鸿蒙Harmony-线性布局(Row/Column)详解
人生的下半场,做个简单的人,少与人纠缠,多看大自然,在路上见世界,在途中寻自己。往后余生唯愿开心健康,至于其他,随缘就好!?
目录
一,定义
鸿蒙采用了声明式的UI,它的线性布局是Row/Column,类似于Android中的LinearLayout。
线性布局是其他布局的基础,其子元素在线性方向上(水平方向和垂直方向)依次排列。线性布局的排列方向由所选容器组件决定,Column容器内子元素按照垂直方向排列,Row容器内子元素按照水平方向排列。
二,基本概念
布局容器:具有布局能力的容器组件,相当于Android中的viewgroup,可以承载其他元素作为其子元素,布局容器会对其子元素进行尺寸计算和布局排列。
布局子元素:布局容器内部的元素。
主轴:线性布局容器在布局方向上的轴线,子元素默认沿主轴排列。Row容器主轴为水平方向,Column容器主轴为垂直方向。
交叉轴:垂直于主轴方向的轴线。Row容器交叉轴为垂直方向,Column容器交叉轴为水平方向。
间距:布局子元素的间距。
三,布局子元素在排列方向上的间距
在布局容器内,可以通过space属性设置排列方向上子元素的间距,使各子元素在排列方向上有等间距效果。
Column:
@Entry()
@Component
struct Index {
build() {
Column({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
}
}效果:

Row:
@Entry()
@Component
struct RowTest {
build() {
Row({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
}
}运行效果

四,布局子元素在交叉轴上的对齐方式
在布局容器内,可以通过alignItems属性设置子元素在交叉轴(排列方向的垂直方向)上的对齐方式。且在各类尺寸屏幕中,表现一致。其中,交叉轴为垂直方向时,取值为VerticalAlign类型,水平方向取值为HorizontalAlign
alignSelf属性用于控制单个子元素在容器交叉轴上的对齐方式,其优先级高于alignItems属性,如果设置了alignSelf属性,则在单个子元素上会覆盖alignItems属性。
4.1 Column容器内子元素在水平方向上的排列
注意:必须指定Column的宽度,否则无效
?4.1.1?HorizontalAlign.Start
@Entry()
@Component
struct Index {
build() {
Column({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.width("100%")
.alignItems(HorizontalAlign.Start)
}
}运行效果:

?4.1.2 HorizontalAlign.Center
@Entry()
@Component
struct Index {
build() {
Column({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.width("100%")
.alignItems(HorizontalAlign.Center)
}
}运行效果

4.1.3?HorizontalAlign.End
@Entry()
@Component
struct Index {
build() {
Column({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.width("100%")
.alignItems(HorizontalAlign.End)
}
}
4.2?Row容器内子元素在垂直方向上的排列
注意:高度必须指定,否则无效
4.2.1?VerticalAlign.Top
@Entry()
@Component
struct RowTest {
build() {
Row({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.height('100%')
.alignItems(VerticalAlign.Top)
}
}
4.2.2??VerticalAlign.Center
@Entry()
@Component
struct RowTest {
build() {
Row({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.height('100%')
.alignItems(VerticalAlign.Center)
}
} ?
?
