Js -对象(五)
发布时间:2024年01月13日
1.什么是对象
- ?对象(object):JavaScript里的一种数据类型
- 可以理解为是一种无序的数据集合, 注意数组是有序的数据集合
- 用来描述某个事物,例如描述一个人
- 人有姓名、年龄、性别等信息、还有吃饭睡觉打代码等功能
- ?如果用多个变量保存则比较散,用对象比较统一
- 比如描述 班主任 信息:
- 静态特征 (姓名, 年龄, 身高, 性别, 爱好) => 可以使用数字, 字符串, 数组, 布尔类型等表示
- 动态行为 (点名, 唱, 跳, rap) => 使用函数表示
2.对象使用
-
对象声明语法

?实际开发中,我们多用花括号。 {} 是对象字面量
- 对象有属性和方法组成
属性:信息或叫特征(名词)。 比如 手机尺寸、颜色、重量等…
方法:功能或叫行为(动词)。 比如 手机打电话、发短信、玩游戏…

- 属性?
- ?数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般是名词性的。
- ?属性都是成 对出现的,包括属性名和值,它们之间使用英文 : 分隔
- 多个属性之间使用英文,分隔
- 属性就是依附在对象上的变量(外面是变量,对象内是属性)
- 属性名可以使用 "" 或 '',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
总结:
- 对象本质是无序的数据集合, 操作数据无非就是 增 删 改 查
- 语法:
-
属性-查
- 语法:对象名.属性
- 声明对象,并添加了若干属性后,可以使用 . 获得对象中属性对应的值,我称之为属性访问。
- 语法:对象名.属性
- ?简单理解就是获得对象里面的属性值。
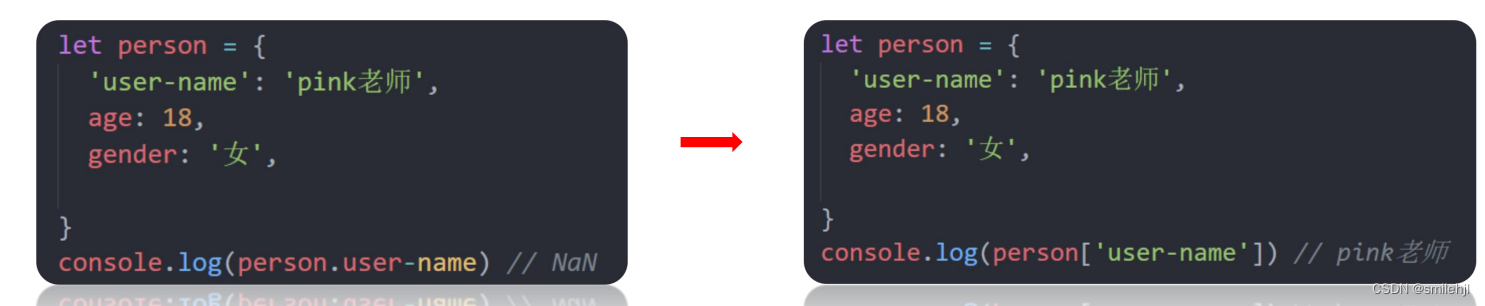
属性-查的另外一种写法
- 对于多词属性或则 - 等属性,点操作就不能用了。
- 我们可以采取: 对象['属性'] 方式, 单引号和双引号都阔以

?注意:这种方式一般使用在for( let k in obj) 的这种遍历对象属性的时候使用
-
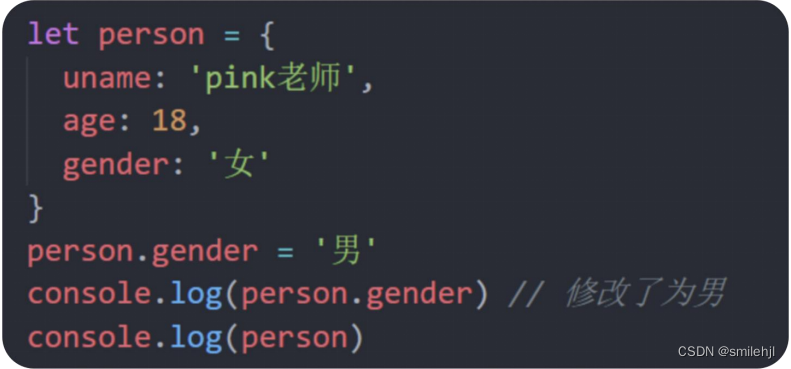
?属性-改
- 语法:对象名.属性 = 新值

