基于Java实现全功能电子商城
🍅文末获取源码联系🍅
👇🏻?精彩项目推荐订阅👇🏻?不然下次找不到哟
?感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
 ?
?
目录
系统介绍
????????电子商城是一种通过互联网平台实现商品和服务交易的商业模式,通过在线购物平台连接买家和卖家,提供全球范围内的多样商品选择,支持安全便捷的在线支付方式,同时以用户评价和建议为基础,促使商家提供更优质的商品和服务。本网站设计了2种角色:管理员,用户。通过此网站,用户可以对首页,商品,订单,用户,购物车,商品分类,商品详情等功能进行操作,管理员可以对网站的商品进行上架下架,商品类型进行增删改查,包括用户的管理功能。
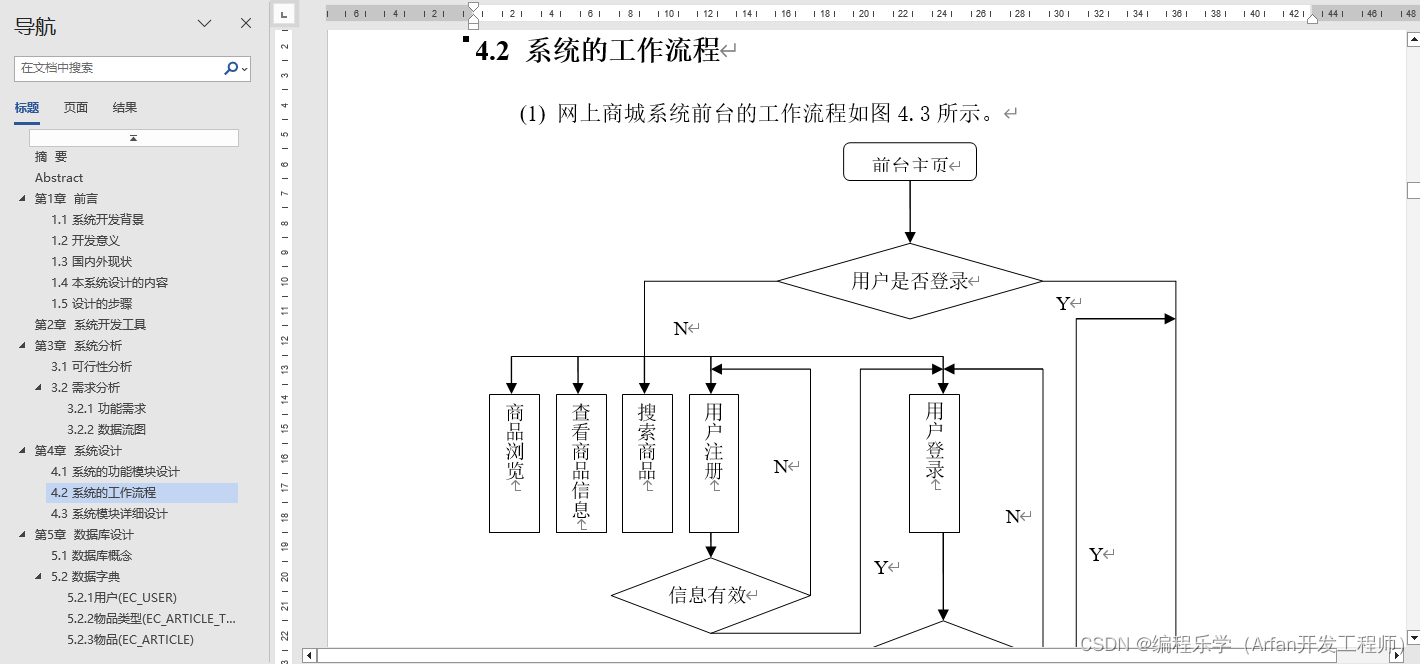
根据商城网站的功能需求,进行网站设计。
CSS+DIV进行页面布局。CSS+DIV?是一种网页的布局方法,这一种网页布局方法有别于传统的HTML网页设计语言中的表格(Table)定位方式,真正地达到了w3c内容与表现相分离,但是不是很兼容老版本的浏览器。
使用 JAVA 母版页可以为应用程序中的页创建一致的布局,各个模块继承母版页。
系统主要功能包括首页,用户中心,商品管理,订单管理,商品类型管理,商品详情查看功能,购物车管理,系统管理等;
网站对这些功能进行整合,产生的功能结构图如下:
 ?
?
功能截图
网站功能模块
用户登录,在用户登录页面通过填写用户名,密码等信息进行登录操作,如图下图所示。
 ?
?
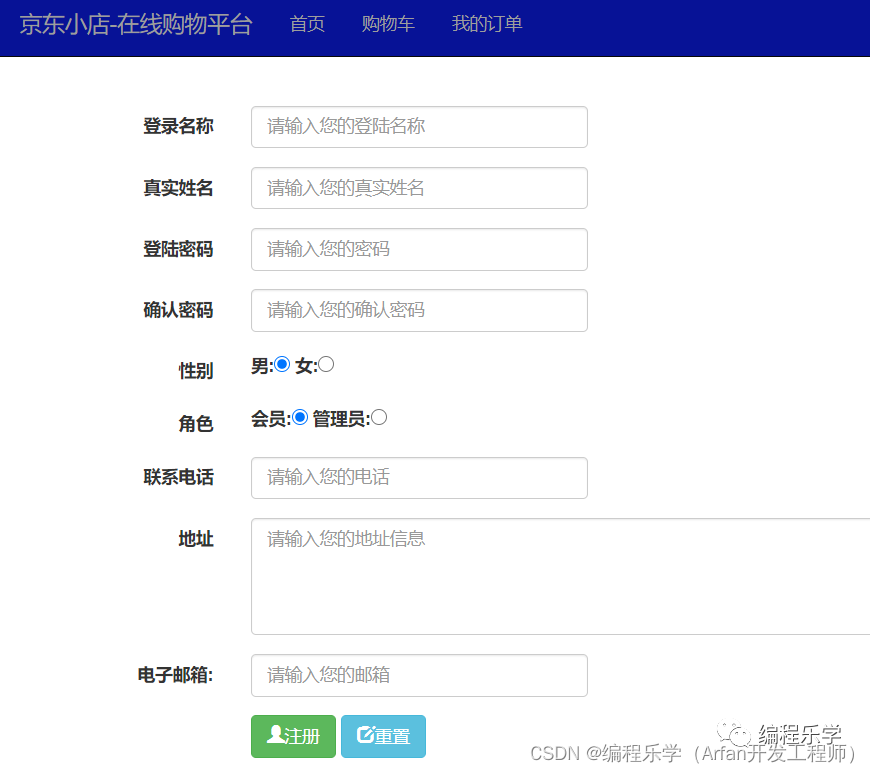
用户注册,在用户注册页面通过填写用户名,密码,确认密码,姓名,手机等信息进行注册操作,如图下图所示。
 ?
?
购物车,在购物车页面可以对用户添加购物车的商品进行收藏,删除和数量上的操作,如图下图所示

