rollup 常用配置
?专栏介绍
Rollup专栏是一个专门介绍Rollup打包工具的系列文章。Rollup是一个现代化的JavaScript模块打包工具,它可以将多个模块打包成一个或多个文件,以提高应用程序的性能和加载速度。
在Rollup专栏中,您将学习到如何安装和配置Rollup,以及如何使用它来打包JavaScript模块。我们将深入探讨不同类型的模块(如CommonJS、ES6等)的处理方式,以及如何处理依赖关系和循环引用。
此外,我们还将介绍一些常用的插件和配置选项,以帮助您更好地使用Rollup。您将学习到如何使用动态导入来实现按需加载,如何优化打包结果以减小文件大小,并了解与其他工具(如Babel、TypeScript等)集成使用的技巧。
通过阅读Rollup专栏,您将掌握使用这个强大工具的基本知识,并学会一些高级特性和技巧。让我们一起开始吧!

引言
Rollup是一个JavaScript模块打包器,它可以将多个模块打包成一个单独的文件,以便在浏览器中使用。与其他打包工具相比,Rollup的主要优势在于它可以生成更小、更快的代码。在本文中,我们将深入了解Rollup的常用配置的使用方法。
常用的基本配置
下面是一些常用的Rollup配置及示例说明:
1. input:指定要打包的入口文件路径。可以是单个文件路径或一个包含多个入口文件的对象。
export default {
input: 'src/main.js',
// 或者
input: {
main: 'src/main.js',
app: 'src/app.js'
},
// ...
}
2. output:指定打包后的输出文件路径及格式。可以是单个输出配置对象或一个包含多个输出配置对象的数组。
export default {
input: 'src/main.js',
output: {
file: 'dist/bundle.js',
format: 'umd',
name: 'MyLibrary'
},
// 或者
output: [
{
file: 'dist/bundle1.js',
format: 'umd',
name: 'MyLibrary1'
},
{
file: 'dist/bundle2.js',
format: 'esm'
}
],
// ...
}
3. plugins:使用插件可以扩展Rollup的功能。可以是单个插件实例或一个包含多个插件实例的数组。
import { terser } from 'rollup-plugin-terser';
import resolve from '@rollup/plugin-node-resolve';
export default {
input: 'src/main.js',
output: {
file: 'dist/bundle.js',
format: 'umd'
},
plugins: [
terser(), // 压缩代码
resolve() // 解析第三方模块
],
}
4. external:指定不需要打包的外部依赖库。可以是一个字符串、一个正则表达式、一个函数或一个包含多个匹配规则的数组。
export default {
input: 'src/main.js',
output: {
file: 'dist/bundle.js',
format: 'umd'
},
external: ['lodash'], // 不打包lodash库
// 或者
external: id => /^lodash/.test(id), // 不打包以lodash开头的模块
// ...
}
5. treeshake:指定是否开启摇树优化,即只打包使用到的代码。默认为true。
export default {
input: 'src/main.js',
output: {
file: 'dist/bundle.js',
format: 'umd'
},
treeshake: true, // 开启摇树优化
// ...
}
6. watch:指定是否开启监听模式,即文件变动时自动重新打包。默认为false。
export default {
input: 'src/main.js',
output: {
file: 'dist/bundle.js',
format: 'umd'
},
watch: true, // 开启监听模式
// ...
}
7. 模块解析(resolve):指定模块的解析方式,例如别名、扩展名等。
export default {
input: 'src/main.js',
output: {
file: 'dist/bundle.js',
format: 'umd',
},
resolve: {
alias: {
'@': './src', // 别名配置
},
extensions: ['.js', '.jsx'], // 扩展名配置
},
// ...
