WEB之HTML练习
发布时间:2024年01月10日
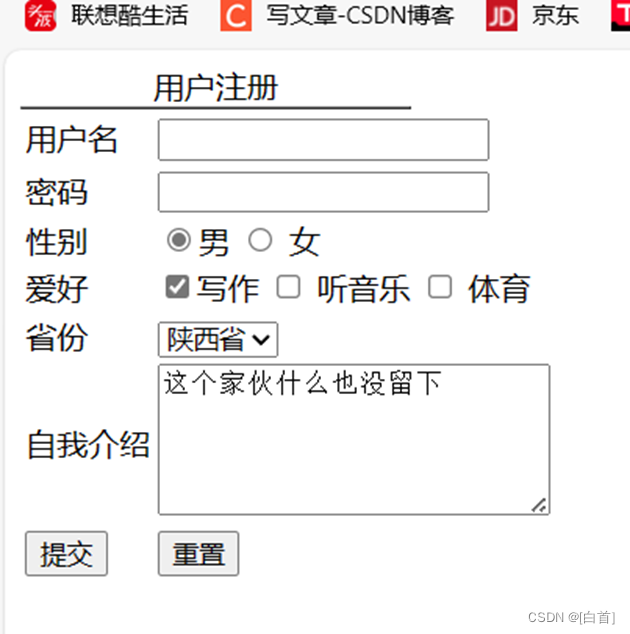
第一题:用户注册界面

HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一题作业</title>
</head>
<body>
<table width="200" border="1" cellspacing="0">
<caption>用户注册</caption>
<thead>
<form action="" method="post">
<table>
<tr>
<td>用户名</td>
<td>
<input type="text" name="Usename" ><br>
</td>
<tr>
<td>密码</td>
<td>
<input type="password" name="UaePass"><br>
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" checked value="男"> 男 <input type="radio" name="sex" value="女"> 女 <br>
</td>
</tr>
<tr>
<td>爱好</td>
<td>
<input type="checkbox" name="like" value="写作" checked> 写作 <input type="checkbox" name="like" value="听音乐"> 听音乐 <input type="checkbox" name="like" value="体育"> 体育<br>
</td>
</tr>
<tr>
<td>省份</td>
<td>
<select name="province">
<option selected value="shaanxi">陕西省</option>
<option value="shanx">山西省</option>
</select>
</td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<textarea name="intro" cols="25" rows="5">这个家伙什么也没留下</textarea>
</td>
</tr>
<tr>
<td>
<input type="submit" name="send" value="提交" ><br>
</td>
<td>
<input type="reset" name="reset" value="重置" ><br>
</td>
</tr>
</tr>
</table>
</form>
</thead>
</table>
</body>
</html>
完成效果:
第二题:工商银行电子汇款单

HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第二题作业</title>
</head>
<body>
<h1>工商银行电子汇款单</h1>
<table border="1" cellpadding="0" cellspacing="0" style="width: 1100px">
<tr>
<td colspan="2" style="width: 100px"><b>回单类型</b></td>
<td style="width: 400px">网上转账汇款</td>
<th colspan="2" ="width: 100px">指令序号</th>
<td style="width: 500px">HQH0000000000000013878172</td>
</tr>
<tr>
<th rowspan="4" style="width: 20px">收款人</th>
<td style="width: 80px">户名</td>
<td>老牟</td>
<th rowspan="4" style="width: 20px">付款人</th>
<td style="width: 80px">户名</td>
<td>老刘</td>
</tr>
