【Vue新手必看】ElementUI表单实战教程,轻松掌握!
ElementUI表单
el的表单官网内容很多,看了一眼觉得心累了。但实际上它使用起来非常的方便,el为我们封装了各种组件,样式也大众。
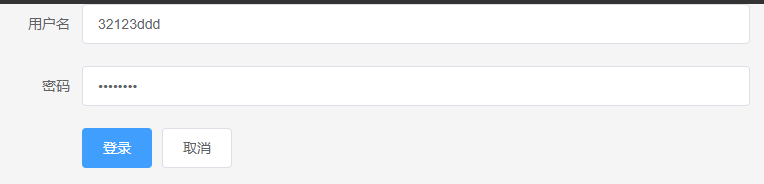
一个简单的案例

代码如下(使用时确保引入了相关的组件)
<template>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="用户名"><!-- form-item用于显示关联的文件 -->
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input type="password" v-model="form.pwd"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">登录</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
pwd:''
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
</script>
看起来还是挺多行是吗?去掉些必要标签还有些声明,剩下的是:el-form,el-input,el-form-item三个组件。el-form是必要的,对布局有影响,el-form-item是做为关联表单元素的文字,el-input便是我们的输入框了。布局已经预设,用这三个便可以是最基本的表单了。是否方便?
表单的主要组件
常用的表单组件,输入框,下拉框,单选框,多选框,文本域,对应的组件是:Form,FormItem,Input,Select,Option,Checkbox,Radio。
还有一些同样是实用组件,开关(Switch)、日期选择器(DatePicker),时间选择器(TimePicker)单选框组(RadioGroup),多选框组(CheckboxGroup)等
表单组件的使用
不管哪一种组件都一样,先main.js中引入模块,然后在页面中即可使用:
// main.js
import {Form,FormItem,Input,CheckboxGroup,Radio, RadioGroup,Switch} from 'element-ui';
Vue.use(Form)
Vue.use(RadioGroup)
Vue.use(Radio)
Vue.use(FormItem)
Vue.use(Input)
// ...需要哪些引入哪些
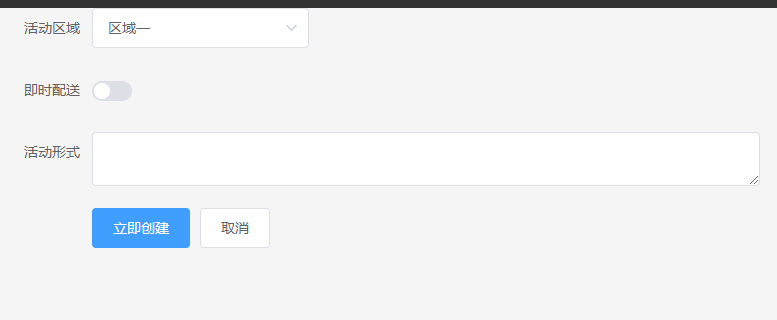
假设在form.vue中使用,代码多了看了烦,我只写一个下拉框、开关、文本域。(这叫抛砖引玉,xixi)
<template>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动区域">
<!-- 记得使用v-model来绑定表单字段 -->
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="即时配送">
<!-- 记得使用v-model来绑定表单字段 -->
<el-switch v-model="form.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动形式">
<!-- 记得使用v-model来绑定表单字段 -->
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
region: '',// 区域
delivery: false,// 是否及时配送
desc: '' //活动形式描述
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
</script>
效果如下

行内的表单
不难发现我们的组件都是再一个组件站一行,如果要使组件变为行内元素也肥肠简单。给el-form组件添加:inline="true"的属性即可(属性前加冒号才会认值为true是一个布尔,否将认为是字符串)
<el-form :inline="true">
<!--// 如此即可 -->
</el-form>
对齐方式
这里的对齐指的是label的文本对齐方式。同样是加载el-form组件的label-position属性中
label-position的可用值: left,right,top(top为label在上,组件再下的显示,不在同一行)。如下
<el-form label-position="left">
<!--// 如此即可 -->
</el-form>
表单验证
表单验证的关键点有三:
- el-form组件中添加:rules="规则组对象"属性添加,值为验证规则的对象
- 表单组件添加prop属性为组件指定验证规则。prop属性加在el-form-item上
- 定义验证规则的对象
验证一般用于输入框
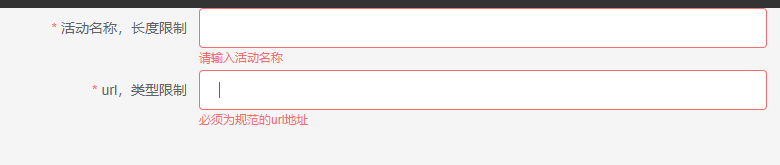
如下代码:
<template>
<el-form ref="form" :rules="rules" :model="form" label-width="180px">
<el-form-item label="活动名称,长度限制" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="url,类型限制" prop="u">
<el-input v-model="form.url"></el-input>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
url:'',
},
rules:{
name:[
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
u:[
{ type: 'url', required: true, message: '必须为规范的url地址', trigger: 'change' }
]
},
}
},
}
}
</script>

