纯css实现三等分饼图
发布时间:2024年01月03日

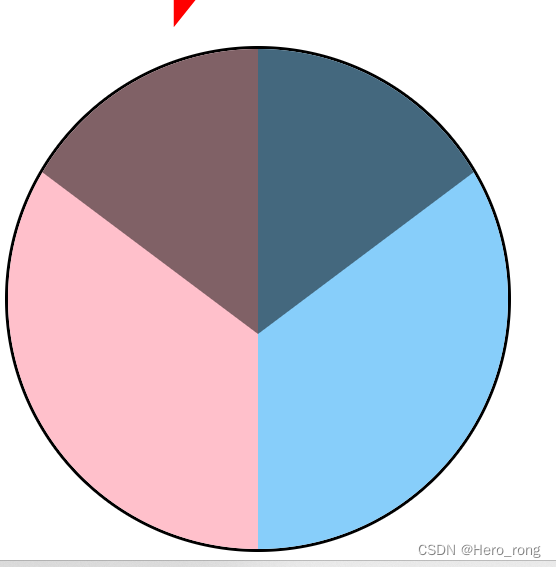
实现原理,先绘制一个圆,然后把圆分成两份,在绘制一个菱形,最下面的角是120°,这样就可以实现三等分啦
关键代码是一个css很少见的属性clip-path
clip-path: polygon(24rem 36rem, 48rem 18rem, 24rem 0, 0 18rem);
(polygon值是根据勾股定理算出来)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>纯css实现三等分饼图</title>
<style>
.border {
display: flex;
border: solid;
width: 50rem;
height: 50rem;
overflow: hidden;
border-radius: 50%;
position: relative;
flex-wrap: wrap;
}
.box1 {
display: inline-block;
width: 100%;
height: 100%;
background-color: rgba(1, 1, 1, .5);
margin-top: -15%;
margin-left: 2%;
clip-path: polygon(24rem 36rem, 48rem 18rem, 24rem 0, 0 18rem);
z-index: 1;
}
.box2 {
display: inline-block;
width: 50%;
height: 100%;
background-color: pink;
position: absolute;
}
.box3 {
display: inline-block;
width: 50%;
height: 100%;
background-color: lightskyblue;
position: absolute;
right: 0;
}
</style>
</head>
<body>
<div class="border">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
<script type="text/javascript" src="js/jquery-2.1.4.min.js"></script>
<script>
$('.box1').click(() => {
alert(1)
})
$('.box2').click(() => {
alert(2)
})
$('.box3').click(() => {
alert(3)
})
</script>
</body>
</html>以上代码引入一下jquery后可以直接使用噢??
文章来源:https://blog.csdn.net/Hero_rong/article/details/135368560
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- emacs 源码分析(六)
- Rosalind 036 Matching Random Motifs
- Flutter 打包 iOS 苹果 IPA 应用有哪些优势?如何实现?
- 【Linux系统编程】【Google面试题改编】线程之间的同步与协调 Linux文件操作
- 门店消费者行为学vr虚拟仿真训练系统提升实训效果
- requests库
- 非对称加密与对称加密的区别是什么?
- 20231221将NanoPC-T4(RK3399)开发板适配Android12的挖掘机并打开AP6398SV
- 教育机构微信小程序:提升用户体验的便捷工具
- 基于springboot的流浪动物救助领养平台【数据库设计、论文、毕设源码、开题报告】