}
多产物配置
可以通过配置多个输出对象来实现。每个输出对象都可以指定不同的输出文件路径、格式和其他属性。
我们可以将 output 改造成一个数组,对外暴露出不同格式的产物供他人使用,不仅包括 ESM,也需要包括诸如CommonJS、UMD等格式。
import { defineConfig } from 'rollup'
export default defineConfig({
input: 'src/index.js',
output: [
{
file: 'dist/bundle-iife.js',
format: 'iife'
},
{
file: 'dist/bundle-esm.js',
format: 'esm'
},
{
file: 'dist/bundle-cjs.js',
format: 'cjs'
},
{
file: 'dist/bundle-umd.js',
format: 'umd',
name: 'bundle'
}
],
})
通过这种方式,可以根据需要生成不同格式的产物,以满足不同环境或使用场景的需求。
需要注意的是,每个输出对象可以有自己独立的属性配置,例如name、sourcemap等。可以根据具体需求在每个输出对象中进行相应配置。
多入口配置
以下是rollup的多入口示例,包括多入口一个产物,多入口多个产物,每个入口对应一种构建方式的情况示例:
- 多入口一个产物:
// rollup.config.js
export default {
input: {
main: 'src/main.js',
admin: 'src/admin.js'
},
output: {
file: 'dist/bundle.js',
format: 'iife'
}
}
上述配置中,input指定了两个入口文件main.js和admin.js,output指定了生成的产物文件为bundle.js。
- 多入口多个产物:
// rollup.config.js
export default [
{
input: 'src/main.js',
output: {
file: 'dist/main-bundle.js',
format: 'iife'
}
},
{
input: 'src/admin.js',
output: {
file: 'dist/admin-bundle.js',
format: 'iife'
}
}
]
上述配置中,通过数组形式指定了两个配置对象,每个配置对象分别对应一个入口文件和一个输出文件。
- 每个入口对应一种构建方式:
// rollup.config.js
export default [
{
input: 'src/main.js',
output: {
file: 'dist/main-bundle.cjs.js',
format: 'cjs'
}
},
{
input: 'src/admin.js',
output: {
file: 'dist/admin-bundle.esm.js',
format: 'esm'
}
}
]
上述配置中,通过指定不同的format属性,可以分别生成CommonJS和ES模块的产物文件。
以上是rollup的多入口示例,可以根据实际需求进行配置。
动态导入与默认代码分割
以下是rollup的动态导入与默认代码分割的示例:
- 动态导入示例:
// main.js
import('./module.js').then(module => {
module.default();
});
上述代码中,使用动态导入的方式引入了module.js模块,并在then回调中调用了模块的默认导出函数。
- 默认代码分割示例:
// rollup.config.js
export default {
input: 'src/main.js',
output: {
dir: 'dist',
format: 'esm',
chunkFileNames: '[name]-[hash].js'
},
plugins: [
// 插件配置
]
}
上述配置中,通过设置output.dir属性指定输出目录,设置output.chunkFileNames属性为 [name]-[hash].js,这样每个代码分割出来的模块都会生成一个独立的文件。
- 动态导入与默认代码分割结合示例:
// main.js
import('./module.js').then(module => {
module.default();
});
// module.js
export default function() {
console.log('Hello from module');
}
// rollup.config.js
export default {
input: 'src/main.js',
output: {
