React-Native项目工程搭建
系列文章目录
目录
前言
任何一个项目的搭建,都是考验一个程序员的技术功底,而 React-Native 也不例外。同时,搭建一个 React-Native 的项目工程,其实要比普通的 Web 项目更难一些,因为 React-Native 是一个新的体系,基本它的底层机制和 H5 完全不同,无论是本地存储,还是运行环境,都需要我们熟悉它。
基于 React-Native 的生态,个人在项目开发过程中,也算是积累了一些经验,把一个项目搭建的重点部分,以文章的形式,呈现出来。
一、项目工程通用功能
React-Native项目,目标是打造移动应用的框架,笔者认为,一个App的实现,至少要包含这么几块内容。
1、语法框架,类似web端的 react、vue 等等。React-Native依然遵循 react 的语法。
2、页面路由,类似web端的router,不同框架之间,有不同的路由控制能力。
3、UI框架,方便实现页面基本功能的组件库。
有了这几样东西,我们就能进行基本的编码工作。基本上,所有的前端项目,都离不开上面例举的这几样。不过,不同的项目我们依然有很多的细节需要考量,比如数据如何做缓存、数据请求用什么、需要什么额外的组件等等。
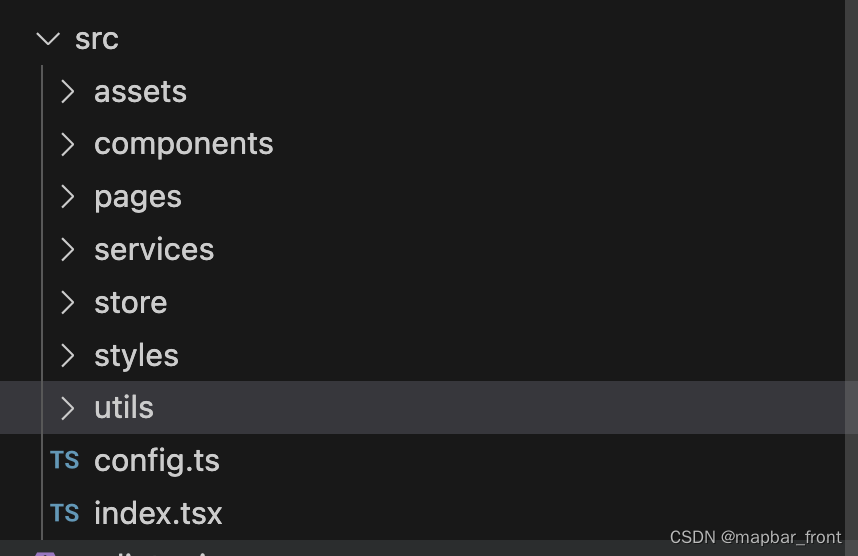
二、项目工程目录

如果所示,项目工程目录结构大致如上图所示。
1、assets,项目共用静态资源,比如icon图标、字体文件等等。
2、components,项目组件。
3、pages,页面级别的组件。
4、services,数据请求相关。
5、store,全局数据状态管理。
6、styles,样式文件。
7、utils,项目中使用的相关工具包。
8、config,项目配置。
9、index.tsx,项目根组件。
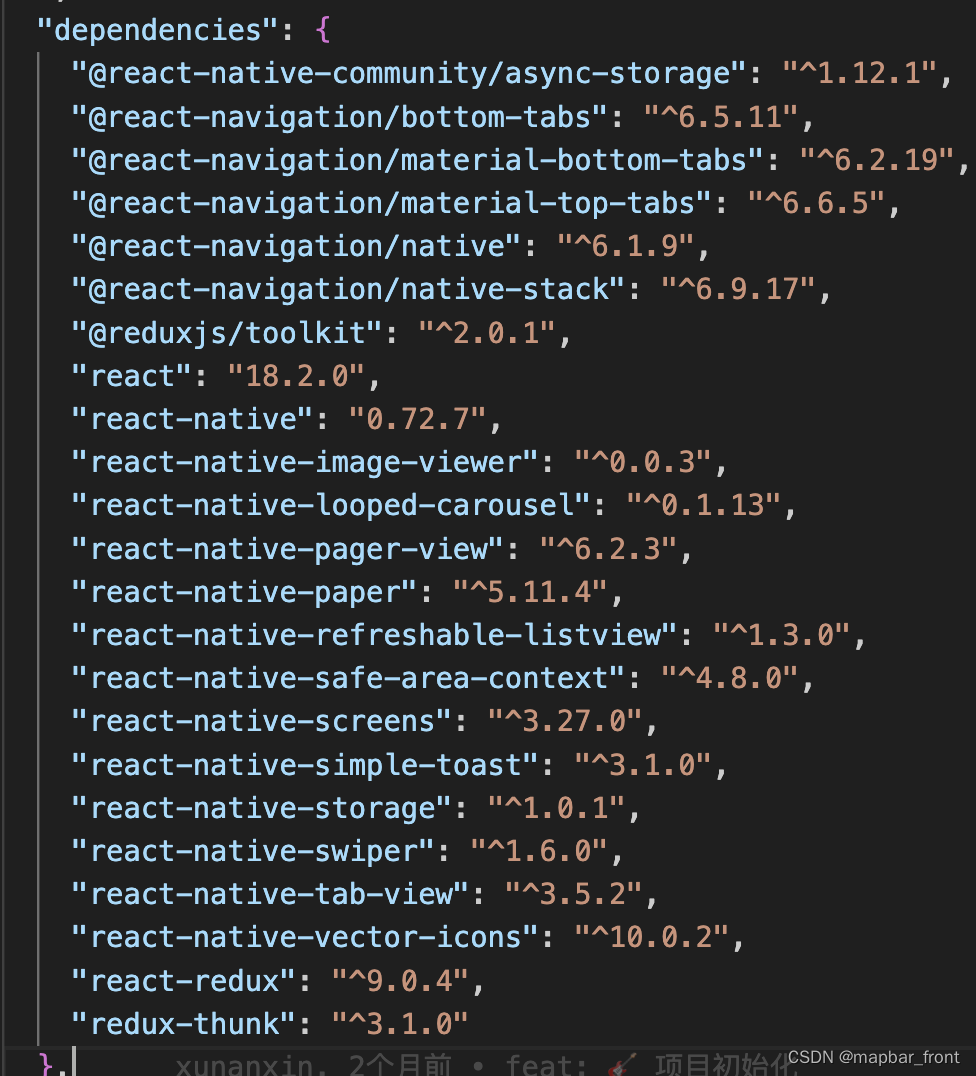
三、那些好用的第三方包

如图所示,React-Native项目,可能需要用到这么一些包。
@react-navigation
这是 React-Native 官方推荐的路由包,其基本概念以栈路由、tab路由为主。
@reduxjs/toolkit、react-redux、redux-thunk
这是 React-Native 的全局数据状态管理相关的包。
react-native-paper
这是 React-Native 的一个UI组件库,遵循Material设计规范。
英文解释:Cross-platform Material Design for React Native
react-native-storage
这是 React-Native 的本地缓存
在正常的项目使用中,以这样的方式进行配置
// utils/Storage.ts
import Storage from 'react-native-storage';
import AsyncStorage from '@react-native-community/async-storage';
const storage = new Storage({
// maximum capacity, default 1000
size: 1000,
// Use AsyncStorage for RN apps, or window.localStorage for web apps.
