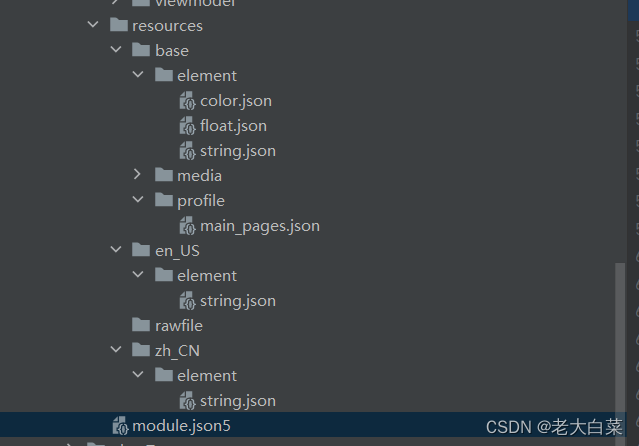
- Resouces 此部分分内容可以在项目中找到:

resources/base/element/color.json 为项目着色配置,当然也可以正接在代码里写
float.json 为相关控件的长度宽度配置 ,也可以在代码里直接写
string.json 为整个项目的文字提示一类的配置,中英文无所谓。因为在en_Us zh_CN的 element 里也有string这样可以进行本地化。同时这三个json里的配置 要一样,只不过value不一样。
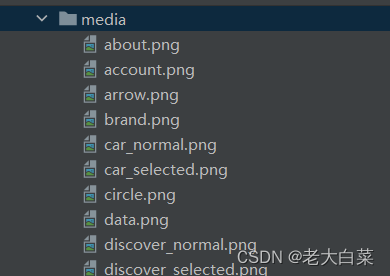
media里存放相关的图片:
代码调用可以用 $r(‘app.media.about’)进行调用,如果不为png则加上后缀。当然不只存文图片文件,视频音频都可以。
resources/base/profile/main_pages.json 存放的是你的pages里的页面。则下面的配置我们的项目只有三个页面,同时启动页为SplashScreenPage,长子长孙,他们为老大。
{
"src": [
"pages/SplashScreenPage",
"pages/LoginPage",
"pages/MainPage"
]
}
rawfile文件是另一种存放的本地文件,调用方式为: Image($rawfile(‘discover_normal.png’)),要加后缀
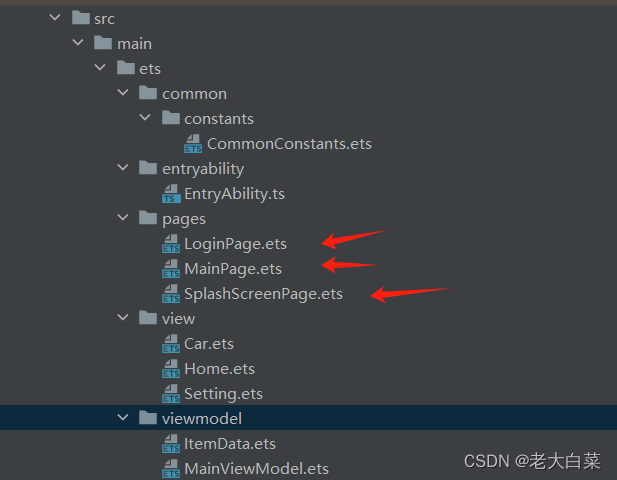
- 代码结构说明

这里的EntryAbility.ts是项目工具生成的。没有改过 。标红的是我们自己开发的页面。
文章来源:https://blog.csdn.net/hzether/article/details/135117534
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Hutool改变我们的coding方式(二)
- 2019年认证杯SPSSPRO杯数学建模A题(第一阶段)好风凭借力,送我上青云全过程文档及程序
- 【2023-08-19】美团秋招笔试五道编程题解
- 中级职称个人总结应该怎么写?
- 用Gemini Pro 来做开发?API出来了
- Spring学习之——IOC
- meterpreter木马原理分析
- SpringBoot 源码解析4:事件监听器
- 商家收款降低费率开户指南:微信支付0.2%费率(千分之二)开通步骤
- GEE-Sentinel-2月度时间序列数据合成并导出