<tr>
<td><b>卡号</b></td>
<td>000000000001</td>
<td><b>卡号</b></td>
<td>000000000002</td>
</tr>
<tr>
<td>地区</td>
<td>南京</td>
<td>地区</td>
<td>杭州</td>
</tr>
<tr>
<td><b>网点</b></td>
<td>工商江苏南京业务处理中心</td>
<td><b>网点</b></td>
<td>江苏徐州业务中心</td>
</tr>
<tr>
<td colspan="2"><b>币种</b></td>
<td>人民币</td>
<td colspan="2"><b>钞汇标志</b></td>
<td>钞票</td>
</tr>
<tr>
<td colspan="2"><b>金额</b></td>
<td>1.00元</td>
<td colspan="2"><b>手续费</b></td>
<td>0.57元</td>
</tr>
<tr>
<td colspan="2"><b>合计</b></td>
<td colspan="4">人民币(大写)壹元整</td>
</tr>
<tr>
<td colspan="2"><b>交易时间</b></td>
<td>2017年6月1日</td>
<td colspan="2"><b>时间戳</b></td>
<td>2017-06-01-13.00.0000000</td>
</tr>
</table>
<div>票据打印时间:2017-06-01 15::00:12</div>
<div><del>票据打印单位:江苏徐州业务中心</del> </div>
<div>操作员:大曾</div>
</body>
</html>完成效果:
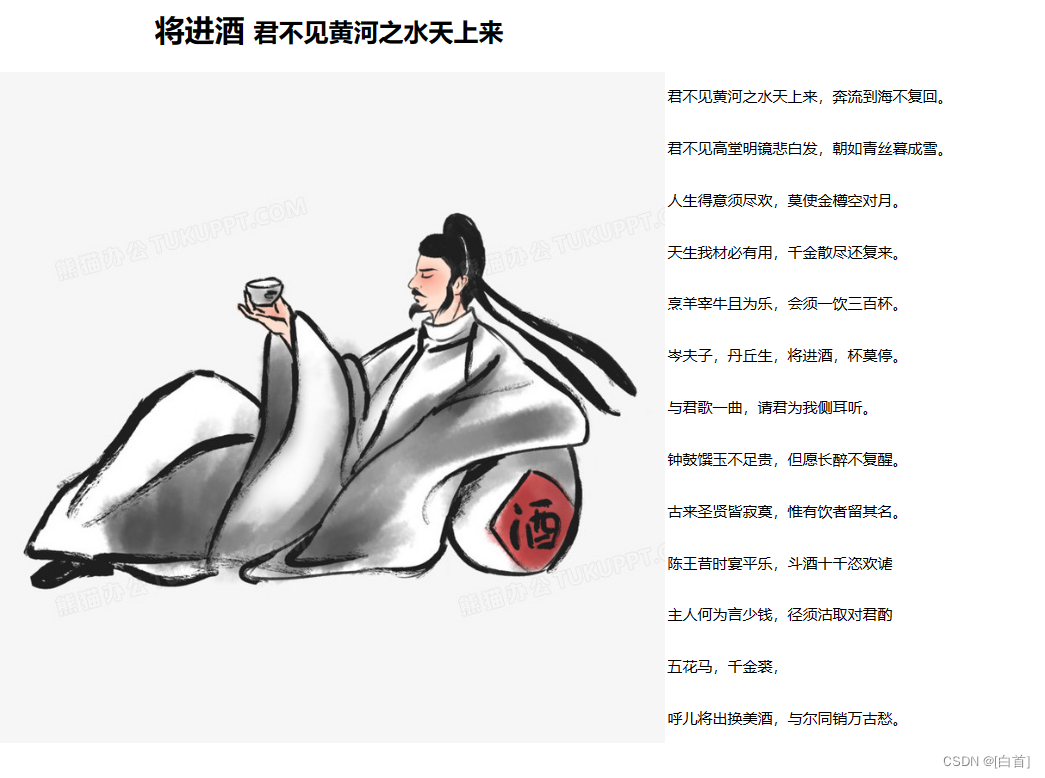
第三题:将进酒

HTML代码:(图可以网页搜索,进行检查,获取)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>将进酒</title>
</head>
<body>
<table>
<tr colspan="2" align="center">
<td>
<h1>
将进酒
<small>君不见黄河之水天上来
<!--<small>李白</small>-->
</small>
</h1>
</td>
</tr>
<tr>
<td rowspan="13">
<img style="display: block;-webkit-user-select: none;margin: auto;cursor: zoom-in;background-color: hsl(0, 0%, 90%);transition: background-color 300ms;" src="https://img.tukuppt.com/png_preview/00/04/18/nTu85zLQqe.jpg!/fw/780" width="716" height="716">
<!-- <a href="https://img.tukuppt.com/png_preview/00/04/18/nTu85zLQqe.jpg!/fw/780">李白</a>-->
</td>
<td>君不见黄河之水天上来,奔流到海不复回。</td>
</tr>
<tr>
<td>君不见高堂明镜悲白发,朝如青丝暮成雪。</td>
</tr>
<tr>
<td>人生得意须尽欢,莫使金樽空对月。</td>
</tr>
<tr>
<td>天生我材必有用,千金散尽还复来。</td>
</tr>
<tr>
<td>烹羊宰牛且为乐,会须一饮三百杯。</td>
</tr>
<tr>
<td>岑夫子,丹丘生,将进酒,杯莫停。</td>
</tr>
<tr>
<td>与君歌一曲,请君为我侧耳听。</td>
</tr>
<tr>
<td>钟鼓馔玉不足贵,但愿长醉不复醒。</td>
</tr>
<tr>
<td>古来圣贤皆寂寞,惟有饮者留其名。</td>
</tr>
<tr>
<td>陈王昔时宴平乐,斗酒十千恣欢谑</td>
</tr>