// If storageBackend is not set, data will be lost after reload.
storageBackend: AsyncStorage, // for web: window.localStorage
// expire time, default: 1 day (1000 * 3600 * 24 milliseconds).
// can be null, which means never expire.
defaultExpires: null,
// cache data in the memory. default is true.
enableCache: true,
// if data was not found in storage or expired data was found,
// the corresponding sync method will be invoked returning
// the latest data.
sync: {
// we'll talk about the details later.
},
});
export default storage;
react-native-image-viewer
React-Native 的图片预览组件,实现大图预览功能。
react-native-looped-carousel
React-Native 的轮播组件。
react-native-refreshable-listview
React-Native 的下拉刷新组件。
react-native-simple-toast
React-Native 的一个简单的Toast组件
React-Native 只提供了安卓端的toast组件,没有提供 IOS 端的toast组件。所以这里需要一个第三方的实现。
总结
一个简单的 React-Native 项目搭建,基本完成。它完全能满足,我们针对 App 开发遇到的大多数问题。
但是,该模板搭建,没有牵扯到中国App绕不过去的一个坎,分享和支付问题。因为分享和支付,是一个重要的模块,也是我们前端中,React-Native App 开发的一个难点(需要懂一些native端的知识),需要另起章节单独说明。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SpringBoot启动打印banner:佛祖保佑-永不宕机-永无BUG
- 家校沟通的重要性及意义
- 阿里云ECS(CentOS镜像)安装docker
- 统信UOS|DNS server|03-添加子域名解析
- 人工智能应用在哪些领域?
- All-Flash Array Key-Value Cache for Large Objects——论文泛读
- 翻译: LLMs大语言模型影响到高工资的的白领知识工作者 加速各行各业的自动化潜力 Automation potential across sectors
- 轻量级开源服务器Tomcat本地部署并将网页发布到公网远程访问
- 【深度学习:Micro-Models】用于标记图像和视频的微模型简介
- 如何在Windows 11中打开.NET Framework 2.0和3.5,这里提供详细步骤