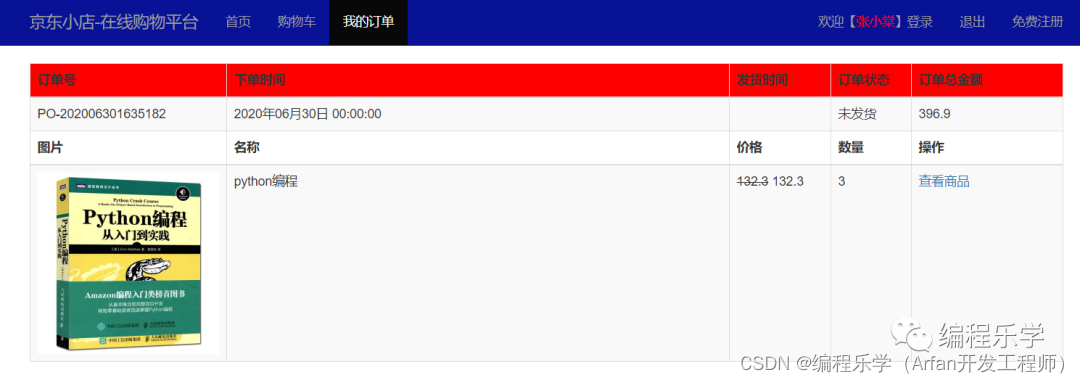
我的订单,在我的订单页面可以对用户订单商品查看数量和查看详细信息等操作,如图下图所示

