案例:Web组件抽奖案例
发布时间:2024年01月12日

介绍
本篇Codelab是基于ArkTS的声明式开发范式的样例,主要介绍了Web组件如何加载本地和云端H5小程序。所加载的页面是由HTML+CSS+JavaScript实现的完整小应用。样例主要包含以下功能:
- Web组件加载H5页面。
- ArkTS和H5页面交互。
相关概念
- Web:提供具有网页显示能力的Web组件。
- runJavaScript:异步执行JavaScript脚本,并通过回调方式返回脚本执行的结果。
- onConfirm:网页调用confirm()告警时触发此回调。本篇Codelab用于回显抽奖结果。
相关权限
本篇Codelab使用了在线网页,需要在配置文件module.json5里添加网络权限:ohos.permission.INTERNET。
约束与限制
本篇Codelab需要搭建服务端环境,服务端如何搭建将在代码工程目录的README中详细介绍,文档中不再赘述。
完整示例
源码下载
代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在源码下载或gitee中提供。
├──entry/src/main/ets // 代码区
│ ├──common
│ │ └──Constant.ets // 常量类
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口类
│ ├──pages
│ │ ├──MainPage.ets // 主页入口文件
│ │ └──WebPage.ets // 抽奖页入口文件
│ └──viewmodel
│ └──NavigatorModel.ets // 导航model
├──entry/src/main/resources
│ ├──base
│ │ ├──element // 尺寸、颜色、文字等资源文件存放位置
│ │ ├──media // 媒体资源存放位置
│ │ └──profile // 页面配置文件存放位置
│ ├──en_US // 国际化英文
│ ├──rawfile // 本地html代码存放位置
│ └──zh_CN // 国际化中文
└──HttpServerOfWeb // 服务端代码
H5小程序
<!-- index.html -->
<div class="luckyDraw">
<!-- 使用无序列表实现抽奖盘 -->
<ul id="prize" class="prizes">
...
<li class="prizes-li"><img class="pic" onclick="startDraw()" src="#"></li>
</ul>
</div>
抽奖小程序由HTML+CSS+JS实现,HTML代码使用无序列表实现抽奖盘布局。
<!-- index.html -->
<div class="luckyDraw">
<!-- 使用无序列表实现抽奖盘 -->
<ul id="prize" class="prizes">
...
<li class="prizes-li"><img class="pic" onclick="startDraw()" src="#"></li>
</ul>
</div>
CSS代码设置抽奖盘的样式。
/* css/index.css */
/* 抽奖列表 */
.prizes {
width: 96.5%;
height: 96.7%;
position: absolute;
}
...
/* 点击抽奖 */
.prizes li:nth-of-type(9) {
left: 34.9%;
top: 34.6%;
...
}
...
JS代码实现抽奖的业务逻辑,并返回抽奖结果。
// js/index.js
function roll() {
...
// 满足转圈数和指定位置就停止
if (count >= totalCount && (prizesPosition + 1) === index) {
clearTimeout(timer);
isClick = true;
speed = initSpeed;
// 等待1s打开弹窗
timer = setTimeout(openDialog, 1000);
}
...
}
function startDraw() {
...
if (isClick) {
...
roll();
isClick = false;
}
}
function openDialog() {
// confirm返回抽奖结果
confirm(prizesArr[prizesPosition]);
}
Web组件