-
属性-增?
- 语法:对象名.新属性 = 新值

-
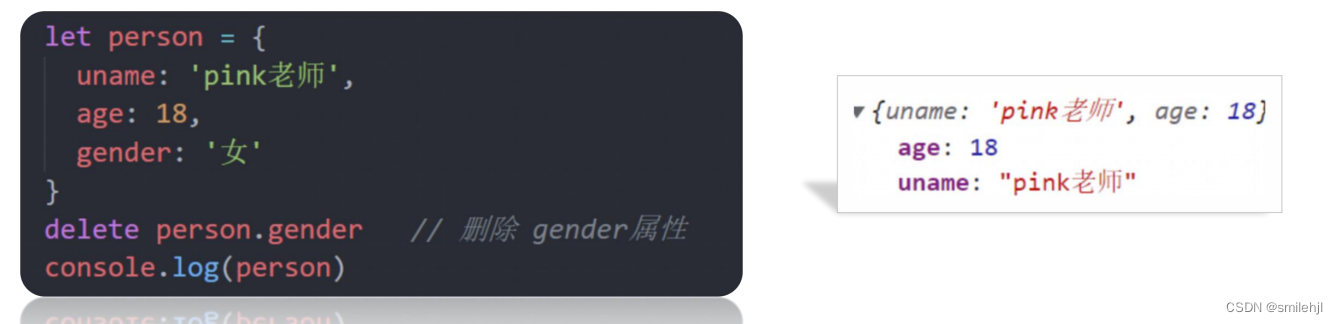
属性-删 (了解)?
- 语法:delete 对象名.属性

?改和增语法一样,判断标准就是对象有没有这个属性,没有就是新增,有就是改
-
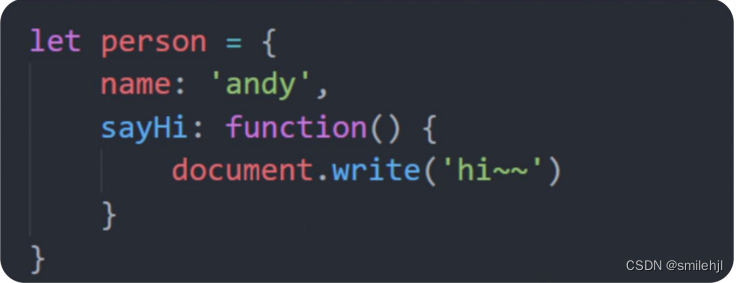
对象中的方法
- l 数据行为性的信息称为方法,如跑步、唱歌等,一般是动词性的,其本质是函数。

- 方法是由方法名和函数两部分构成,它们之间使用 : 分隔
- 多个属性之间使用英文 , 分隔
- 方法是依附在对象中的函数
- 方法名可以使用 "" 或 '',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
- 声明对象,并添加了若干方法后,可以使用 . 调用对象中函数,我称之为方法调用。
- 也可以添加形参和实参

3.遍历对象
?for 遍历对象的问题:
- 对象没有像数组一样的length属性,所以无法确定长度
- 对象里面是无序的键值对, 没有规律. 不像数组里面有规律的下标
for( let 变量 in 数组)