4.2.3?VerticalAlign.Bottom
@Entry()
@Component
struct RowTest {
build() {
Row({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.height('100%')
.alignItems(VerticalAlign.Bottom)
}
}
五,布局子元素在主轴上的排列方式
在布局容器内,可以通过justifyContent属性设置子元素在容器主轴上的排列方式。可以从主轴起始位置开始排布,也可以从主轴结束位置开始排布,或者均匀分割主轴的空间。
5.1?Column容器内子元素在垂直方向上的排列
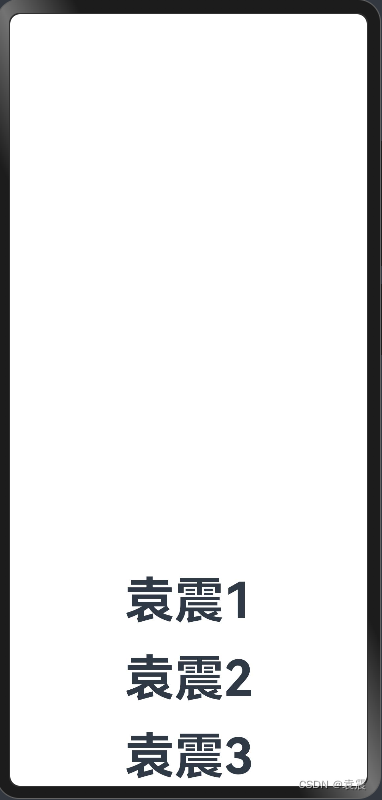
5.1.1?FlexAlign.Start
@Entry()
@Component
struct Index {
build() {
Column({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.width("100%")
.height("100%")
.justifyContent(FlexAlign.Start)
}
}
5.1.2?FlexAlign.Center
@Entry()
@Component
struct Index {
build() {
Column({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.width("100%")
.height("100%")
.justifyContent(FlexAlign.Center)
}
}
5.1.3?FlexAlign.End
@Entry()
@Component
struct Index {
build() {
Column({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.width("100%")
.height("100%")
.justifyContent(FlexAlign.End)
}
}
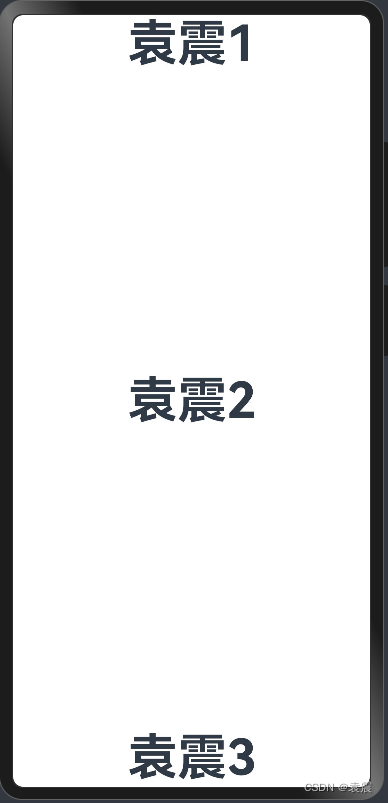
5.1.4?FlexAlign.SpaceBetween
垂直方向均匀分配元素,相邻元素之间距离相同。第一个元素与行首对齐,最后一个元素与行尾对齐。
@Entry()
@Component
struct Index {
build() {
Column({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.width("100%")
.height("100%")
.justifyContent(FlexAlign.SpaceBetween)
}
}
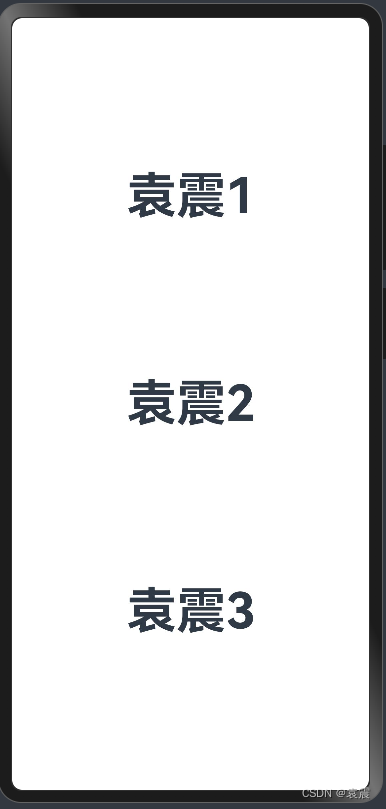
5.1.5?FlexAlign.SpaceAround
垂直方向均匀分配元素,相邻元素之间距离相同。第一个元素到行首的距离和最后一个元素到行尾的距离是相邻元素之间距离的一半。
@Entry()
@Component
struct Index {
build() {
Column({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.width("100%")
.height("100%")
.justifyContent(FlexAlign.SpaceAround)
}
}
5.1.6?FlexAlign.SpaceEvenly
垂直方向均匀分配元素,相邻元素之间的距离、第一个元素与行首的间距、最后一个元素到行尾的间距都完全一样。
@Entry()
@Component
struct Index {
build() {
Column({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.width("100%")