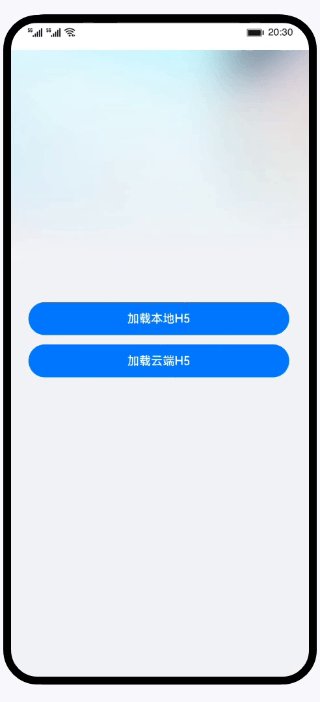
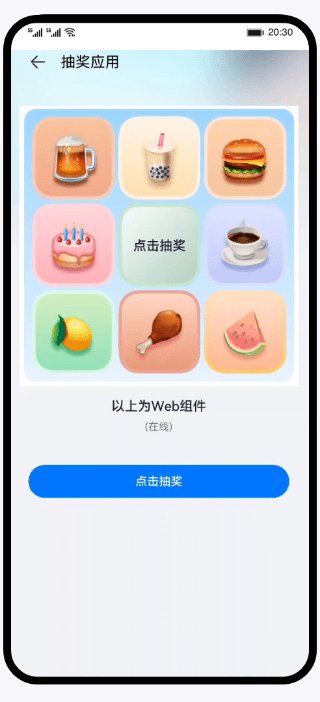
启动应用进入首页,页面提供两个按钮,分别对应加载本地H5和加载云端H5,点击按钮跳转到抽奖页面。
// MainPage.ets
Column() {
...
Navigator({ target: WEB_PAGE_URI, type: NavigationType.Push }) {
Button($r('app.string.loadLocalH5'))
...
}
.params({ path: LOCAL_PATH, tips: $r('app.string.local') } as NavigatorModel)
Navigator({ target: WEB_PAGE_URI, type: NavigationType.Push }) {
Button($r('app.string.loadCloudH5'))
...
}
.params({ path: CLOUD_PATH, tips: $r('app.string.online') } as NavigatorModel)
}
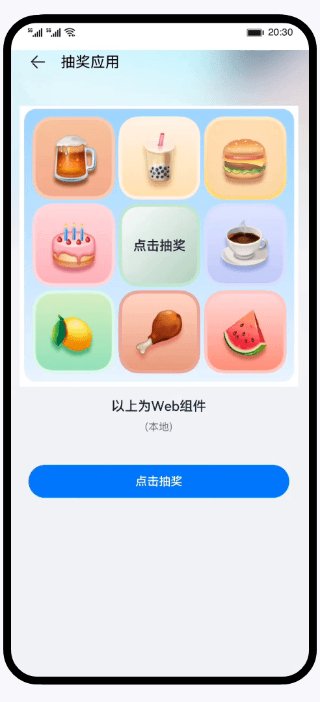
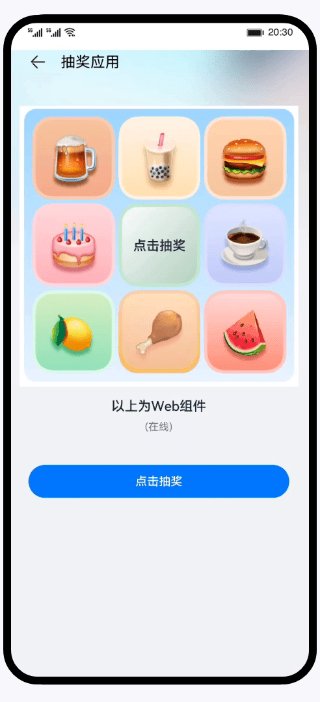
本地H5页面存放在resources/rawfile目录下,通过$rawfile()访问;云端H5页面则存放在HttpServerOfWeb服务器上,开发者可以根据代码工程目录README中服务端搭建流程进行服务器搭建。

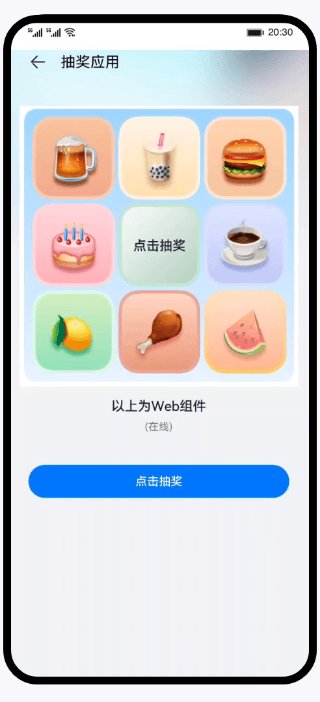
抽奖页面主要是由“点击抽奖”按钮和Web组件构成。给“点击抽奖”按钮绑定点击事件,实现点击按钮调用H5页面的JavaScript函数,并且通过onConfirm回调返回抽奖结果。在原生页面弹窗显示,完成ArkTS和H5的双向交互。
// WebPage.ets
Column() {
...
Web({ src: this.params['path'], controller: this.webController })
...
// 网页调用confirm()告警时触发此回调
.onConfirm((event) => {
// 弹窗显示抽奖结果
AlertDialog.show({
message: WebConstant.WEB_ALERT_DIALOG_TEXT_VALUE + event?.message,
...
})
return true;
})
...
Column() {
Text($r('app.string.textValue'))
...
Text(this.params['tips'])
...
}
Button($r('app.string.btnValue'))
...
.onClick(() => {
// 异步执行JavaScript脚本
this.webController.runJavaScript('startDraw()');
})
}
总结
您已经完成了本次Codelab的学习,并了解到以下知识点:
- 使用Web组件加载H5页面。
- 使用ArkTS与H5页面进行交互。
文章来源:https://blog.csdn.net/qq_36067302/article/details/135469683
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 思腾云计算
- LeetCode 1671. 得到山形数组的最少删除次数
- nginx配置ssl证书
- 03字符串算法
- Java精品项目源码springboot面向社区养老服务的应用系统(编号V71)
- Flowable6.8适配人大金仓数据库方案
- gem5学习(13):使用默认配置脚本——Using the default configuration scripts
- JS调用栈:为何会栈溢出
- 标准库--容器
- 基于opencv的图片人脸识别(python)