后台管理系统页面
管理员登陆网站后,可以对商品,商品类型,用户,以及订单进行管理操作
用户管理,用户管理页面可以查看用户的详细信息以及审核状态等信息

商品管理,商品管理页面可以对商品进行添加,修改以及上架下架等操作

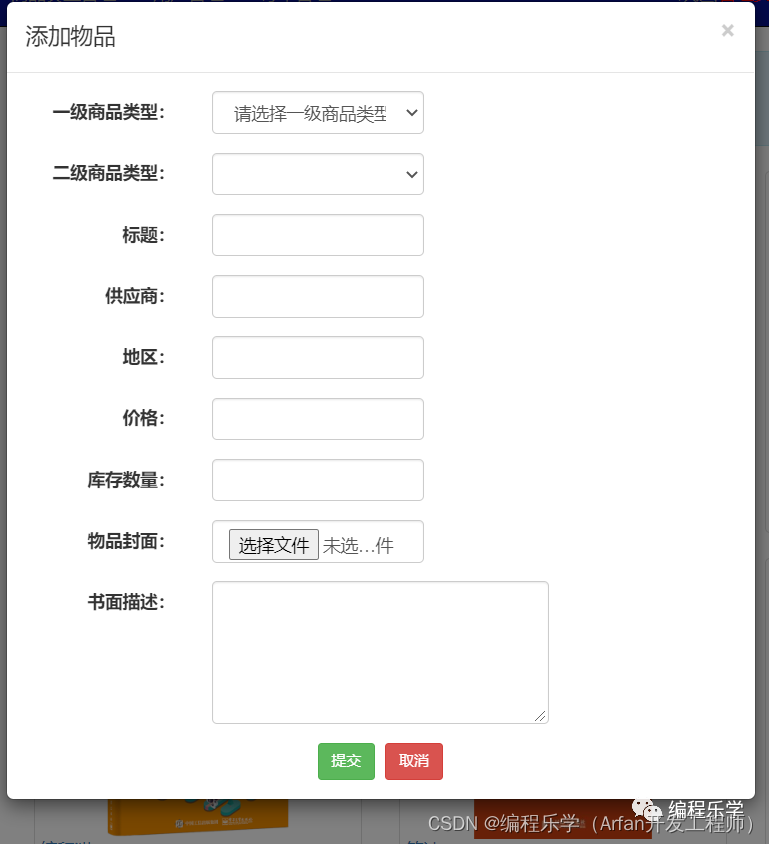
商品添加页面,可以选择商品的类型,以及填写商品的详细信息并且可以上传商品的图片。

