若依(ruoyi)管理系统标题和logo修改
发布时间:2023年12月20日
1、网页上的logo?

2、页面中的logo
?进入ruoyi-ui --> src --> assets --> logo --> logo.png,把这个图片换成你自己的logo

3、网页标题
进入ruoyi-ui --> src --> layout --> components --> Sidebar --> Logo.vue,将里面的?title: '若依管理系统', 换成自己网站的名称。

4、登录名称
将ruoyi-ui --> src -->views 下的login.vue文件中的<h3 class="title">若依后台管理系统</h3> 修改成自己的管理后台名称。

5、注册系统显示名称
ruoyi-ui --> src -->views 下的register.vue 文件中的<h3 class="title">若依后台管理系统</h3> 修改成自己管理后台名称。

6、网页标题
将这个位置下的vue.config.js? const name = process.env.VUE_APP_TITLE || '若依管理系统' // 网页标题换成自己网站标题。

7、配置文件名称
将这个名称 VUE_APP_TITLE =?若依管理系统换成自己网站名称。

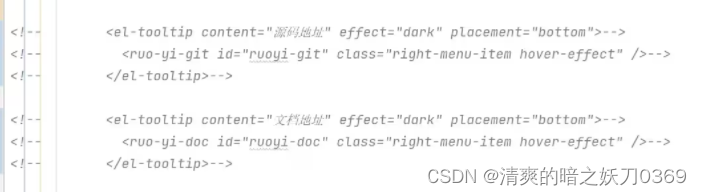
8、去除首页右上角 源码地址 & 文档地址
在ruoyi-ui下找到 Navbar.vue 这个文件。

9、将文档中这两个内容注释掉

OK,到此为止,就将logo和标题基本改完,如果还有遗漏的地方,可以全局按照名称搜索,比如系统名称,或者..png。
如果还有遗漏或者其他地方需要修改的地方,欢迎各位小伙伴们留言,大家一起学习!!!
文章来源:https://blog.csdn.net/qq_19343089/article/details/135118373
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JVM基础(3)——JVM垃圾回收机制
- 嵌入式软件工程师面试题——2025校招社招通用(计算机网络篇)(三十二)
- 3Dmax不能渲染怎么办?
- 数据结构 模拟实现二叉树(孩子表示法)
- 【Hive】在博客系统中如何应用 Hive 进行离线数据管理
- Linux文件系统结构及相关命令1(man pwd ls ctrl +Shift +T ls /etc)
- 视觉工程师需要具备的技能
- 数据结构——二叉搜索树
- 多个文件如何快速单独生码?文件批量建码的方法及步骤
- Guarded Suspension模式--适合等待事件处理