.height("100%")
.justifyContent(FlexAlign.SpaceEvenly)
}
}
5.2?Row容器内子元素在水平方向上的排列
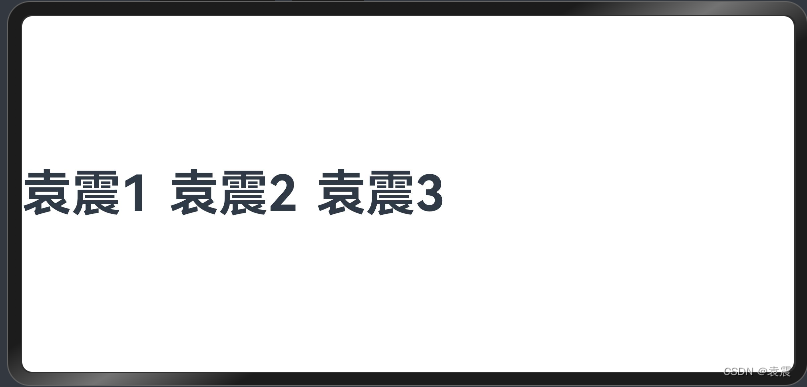
5.2.1?FlexAlign.Start
@Entry()
@Component
struct RowTest {
build() {
Row({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.height('100%')
.width('100%')
.justifyContent(FlexAlign.Start)
}
}
5.2.2?FlexAlign.Center
@Entry()
@Component
struct RowTest {
build() {
Row({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.height('100%')
.width('100%')
.justifyContent(FlexAlign.Center)
}
}
5.2.3?FlexAlign.End
@Entry()
@Component
struct RowTest {
build() {
Row({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.height('100%')
.width('100%')
.justifyContent(FlexAlign.End)
}
}
5.2.4?FlexAlign.SpaceBetween
水平方向均匀分配元素,相邻元素之间距离相同。第一个元素与行首对齐,最后一个元素与行尾对齐。
@Entry()
@Component
struct RowTest {
build() {
Row({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.height('100%')
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
}
}
5.2.5?FlexAlign.SpaceAround
水平方向均匀分配元素,相邻元素之间距离相同。第一个元素到行首的距离和最后一个元素到行尾的距离是相邻元素之间距离的一半。
@Entry()
@Component
struct RowTest {
build() {
Row({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.height('100%')
.width('100%')
.justifyContent(FlexAlign.SpaceAround)
}
}
5.2.6?FlexAlign.SpaceEvenly
@Entry()
@Component
struct RowTest {
build() {
Row({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.height('100%')
.width('100%')
.justifyContent(FlexAlign.SpaceEvenly)
}
}
六,自适应拉伸
在线性布局下,常用空白填充组件Blank,在容器主轴方向自动填充空白空间,达到自适应拉伸效果。Row和Column作为容器,只需要添加宽高为百分比,当屏幕宽高发生变化时,会产生自适应效果。
@Entry()
@Component
struct RowTest {
build() {
Row({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
Blank()
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
}.height('100%')
.width('100%')
}
} ?
?
