vue-cli创建一个vue3项目
发布时间:2023年12月17日
通过命令创建VUE脚手架:
npm install -g @vue/cli?创建VUE项目:
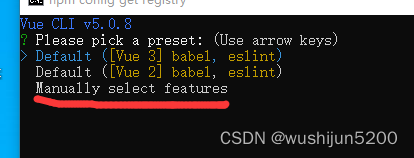
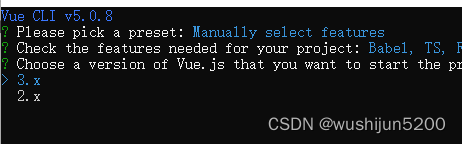
vue create npg***b


剩下的就是一路回车
npm install element-plus --save入口文件main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
const app = createApp(App)
app.use(ElementPlus)
app.use(router)
app.use(store)
app.mount('#app')vue3中使用axios
npm install axios在项目中创建http/index.js
文章来源:https://blog.csdn.net/wushijun5200/article/details/135049860
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 三子棋(c语言)
- 一篇文章掌握SpringCloud与SpringCloud Alibaba的区别
- 基于python的selenium的所有方法
- Postman!IDEA中也能用!
- MySQL中的自连接
- MQ 发消息的4种姿势
- mongo数据库写入异常唯一key重复
- 【Linux】进程间通信——system V 共享内存、消息队列、信号量
- 【模拟电路】基础理论与实际应用
- 找不到mfc140.dll无法继续执行怎么办?总结5个修复方法