css动态传参,attr的妙用
发布时间:2023年12月29日
今天再做一个编辑器的功能的时候,发现有一段非常奇妙的代码,使用attr获取div标签的data-label值。

css的attr?What fuck?这又是什么鬼东西,emmm。

查询后官方是这么回答的:
CSS 表达式 attr() 用来获取选择到的元素的某一 HTML 属性值,并用于其样式。它也可以用于伪元素,属性值采用伪元素所依附的元素。
属性函数 attr() 目前暂时只能应用于CSS元素中的伪元素(before,after)。
好,学废了!

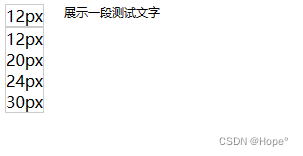
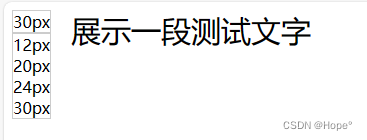
下面就来模仿这个编辑器,做一个改变字体大小的实例吧。

<style>
.main {
float: left;
cursor: pointer;
}
.selectItemTitle {
border: 1px solid #ccc;
}
.selectOptions {
border: 1px solid #ccc;
display: none;
}
.main:hover .selectOptions {
display: block;
}
.testText {
float: left;
margin-left: 20px;
}
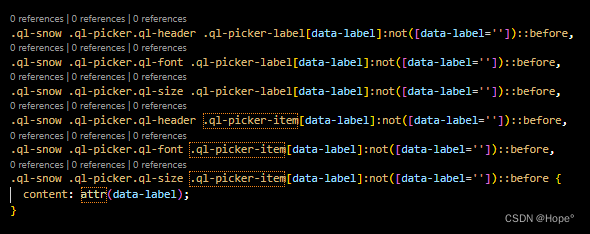
.selectItemTitle:before {
content: 'Normal';
}
.selectItemTitle[data-value]:not([data-value='']):before {
content: attr(data-value);
}
.selectItem[data-value]:not([data-value='']):before {
content: attr(data-value);
}
</style>
<body>
<div class="main">
<div class="selectItemTitle"></div>
<div class="selectOptions">
<div class="selectItem" onclick="selectItem(this)" data-value="12px"></div>
<div class="selectItem" onclick="selectItem(this)" data-value="20px"></div>
<div class="selectItem" onclick="selectItem(this)" data-value="24px"></div>
<div class="selectItem" onclick="selectItem(this)" data-value="30px"></div>
</div>
</div>
<div class="testText">
展示一段测试文字
</div>
</body>
<script>
function selectItem(obj) {
document.querySelector('.selectItemTitle').setAttribute('data-value', obj.getAttribute('data-value'));
document.querySelector('.testText').style.fontSize = obj.getAttribute('data-value');
}
</script>
</html>


不过到这里还没有结束,emm,他还有一个更加奇妙的用法,直接上代码:
<style>
[m]{
margin:attr(m)
}
[bgcolor] {
--color: attr(bgcolor color);
color: var(--color);
}
</style>
<body>
<div m='10px' bgcolor="red">
哈哈哈
</div>
</body>
然而设置上发现并无卵用

想要这么写,可以试试张鑫旭 大佬写的 Polyfill attr()新语法文章。
Polyfill吊炸天的CSS attr()新语法
css-attrCDN地址:
https://www.zhangxinxu.com/study/202008/css-attr.js

文章来源:https://blog.csdn.net/m0_52773472/article/details/135285171
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Android framework层的Handler, Looper和MessageQueue
- 蓝桥杯-最少刷题数
- Koa学习笔记
- 安装驱动的时候提示安装驱动时提示文件的哈希值不在指定的目录文件中...
- PVE软路由All-In-One的安装和网络拓扑
- HarmonyOS —— SM3 摘要计算
- AUTOSAR有没有可能被其他的软件框架取代?
- 字节8年经验之谈 —— 详解python自动化单元测试!
- 椋鸟C语言笔记#31:结构体(联合体)嵌套、柔性数组
- 华为机试真题实战应用【赛题代码篇】-打印机队列(附Java、C++和python代码)