七,?自适应缩放
自适应缩放是指子元素随容器尺寸的变化而按照预设的比例自动调整尺寸,适应各种不同大小的设备。在线性布局中,可以使用以下两种方法实现自适应缩放。
7.1?父容器尺寸确定时,使用layoutWeight属性设置子元素和兄弟元素在主轴上的权重,忽略元素本身尺寸设置,使它们在任意尺寸的设备下自适应占满剩余空间。
@Entry()
@Component
struct Index {
build() {
Column({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
.backgroundColor("#00f")
.layoutWeight(1)
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
.backgroundColor("#0ff")
.layoutWeight(2)
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
.backgroundColor("#35f")
.layoutWeight(3)
}.width("100%")
.height("100%")
}
} ?
?
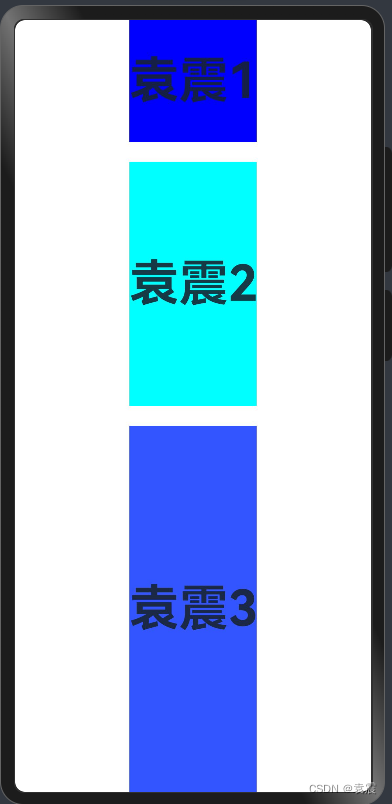
7.2?父容器尺寸确定时,使用百分比设置子元素和兄弟元素的高度,使他们在任意尺寸的设备下保持固定的自适应占比。
@Entry()
@Component
struct Index {
build() {
Column({space:20}){
Text("袁震1")
.fontSize(50)
.fontWeight(FontWeight.Bold)
.backgroundColor("#00f")
.height("20%")
Text("袁震2")
.fontSize(50)
.fontWeight(FontWeight.Bold)
.backgroundColor("#0ff")
.height("30%")
Text("袁震3")
.fontSize(50)
.fontWeight(FontWeight.Bold)
.backgroundColor("#35f")
.height("50%")
}.width("100%")
.height("100%")
}
} ?
?
八,自适应延伸