- 一般不用这种方式遍历数组、主要是用来遍历对象
- for in语法中的 k 是一个变量, 在循环的过程中依次代表对象的属性名
- 由于 k 是变量, 所以必须使用 [ ] 语法解析
- 一定记住: k 是获得对象的属性名, 对象名[k] 是获得 属性值?
?1. 遍历对象用那个语句?
- for in
2. 遍历对象中, for k in obj,获得对象属性是那个,获得值是那个?
- 获得对象属性是 k
- 获得对象值是 obj[k]
4.内置对象
内置对象是什么?
1 JavaScript内部提供的对象,包含各种属性和方法给开发者调用
2? 思考:我们之前用过内置对象吗?
- document.write()
- console.log()
内置对象-Math
- 介绍:Math对象是JavaScript提供的一个“数学”对象
- 作用:提供了一系列做数学运算的方法
- Math对象包含的方法有:
- random:生成0-1之间的随机数(包含0不包括1)
- ceil:向上取整
- floor:向下取整
- max:找最大数
- min:找最小数
- pow:幂运算
- abs:绝对值
内置对象-生成任意范围随机数
- Math.random() 随机数函数, 返回一个0 - 1之间,并且包括0不包括1的随机小数 [0, 1)
- 如何生成0-10的随机数呢?
Math.floor(Math.random() * (10 + 1))
- 如何生成5-10的随机数??
Math.floor(Math.random() * (5 + 1)) + 5
- 如何生成N-M之间的随机数?
Math.floor(Math.random() * (M - N + 1)) + N
案例:
?案例1:随机点名
要求:从数组中随机抽取一个人物,并将其从数组中删除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//要求:从数组中随机抽取一个人物,并将其从数组中删除
let arr = ['李白','张飞','刘备','关羽','曹操']
let random = Math.floor(Math.random()*arr.length)
console.log(arr[random])
arr.splice(random,1)
console.log(arr)
</script>
</body>
</html>?案例2:返回随机颜色
要求:编写一个函数,有一个参数flag,如果flag=true,则返回#ffffff形式,如果为false返回rgb(255,255,255)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function getRandomColor(flag = true){
//如果flag=true 则返回#ffffff形式的
if(flag){
let arr = ['1','2','3','4','5','6','7','8','9','a','b','c','d','e','f']
let result ='#'
for(let i = 1;i<=6;i++){
let random = Math.floor(Math.random()*arr.length)
result+=arr[random]
}
return result
}else{
//如果flag=false 则返回rag(255,255,255)形式的
let r = Math.floor(Math.random()*256)
let g = Math.floor(Math.random()*256)
let b = Math.floor(Math.random()*256)
return `rgb(${r},${g},${b})`
}
}
console.log(getRandomColor(false));
console.log(getRandomColor(true));
</script>
</body>
</html>案例三:渲染学生信息表
要求:使用for遍历信息
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
width: 600px;
text-align: center;
}
table,
th,
td {
border: 1px solid #ccc;
border-collapse: collapse;
}
caption {
font-size: 18px;
margin-bottom: 10px;
font-weight: 700;
}
tr {
height: 40px;
cursor: pointer;
}
table tr:nth-child(1) {
background-color: #ddd;
}
table tr:not(:first-child):hover {
background-color: #eee;
}
</style>
</head>
<body>
<h2>学生信息</h2>
<p>将数据渲染到页面中...</p>
<table>
<caption>学生列表</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>家乡</th>
</tr>
<script>
// 1. 数据准备
let students = [
{ name: '小明', age: 18, gender: '男', hometown: '河北省' },
{ name: '小红', age: 19, gender: '女', hometown: '河南省' },
