h5网站开发-页面底部 鼠标悬停显示二维码
发布时间:2023年12月22日
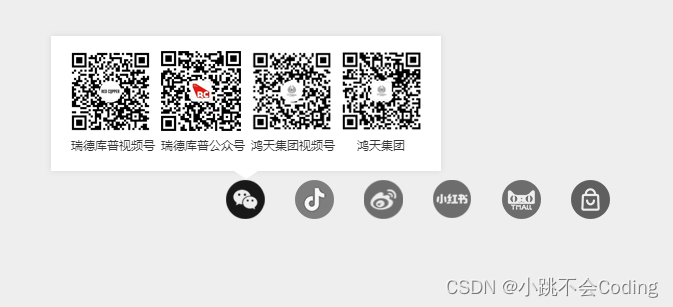
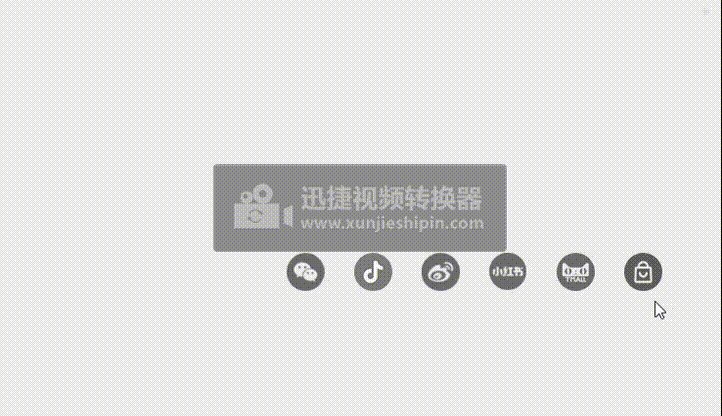
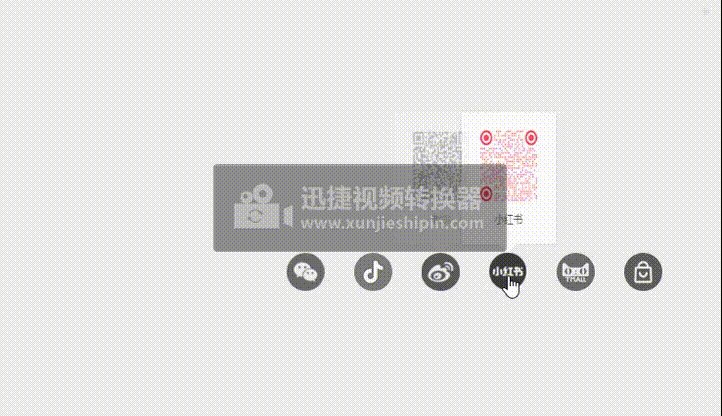
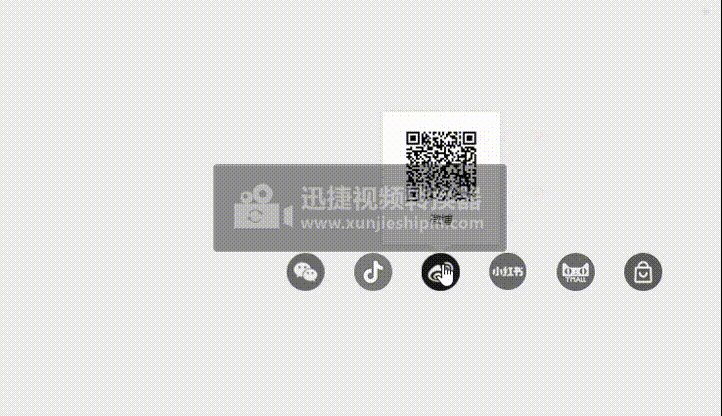
一、实现效果
1.鼠标悬停到图标时,显示相应的二维码
2.二维码盒子的宽度是自适应的(可以根据数量自动的撑开,并且居中显示)


二、代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="content-language" content="zh-CN" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection" content="telephone=no" />
<meta name="Keywords" content="" />
<meta name="Description" content="" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<title></title>
<script src="static/js/jquery-1.11.3.js" type="text/javascript" charset="utf-8"></script>
</head>
<style>
.footErweimaBox .wximg {
width: 28px;
height: 28px;
}
.footErweimaBox {
position: relative;
width: 28px;
cursor: pointer;
display: flex;
align-items: center;
}
.footErweimaBox .imgsItem {
position: relative;
padding: 0 15px;
}
.footErweimaBox .alertimg {
background: #fff;
width: auto;
height: 130px;
padding: 15px;
position: absolute;
white-space: nowrap;
bottom: 48px;
left: 0;
right: 0;
margin: auto;
box-shadow: 0px 0px 6px 0px rgba(0, 0, 0, 0.1);
opacity: 0;
visibility: hidden;
-webkit-transform: rotateY(-180deg);
transform: rotateY(-180deg);
-webkit-transition: all 1s cubic-bezier(0.19, 1, 0.22, 1);
transition: all 1s cubic-bezier(0.19, 1, 0.22, 1);
display: table; /*关键代码-确保弹窗盒子能自动撑开*/
align-items: center;
}
.footErweimaBox .alertimg .img {
display: inline-block; /*关键代码-确保弹窗盒子能自动撑开*/
margin: 0 5px;
}
.footErweimaBox .alertimg .img,
.footErweimaBox .alertimg img {
width: 80px;
height: 80px;
}
.footErweimaBox .alertimg:before {
content: "";
position: absolute;
right: 0;
left: 0;
margin: auto;
bottom: -8px;
width: 0;
height: 0;
border-left: 18px solid transparent;
border-right: 18px solid transparent;
border-top: 12px solid #fff;
}
.footErweimaBox .alertimg p {
font-size: 12px;
text-align: center;
margin-top: 6px;
font-size: 12px;
font-family: Microsoft YaHei UI;
font-weight: 400;
color: #333333;
}
.alertimg_hover {
opacity: 1 !important;
visibility: visible !important;
-webkit-transform: rotateY(0deg) !important;
transform: rotateY(0deg) !important;
}
.footErweimaBox {
position: absolute;
right: 50px;
bottom: 133px;
width: auto;
}
.footErweimaBox .imgsItem .wximg {
width: 39px;
height: 39px;
opacity: 0.6;
transition: 0.5s;
}
.footErweimaBox .imgsItem .wximg:hover {
opacity: 1;
