figma 基础使用 —— 常用方法
发布时间:2023年12月18日
一、 导入组件
分成两种方式
(1)离线的包导入(iOS 常用组件.fig 直接拖拽到figma最近网页)
(2)在插件市场下载
https://www.figma.com/community
二、figma中使用标尺
快捷键:shift + R
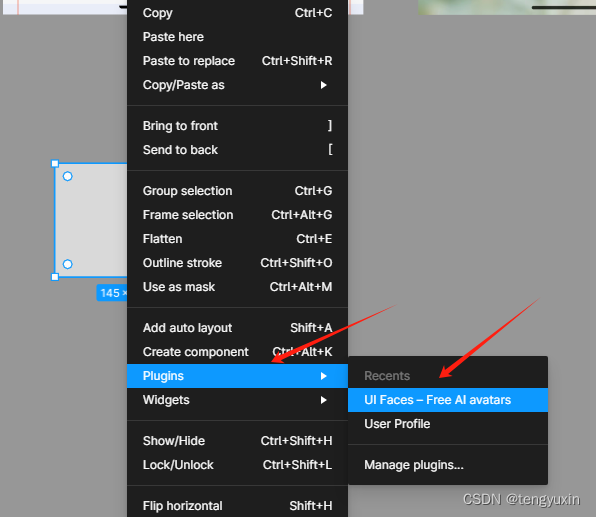
三、插件自动填充头像
直接选中右键,找到plugin中的已下载的插件填充
四、组的概念?

五、画矢量图 和 导入现成矢量图
导入现成矢量图,直接复制粘贴在figma里面,可以直接修改尺寸和颜色,但是它头上有一个frame的名字,不知道为什么弄不掉。后来我将这个图层拖拽到我的手机图层里面,那个frame的标识就不见了。
六、定义Fill、定义Text、定义常用阴影
1. 定义Fill
当元素需要设置颜色时,找到Fill填充部分,点击style按钮,我们在Libraries里面创建一个颜色变量,也可选择已经创建好的变量颜色。
?
2.定义Text(字体、粗体、字号、上下左右间距、文字排列方式)
我们一般设计时用什么字体?
答:pingfangSC是苹果的,目前我就采用默认的Tahoma:显示效果比Arial好

七、定义Component组件、给Component组件添加变种、使用组件?
定义组件:第一选中元素,第二,右键 create component
给组件添加变种:选中组件,右键,在弹出的菜单中选择 Main Component中的add variant(添加变种)

注意:只有将变种添加到变量中去,才可以在组件的状态下拉种看到。?
可以点击右上角图标,可看到全部Component

八、将组件转化为 frame
选中组件,右键,选择Frame selection
?
文章来源:https://blog.csdn.net/tengyuxin/article/details/134672709
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Miniforge是python环境与包管理工具
- yolov8实战第三天——yolov8TensorRT部署(python推理)(保姆教学)
- 嵌入式学习第三天
- 【Redis】六、Redis发布订阅
- MySQL数据库
- 大学学习java的忧虑,学习Java能做什么?C、java、python如何选择
- 无心剑七绝《昭觉真修》
- 根据IP查找城市 (80%用例)C卷
- 代码随想录刷题笔记 DAY12 | 二叉树的理论基础 | 二叉树的三种递归遍历 | 二叉树的非递归遍历 | 二叉树的广度优先搜索
- 评职称到底能给你带来什么??