商品类型管理,商品类型管理页面可以对商品的类型进行新增,修改,删除,的操作

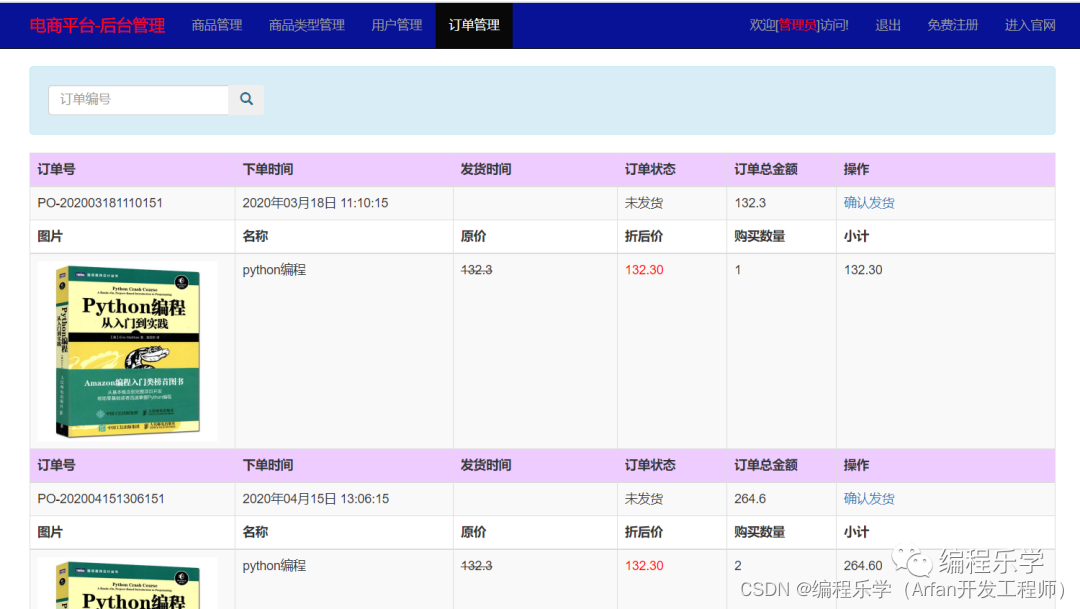
订单管理,可以通过订单管理页面对商品进行一个发货的操作,并且可以查看商品订单的具体信息。