}
.neiye_width .footErweimaBox {
display: flex;
justify-content: end;
}
</style>
<body>
<!-- 底部二维码 -->
<div class="footErweimaBox">
<div class="imgsItem">
<!-- 图标 -->
<img class="wximg" src="static/imgs/social_wechat@2x.png" />
<!-- 弹窗 -->
<div class="alertimg ">
<div class="img">
<img src="static/imgs/rcsph@2x.png" alt="">
<p>rckids视频号</p>
</div>
<div class="img">
<img src="static/imgs/rcgzh@2x.png" alt="">
<p>rckids公众号</p>
</div>
<div class="img">
<img src="static/imgs/htsph@2x.png" alt="">
<p>鸿天视频号</p>
</div>
<div class="img">
<img src="static/imgs/htjt@2x.png" alt="">
<p>鸿天集团</p>
</div>
</div>
</div>
<div class="imgsItem ">
<!-- 图标 -->
<img class="wximg" src="static/imgs/social_douyin@2x.png" />
<!-- 弹窗 -->
<div class="alertimg">
<div class="img">
<img src="static/imgs/dy.jpg" alt="">
<p>抖音</p>
</div>
<div class="img">
<img src="static/imgs/dy.jpg" alt="">
<p>抖音</p>
</div>
</div>
</div>
<div class="imgsItem">
<!-- 图标 -->
<img class="wximg" src="static/imgs/social_sina@2x.png" />
<!-- 弹窗 -->
<div class="alertimg">
<div class="img ">
<img src="static/imgs/wb.jpg" alt="">
<p>微博</p>
</div>
</div>
</div>
<div class="imgsItem">
<!-- 图标 -->
<img class="wximg" src="static/imgs/social_xhs@2x.png" />
<!-- 弹窗 -->
<div class="alertimg">
<div class="img">
<img src="static/imgs/xhs.jpg" alt="">
<p>小红书</p>
</div>
</div>
</div>
<div class="imgsItem">
<!-- 图标 -->
<img class="wximg" src="static/imgs/social_tm@2x.png" />
<!-- 弹窗 -->
<div class="alertimg">
<div class="img">
<img src="static/imgs/tm.jpg" alt="">
<p>天猫</p>
</div>
</div>
</div>
<div class="imgsItem">
<!-- 图标 -->
<img class="wximg" src="static/imgs/social_shop@2x.png" />
<!-- 弹窗 -->
<div class="alertimg">
<div class="img">
<img src="static/imgs/rcshop@2x.png" alt="">
<p>rckids小程序</p>
</div>
</div>
</div>
<script>
$(function() {
$('.imgsItem').mouseenter(function() {
console.log($(this).children('.alertimg').width()) //每项的宽度
$(this).children('.alertimg').css('left', -$(this).children('.alertimg').width() / 2 +
20) //根据每项的宽度,自定义left的距离
$(this).children('.alertimg').addClass('alertimg_hover')
}).mouseleave(function() {
$(this).children('.alertimg').removeClass('alertimg_hover')
$(this).siblings().children('.alertimg').removeClass('alertimg_hover')
})
})
</script>
</div>
</body>
</html>
完成~
文章来源:https://blog.csdn.net/weixin_48596030/article/details/135154445
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!