vue前端开发自学,子组件传递数据给父组件,使用$emit
发布时间:2024年01月11日
vue前端开发自学,子组件传递数据给父组件,使用$emit
父子组件之间互相传递数据的情况非常常见,下面为大家介绍的是,来自子组件,给父组件传递数据的情况。
<template>
<h3>组件事件demo</h3>
<Child @someEvent="getInfo"/>
<p>我的位置是父:{{ message }}</p>
</template>
<script>
import Child from "./Child.vue"
export default{
data(){
return {
message:""
}
},
components:{
Child
},
methods:{
getInfo(data){
this.message = data
}
}
}
</script>如图,以上代码是父组件的代码情况,ComponentEvent.vue。
可以看出来,里面的特殊点,在于,有个子组件的引用和标签的调用。
在子组件的标签里面,定义了一个事件,名字有点奇怪,这个就是vue2老版本里面的称谓:“自定义事件”,其实在这里vue3简称了而已。实际上,还是那个东西。改成了一个新名字罢了。叫:“组件事件”。
这个自定义事件的名字,必须和子组件里,你自己定义的名字保持吻合,才能正常传递过来数据。
<template>
<h3>Child</h3>
<button @click="clickHandle">传递数据给父组件的按钮</button>
</template>
<script>
export default{
data(){
return{
msg:"我是子组件的数据信息"
}
},
methods:{
clickHandle(){
this.$emit("someEvent",this.msg)
}
}
}
</script>这个代码就是子组件里面 的内容了。可以看见,里面我们有一个按钮绑定了一个点击事件,这个点击事件,会触发一个,this.$emit(),这个东西,就是给父组件传递,数据使用的!前面是一个字符串的数据(事件的名字)。后面是数据信息(父组件里面即将接受到的数据信息)。

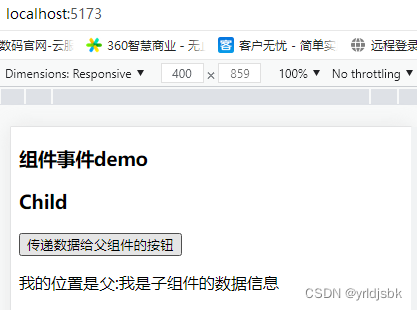
如图,点击按钮,就可以看见,在父组件里,确实是接受到了来自子组件传递过来的信息了。
文章来源:https://blog.csdn.net/yrldjsbk/article/details/135533953
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 文章解读与仿真程序复现思路——电网技术EI\CSCD\北大核心《阶梯式碳交易机制下综合能源系统多时间尺度优化调度》
- Python爬虫之协程
- Windows10升级到Windows11 Office未激活解决方案
- SuperMap iMobile 获取设备码工具
- 数据结构第十章 排序
- 新书速览|Spring Boot+Vue.js企业级管理系统实战
- 基于Python实现二手房整体情况可视化分析+房价预测【500010099】
- 牛客刷题之字符串
- Pandas.DataFrame.describe() 统计学描述 详解 含代码 含测试数据集 随Pandas版本持续更新
- python函数装饰器参数统计调用时间和次数