代码实现
* 访问 前台|买家 商品首页
*/
@WebServlet("/mindex.do")
public class IndexServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public IndexServlet() {
super();
// TODO Auto-generated constructor stub
}
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取商品类型
String typeCode = req.getParameter("typeCode");
req.setAttribute("typeCode", typeCode);
//获取查询关键字
String keyword = req.getParameter("keyword");
//将用户输入的关键字存储
req.setAttribute("keyword", keyword);
//创建分页实体 用于封装分页相关的信息
PagerModel pageModel = new PagerModel();
//获取页码
String pageIndex = req.getParameter("pageIndex");
if(pageIndex != null && !pageIndex.equals("")) {
pageModel.setPageIndex(Integer.valueOf(pageIndex));
}
//创建服务层对象
ArticleService as = new ArticleService();
//创建商品类型服务层对象
ArticleTypeService articleTypeService = new ArticleTypeService();
//获取商品的一级类型
List<ArticleType> types = articleTypeService.getAllFType();
//将一级商品类型的信息存储
req.setAttribute("types", types);
//获取所有的商品信息
List<Article> articles = as.getAllArticle(typeCode == null ? types.get(0).getCode() : typeCode,keyword,pageModel,"back");
//将商品信息存放至request对象中
req.setAttribute("articles", articles);
req.setAttribute("pageModel", pageModel);
req.setAttribute("highLight", "articleby");
//跳转至首页
req.getRequestDispatcher("/WEB-INF/view/back/article/list.jsp").forward(req, resp);
}
}
//用户管理
@WebServlet("/userList.do")
public class UserServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public UserServlet() {
super();
// TODO Auto-generated constructor stub
}
@Override
protected void service(HttpServletRequest request, HttpServletResponse resp) throws ServletException, IOException {
UserService us = new UserService();
List<User> users = us.getAllManageUser();
request.setAttribute("users", users);
request.setAttribute("highLight", "userty");
request.getRequestDispatcher("/WEB-INF/view/back/user/list.jsp").forward(request, resp);
}
}
/**
* 后台|卖家
* 订单列表管理
*/
@WebServlet("/mOrderList.do")
public class OrderListServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public OrderListServlet() {
super();
// TODO Auto-generated constructor stub
}
@Override
protected void service(HttpServletRequest request, HttpServletResponse resp) throws ServletException, IOException {
//获取检索关键字
String ordeCode = request.getParameter("ordeCode");
//创建分页实体
PagerModel pageModel = new PagerModel();
String pageIndex = request.getParameter("pageIndex");
if(pageIndex != null && !pageIndex.equals("")) {
pageModel.setPageIndex(Integer.valueOf(pageIndex));
}
OrderService os = new OrderService();
//订单分页查询
List<Order> orderList = os.findAllOrder(pageModel,ordeCode);
request.setAttribute("orderList", orderList);
request.setAttribute("pageModel", pageModel);
request.setAttribute("highLight", "orderty");
//跳转至展示订单信息页面
request.getRequestDispatcher("/WEB-INF/view/back/order/list.jsp").forward(request, resp);
}
}
/**
* 将商品信息加入至购物车
*/
@WebServlet("/addToCar.do")
public class AddShopCarServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public AddShopCarServlet() {
super();
// TODO Auto-generated constructor stub
}
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
ShopCarService shopCarService = new ShopCarService();
//获取页面传递的参数
//商品id
String id = req.getParameter("id");
//购买数量
String number = req.getParameter("number");
//获取用户信息
User user = (User)req.getSession().getAttribute(ConstantUtil.SESSION_USER);
//根据用户信息以及商品id查询购物车详情表 判断该商品是否存在于用户的购物车中
Shopcar shopcar = shopCarService.getShopCarByUserIdAndArticeId(user.getId(),id);
if(shopcar != null) {
//进行更新操作
shopCarService.updateShopCar(user.getId(),id,Integer.valueOf(number)+shopcar.getBuynum());
}else {
//进行添加操作
shopCarService.addShopCar(user.getId(),id,number);
}
//从定向至展示购物车中商品信息页面
resp.sendRedirect(req.getContextPath()+"/showShopCap.do");
}
}
/**
* 展示商品详情信息
*/
@WebServlet("/detail.action")
public class DetailServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public DetailServlet() {
super();
// TODO Auto-generated constructor stub
}
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
ArticleService as = new ArticleService();
//获取商品id
String id = req.getParameter("id");
//根据商品id获取商品信息
Article article = as.getArticleById(id);
//将商品信息存储
req.setAttribute("article", article);
//跳转至商品详情页面
req.getRequestDispatcher("/WEB-INF/view/front/detail.jsp").forward(req, resp);
}
}
/**
* 异步加载 二级商品类型信息
*/
@WebServlet("/ajaxLoadSeTypes.do")
public class LoadTypeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public LoadTypeServlet() {
super();
// TODO Auto-generated constructor stub
}
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
ArticleTypeService as = new ArticleTypeService();
//获取一级商品类型的code
String code = req.getParameter("code");
//获取二级商品类型信息
String jsonStr = as.getAllSecondTypeByCode(code);
System.out.println("jsonStr:"+jsonStr);
//将数据写出至前台页面
resp.getWriter().write(jsonStr);;
}
}
论文参考


推荐项目


源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
关注公众号《编程乐学》,后台回复:23120421 自动回复
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- uni-app pages.json之globalStyle全局页面样式配置
- lv14 并发控制:上下文、中断屏蔽和原子变量
- 了解 @JsonDeserialize 和 @JsonSerializer :优化 Java 应用中的富文本处理
- JBOD详解
- Linux内核源码分析(强烈推荐收藏!)
- Vivado 内存溢出
- MDBootstrap Joins ComponentSource
- iPhone手机中备忘录如何改变字体颜色
- 图像中的傅里叶变换及低通与高通滤波
- <软考高项备考>《论文专题 - 52 进度管理(3) 》