重点提一下,如过要验证数字类型,那么。需要把v-model换成v-model.number!!! 切记 !!!
<el-form-item label="url,类型限制" prop="u">
<!-- 加上.number修饰符才会把输入值转为数字类型 -->
<el-input v-model.number="form.num"></el-input>
</el-form-item>
自定义的验证规则
自定义验证与预定义验证的不同在于一点(考考你,共有哪三个关键点):
自定义规则对象的编写形式
<script>
export default {
data() {
let checkNum = (rules,val,callback)=>{
rules // 这里会得到定义的校验对象的属性
if(!Number.isInteger(val)){
// 如果要提示错误信息,那么通过第三个参数回调出去,参数值为Error实例
callback(new Error('请输入数值'))
}
}
return {
// 校验规则
rules:{
u:[
{ type: 'url', required: true, message: '必须为规范的url地址', trigger: 'change' },
// 添加一条自定义的验证,值为函数名
{validator:checkNum,targger:'change'}
],
},
}
}
}
</script>
表单内组件尺寸控制
通过给el-form添加size属性,来指定表单元素的尺寸。很简单,如下
size的可用值:medium / small / mini
<el-form size="miniz">
</el-form>
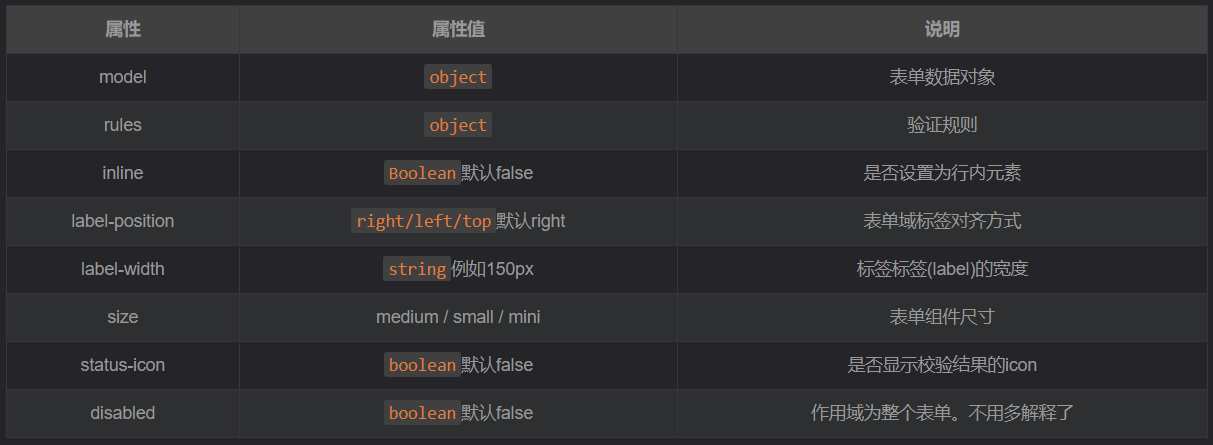
总结form模块的属性

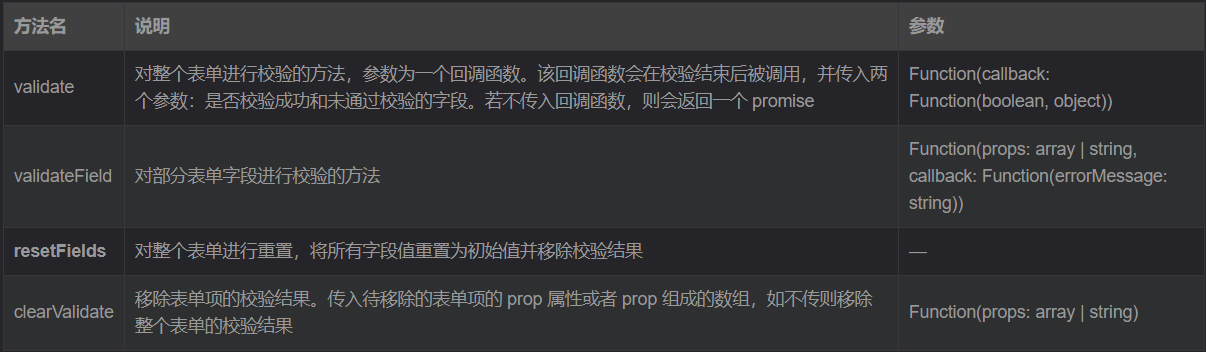
form模块的方法
Form Methods(官方文档的,了解一下)

如何使用这些方法?
<template>
<el-form ref="f">
</el-form>
</template>
<script>
// 重置表单
const from = this.$refs.f.resetFields()
</script>form-item模块的属性

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Python 零基础入门】 Numpy
- 当大型语言模型(LLM)遇上知识图谱:两大技术优势互补
- css选择器在python中如何使用
- 黑客掌握的定向攻击:内网渗透实战,借用几个开源工具简单几步搞定靶机
- 简单工厂,工厂方法,抽象工厂模式
- 甲方验收测试怎么做?验收测试报告第三方检测机构推荐
- Good Bye 2023
- 现在期权手续费佣金最低一手是多少?什么是期权和期权买入看涨策略?
- CSP CCF 201312-2 ISBN号码 C++满分题解
- GC root 有哪些