自适应延伸是指在不同尺寸设备下,当页面的内容超出屏幕大小而无法完全显示时,可以通过滚动条进行拖动展示。这种方法适用于线性布局中内容无法一屏展示的场景。通常有以下两种实现方式。
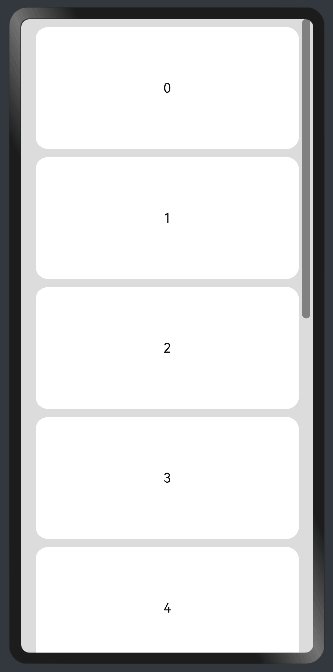
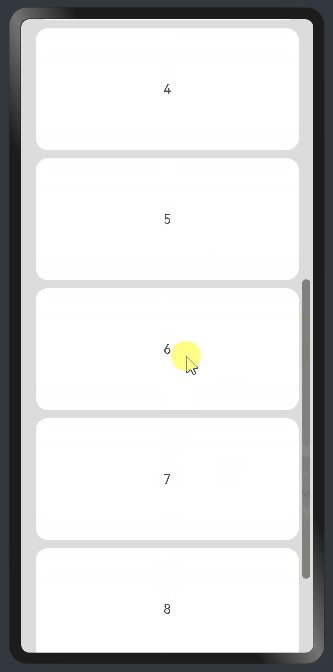
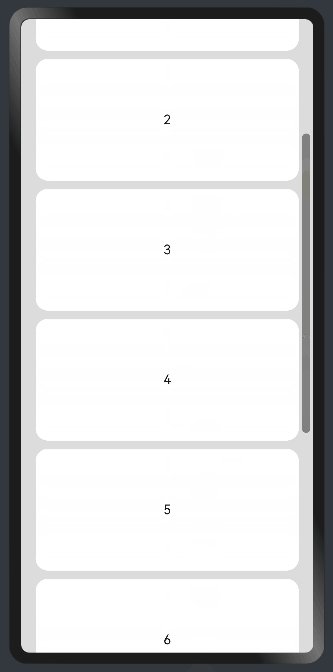
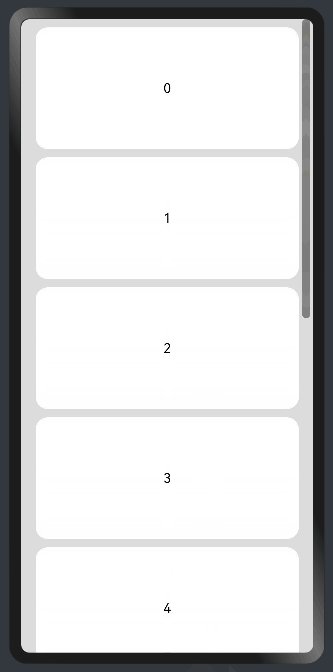
8.1?在list中添加滚动条
当List子项过多一屏放不下时,可以将每一项子元素放置在不同的组件中,通过滚动条进行拖动展示。可以通过scrollBar属性设置滚动条的常驻状态,edgeEffect属性设置拖动到内容最末端的回弹效果。
@Entry
@Component
struct ScrollExample {
scroller: Scroller = new Scroller();
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
build() {
Scroll(this.scroller) {
Column() {
ForEach(this.arr, (item?:number|undefined) => {
if(item){
Text(item.toString())
.width('90%')
.height(150)
.backgroundColor(0xFFFFFF)
.borderRadius(15)
.fontSize(16)
.textAlign(TextAlign.Center)
.margin({ top: 10 })
}
}, (item:number) => item.toString())
}.width('100%')
}
.backgroundColor(0xDCDCDC)
.scrollable(ScrollDirection.Vertical) // 滚动方向为垂直方向
.scrollBar(BarState.On) // 滚动条常驻显示
.scrollBarColor(Color.Gray) // 滚动条颜色
.scrollBarWidth(10) // 滚动条宽度
.edgeEffect(EdgeEffect.Spring) // 滚动到边沿后回弹
}
} ?
?