<tr>
<td>主人何为言少钱,径须沽取对君酌</td>
</tr>
<tr>
<td>五花马,千金裘,</td>
</tr>
<tr>
<td>呼儿将出换美酒,与尔同销万古愁。</td>
</tr>
</table>
</body>
</html>完成效果:
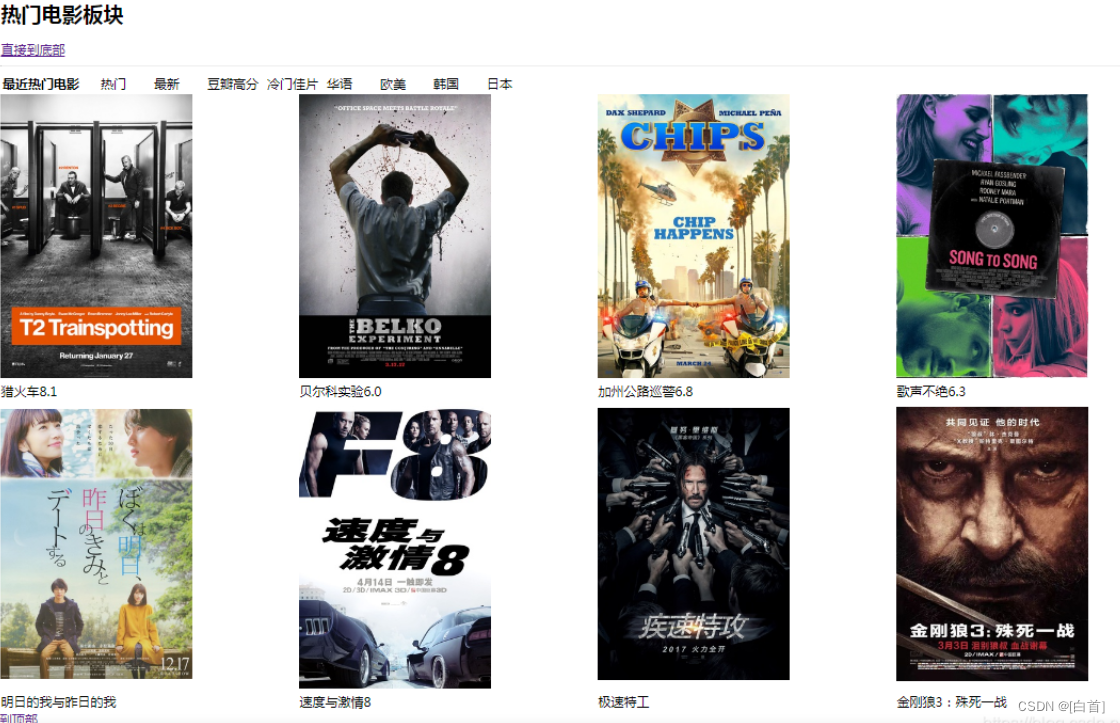
第四题:豆瓣电影

HTML代码:
<!DOCTYPE html>
<html>
<head>
<title>豆瓣电影</title>
<meta charset="utf-8">
</head>
<body>
<table >
<tr >
<td colspan="4">
<h1><b>热门电影板块</b></h1>
<div>
<header id="top">
直接到底部
</header>
</div>
</td>
</tr>
<tr >
<td colspan="4">
<hr>
</td>
</tr>
<tr >
<td colspan="4">
<table>
<tr>
<td style="width: 150px"><b>最近热门电影</b></td>
<td style="width: 80px">热门</td>
<td style="width: 80px">最新</td>
<td style="width: 80px">豆瓣高分</td>
<td style="width: 80px">冷门佳片</td>
<td style="width: 80px">华语</td>
<td style="width: 80px">欧美</td>
<td style="width: 80px">韩国</td>
<td style="width: 1000px">日本 </td>
<td style="width: 80px">更多>></td>
</tr>
</table>
</td>
</tr>
<tr>
<td> < img src="html/m1.jpg"></td>
<td> < img src="html/m2.jpg"></td>
<td> < img src="html/m3.jpg"></td>
<td> < img src="html/m4.jpg"></td>
</tr>
<tr>
<td >猎火车8.1</td>
<td>贝尔科实验6.0</td>
<td>加州公路巡警6.8</td>
<td>歌声不绝6.3</td>
</tr>
<tr>
<td> < img src="html/m5.jpg"></td>
<td> < img src="html/m6.jpg"></td>
<td> < img src="html/m7.jpg"></td>
<td> < img src="html/m8.jpg"></td>
</tr>
<tr>
<td >明日的我与昨日的我</td>
<td>速度与激情8</td>
<td>极速特工</td>
<td>金刚狼3:殊死一战</td>
</tr>
</table>
<div>
<footer id="footer">
到顶部
</footer>
</div>
</body>
</html>完成效果:
文章来源:https://blog.csdn.net/m0_63486107/article/details/135502927
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- [Java][异常]异常的初探与异常的捕获+练习
- 2024年腾讯云服务器大促优惠活动入口
- 解决IDEA 不能正确识别系统环境变量的问题
- 什么是网站监测?网站监测包括哪些方面?(国科云)
- 【网络安全 | Misc】Aesop_secret(ISCC)
- springboot/java/php/node/python宠物管理系统【计算机毕设】
- String的(toCharArray\split)方法*
- 源启行业AI平台 银行智能业务的驱动引擎
- HiEV独家|蔚来子品牌切换纯视觉路线:将基于单Orin,去掉激光雷达
- 饥荒Mod 开发(十四):制作屏幕弹窗