dir: 'dist',
format: 'esm',
chunkFileNames: '[name]-[hash].js'
},
plugins: [
// 插件配置
]
}
上述示例中,通过动态导入方式引入了module.js模块,并在then回调中调用了模块的默认导出函数。同时,配置了默认的代码分割,将module.js模块分割为一个独立的文件。
打包后的文件结构

插件使用
比如我们现在引入lodash-es库
npm install lodash-es -D
在index.js中使用
import { chunk } from "lodash-es";
const result = chunk([1, 2, 3, 4], 2);
console.log({ result })
现在直接打包
export default {
input: 'src/index.js',
output: {
dir: 'dist/esm/',
format: 'esm',
}
}
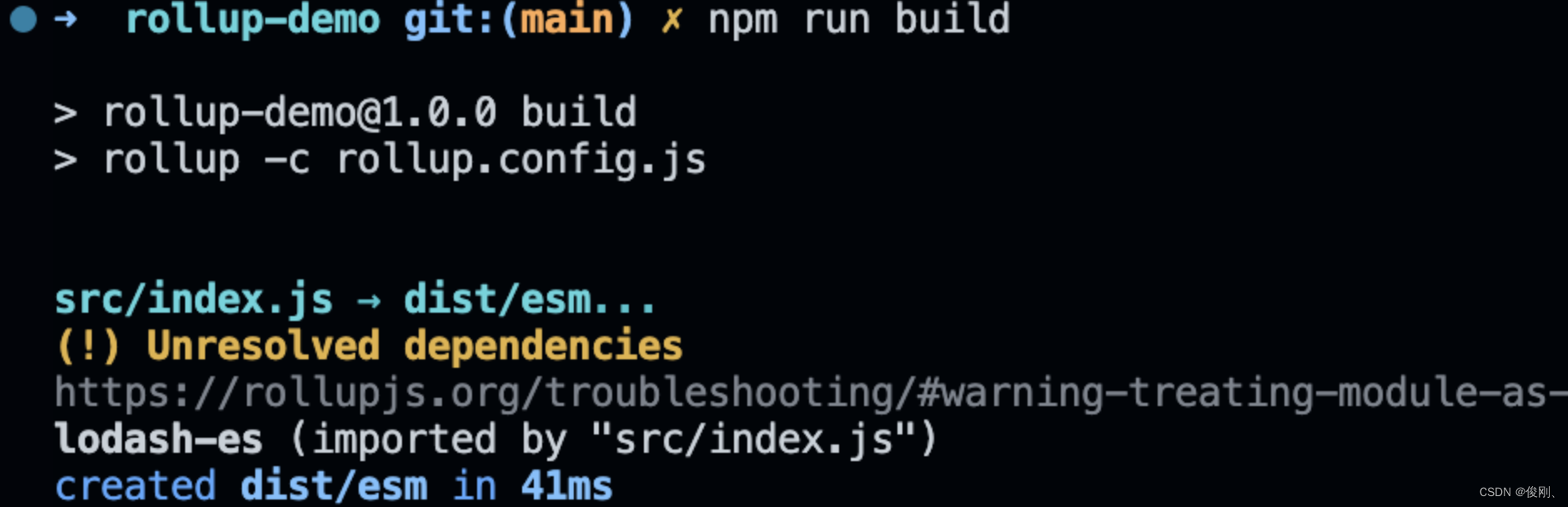
会出现下面的警告:

点击链接看了下,大致意思就是不能解析lodash-es这个依赖,报出了警告,问是不是需要加上external,也就是把lodash-es这个库给排除出去。
默认情况下,Rollup 只解析相对模块。这意味着像这样的 import 语句
import { chunk } from 'lodash-es'
不会导致 lodash-es 被打包到你的包中——相反,它将是运行时需要的外部依赖项。如果这就是你想要的,你可以用 external 选项消除这个警告。
export default {
input: 'src/index.js',
output: {
dir: 'dist/esm/',
format: 'esm',
},
external: ['lodash-es'], // 消除警告
}
再次打包就没问题了。
如果你确实想在打包后的代码中包含这个模块,需要告诉 Rollup 如何找到它。大多数情况下,你可以使用 @rollup/plugin-node-resolve
安装:
npm install @rollup/plugin-node-resolve -D
使用:
import { nodeResolve } from '@rollup/plugin-node-resolve';
export default {
input: 'src/index.js',
output: {
dir: 'dist/esm/',
format: 'esm',
},
plugins: [nodeResolve()]
// external: ['lodash-es'], // 消除警告
}
现在,再次进行打包,无论是打包时间,还是打包内容和之前都很不一样了,把lodash-es中,关于chunk()函数的内容,都打包进了index.js文件中
对于动态加载模块,rollup帮我们自动做了代码分割,其实我们也可以手动的操作,直接在rollup配置中声明
import { nodeResolve } from '@rollup/plugin-node-resolve';
export default {
input: 'src/index.js',
output: {
dir: 'dist/esm/',
format: 'esm',
entryFileNames: '[name].[hash].js',
chunkFileNames: 'chunk-[name].[hash].js',
manualChunks: {
'lodash-es': ['lodash-es']
}
},
plugins: [nodeResolve()]
// external: ['lodash-es'], // 消除警告
}
总结
总的来说,它是一个强大而灵活的工具,适用于各种规模和类型的JavaScript项目。在本文中介绍了一些常用的配置rollup的动态导入和代码分割以及插件使用。这些只是rollup的一部分,它还有很多配置和技巧可以使用。
😶 写在结尾
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- react 6种方式编写样式
- 44 ext4 文件系统
- elementUI 时间段快捷选择及禁用(包含d2-crud-plus中使用)
- CISP-DSG和CDGA该如何选择?
- 浏览器是如何渲染页面的
- dbus-monitor使用详解
- 12.鸿蒙HarmonyOS App(JAVA) page的隐式跳转
- C语言编译和链接
- 如何把本地项目一次性上传github(避免一个一个上传)
- UE4运用C++和框架开发坦克大战教程笔记(十五)(第46~48集)