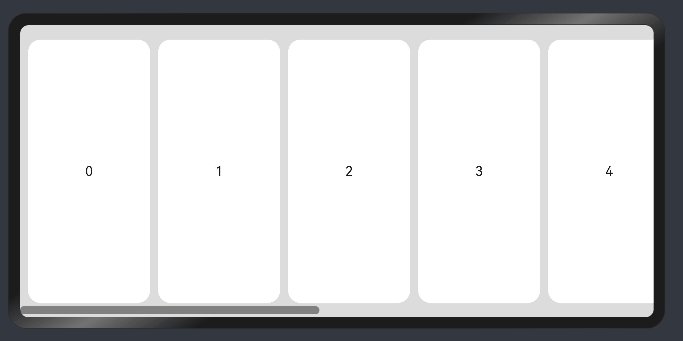
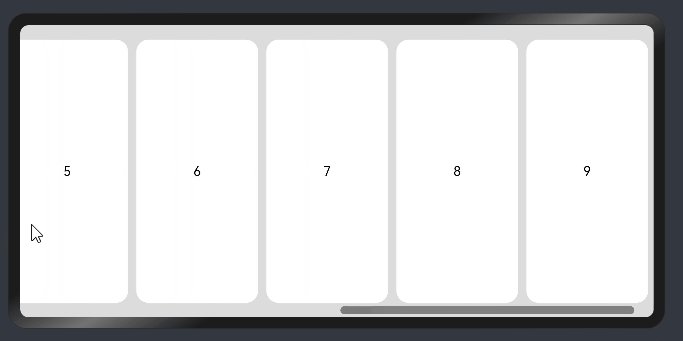
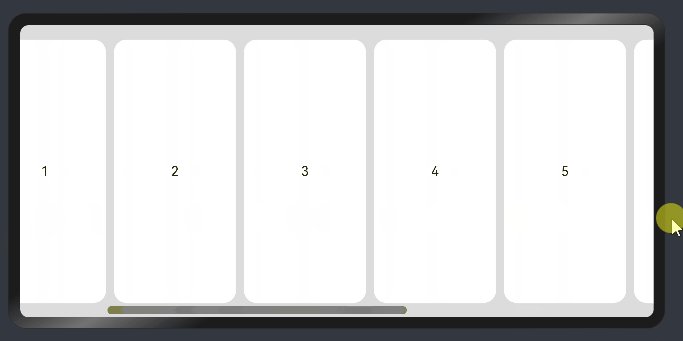
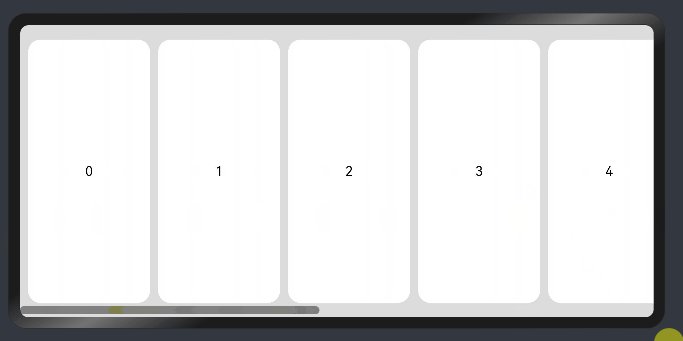
?8.2?水平方向布局中使用Scroll组件
@Entry
@Component
struct ScrollExample {
scroller: Scroller = new Scroller();
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
build() {
Scroll(this.scroller) {
Row() {
ForEach(this.arr, (item?:number|undefined) => {
if(item){
Text(item.toString())
.height('90%')
.width(150)
.backgroundColor(0xFFFFFF)
.borderRadius(15)
.fontSize(16)
.textAlign(TextAlign.Center)
.margin({ left: 10 })
}
})
}.height('100%')
}
.backgroundColor(0xDCDCDC)
.scrollable(ScrollDirection.Horizontal) // 滚动方向为水平方向
.scrollBar(BarState.On) // 滚动条常驻显示
.scrollBarColor(Color.Gray) // 滚动条颜色
.scrollBarWidth(10) // 滚动条宽度
.edgeEffect(EdgeEffect.Spring) // 滚动到边沿后回弹
}
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 算法训练第三十八天|509. 斐波那契数、70. 爬楼梯、746. 使用最小花费爬楼梯
- Codalab平台学习笔记
- 高效编写测试用例
- 基于springboot+微信小程序实现“校园帮”系统管理实现设计与演示【附项目源码+论文说明】
- 【algorithm】自动驾驶常见常考的几个模型和推导(每次面都看一遍),顺便总结自己遇到的考题经验不断更新
- 基于LSTM的视频分类及其Matlab代码实现
- 万物简单AIoT物联网平台快速开始
- Mysql面试题
- vs实用调试技巧(以vs2022为基础写的)
- 机器学习 | 掌握Matplotlib的可视化图表操作