小程序基础学习(组件传参)
发布时间:2024年01月12日

原理:通知在组件标签中传递参数已达到传参的目的
 ?
?
在组件的js的?properties中接受传递来的参数

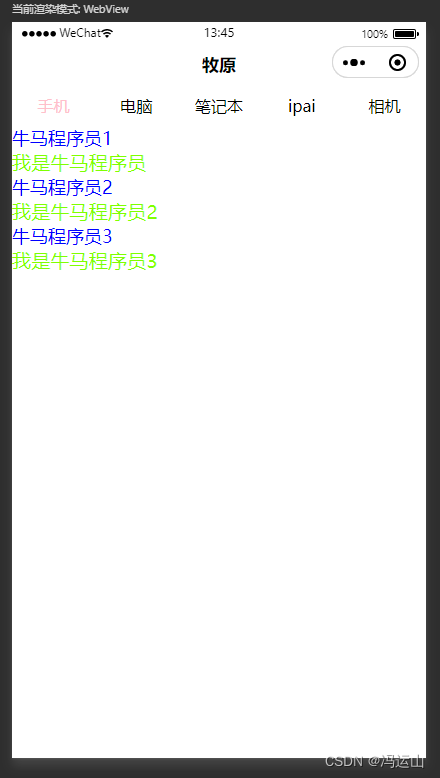
然后在页面是展示这些数据
 ?
?
源码:
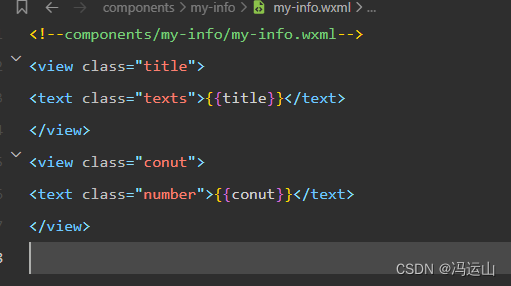
<!--components/my-info/my-info.wxml-->
<view class="title">
<text class="texts">{{title}}</text>
</view>
<view class="conut">
<text class="number">{{conut}}</text>
</view>
// components/my-info/my-info.js
Component({
/**
* 组件的属性列表
*/
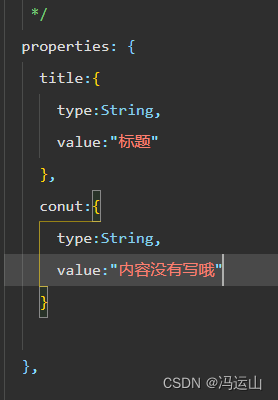
properties: {
title:{
type:String,
value:"标题"
},
conut:{
type:String,
value:"内容没有写哦"
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
})/* components/my-info/my-info.wxss */
.texts{
color: blue;
font-size: large;
}
.number{
color:chartreuse;
font-size: larger;
}{
"component": true,
"usingComponents": {}
}?并在需要引入组件传参的地方使用组件即可
<my-info title="牛马程序员1" conut="我是牛马程序员"></my-info>
<my-info title="牛马程序员2" conut="我是牛马程序员2"></my-info>
<my-info title="牛马程序员3" conut="我是牛马程序员3"></my-info>
?
文章来源:https://blog.csdn.net/m0_64908546/article/details/135551028
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Technical Considerations for Complex RAG (Retrieval Augmented Generation)
- Linux Mii management/mdio子系统分析之六 fixed-mii_bus分析(mac2mac分析)
- 分析一个项目(微信小程序篇)三
- 学习记录11-SPI通信(软件)
- AI产品经理-借力
- 基于three.js的室内全景3D展馆案例分享
- JAVA的基础面试三
- 华媒舍:怎样利用旅游业发展媒体套餐宣传推广分析7个经典案例
- springboot/java/php/node/python源盛租车系统【计算机毕设】
- TCP通讯