{ name: '小刚', age: 17, gender: '男', hometown: '山西省' },
{ name: '小丽', age: 18, gender: '女', hometown: '山东省' },
{ name: '晓强', age: 16, gender: '女', hometown: '蓝翔技校' }
]
//2 遍历数组数据
for(let i = 0;i<students.length;i++){
document.write(`
<tr>
<td>${i+1}</td>
<td>${students[i].name}</td>
<td>${students[i].age}</td>
<td>${students[i].gender}</td>
<td>${students[i].hometown}</td>
</tr>
`)
}
</script>
</table>
</body>
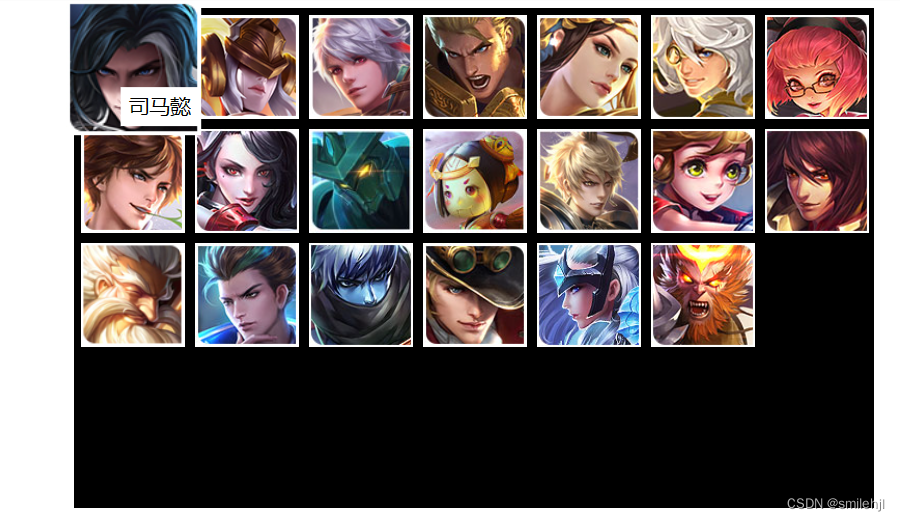
</html>案例四:利用对象数组渲染英雄列表案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.main {
width: 800px;
height: 500px;
clear: both;
background-color: black;
margin: 0 auto;
}
.main .img {
position: relative;
float: left;
width: 100px;
height: 100px;
padding: 2px;
margin: 5px;
transition: all 1s;
}
.main .img:hover span {
display: block;
}
.main .img:hover{
transform: scale(1.3);
z-index: 999;
}
.img img {
position: absolute;
width: 100%;
height: 100%;
}
.img span {
position: absolute;
right: 0;
bottom: 5px;
height: 30px;
width: 60px;
line-height: 30px;
text-align: center;
display: none;
background-color: #fff;
}
</style>
</head>
<body>
<div class="main">
<script>
let datas = [
{ name: '司马懿', imgSrc: '01.jpg' },
{ name: '女娲', imgSrc: '02.jpg' },
{ name: '百里守约', imgSrc: '03.jpg' },
{ name: '亚瑟', imgSrc: '04.jpg' },
{ name: '虞姬', imgSrc: '05.jpg' },
{ name: '张良', imgSrc: '06.jpg' },
{ name: '安其拉', imgSrc: '07.jpg' },
{ name: '李白', imgSrc: '08.jpg' },
{ name: '阿珂', imgSrc: '09.jpg' },
{ name: '墨子', imgSrc: '10.jpg' },
{ name: '鲁班', imgSrc: '11.jpg' },
{ name: '嬴政', imgSrc: '12.jpg' },
{ name: '孙膑', imgSrc: '13.jpg' },
{ name: '周瑜', imgSrc: '14.jpg' },
{ name: 'XXX', imgSrc: '15.jpg' },
{ name: 'XXX', imgSrc: '16.jpg' },
{ name: 'XXX', imgSrc: '17.jpg' },
{ name: 'XXX', imgSrc: '18.jpg' },
{ name: 'XXX', imgSrc: '19.jpg' },
{ name: 'XXX', imgSrc: '20.jpg' }
]
for(let i = 0;i<datas.length;i++){
document.write(`
<div class="img">
<img src="./uploads/heros/${datas[i].imgSrc}" alt="">
<span>${datas[i].name}</span>
</div>
`)
}
</script>
<!-- <div class="img">
<img src="./uploads/heros/01.jpg" alt="">
</div> -->
</div>
</body>
</html>
文章来源:https://blog.csdn.net/weixin_45533131/article/details/135571464
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 互联网加竞赛 基于机器视觉的行人口罩佩戴检测
- vue3生命周期
- IT新人成长路线(2023图文版)
- ChatGPT五大教育潜能与四大教育风险
- Go语言断言和类型查询
- 修图软件哪个比较好用?功能多不多
- 模型训练不再数据顾虑,微软研究团队使用【合成数据】来训练模型
- django“每日鲜”水果直销网络系统的设计与实现(程序+开题报告)
- 解锁加密经济领域的新篇章:Token Explorer 助您一臂之力
- 【第十四节】变量与运算符-基本数据类型和String类型的运算