旅游项目day05
发布时间:2024年01月19日
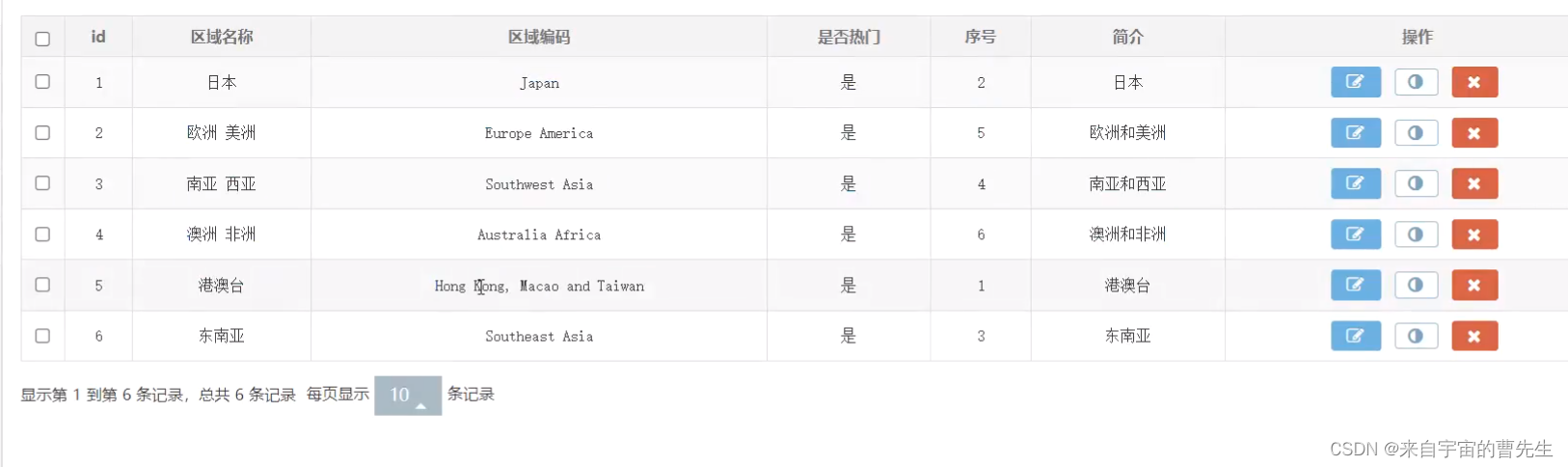
1. 区域后端接口与前端对接

2. 目的地后端接口实现
3. 查询区域下的目的地

4. 目的地分层查询
5. 目的地吐司查询
面包屑查询流程:

伪代码:


6. 目的地首页
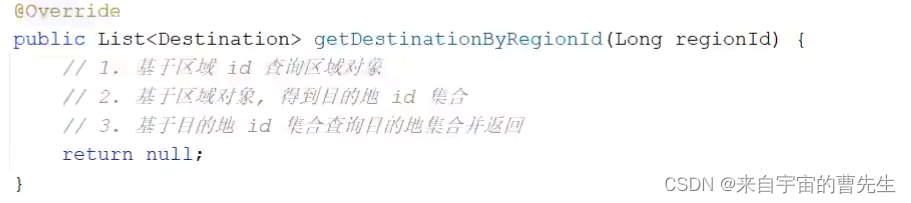
 根据区域查询目的地:
根据区域查询目的地:
rid,-1为默认:国内

这里使用到并发:CountdownLatch
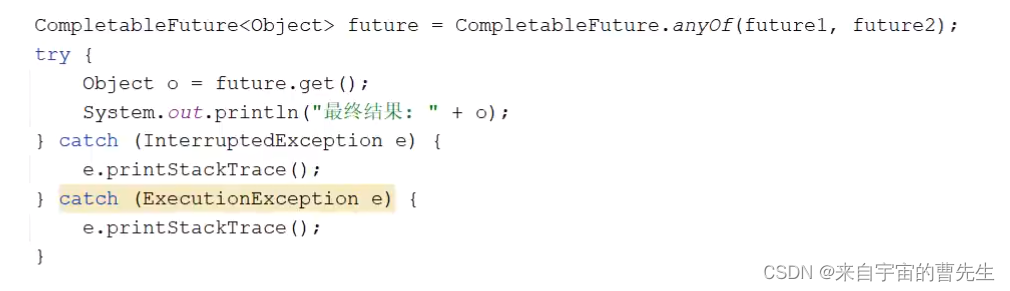
多线程去加载图片,哪个图片最快获取到,就直接使用哪个,其他的就不要了?
使用CompletableFuture


文章来源:https://blog.csdn.net/m0_54187478/article/details/135685137
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!