Unity中 URP Shader 的纹理与采样器的分离定义
文章目录
前言
我们在这篇文章中,了解一下 URP 下Shader 纹理采样怎么实现。(URP下纹理采样 和 BRP下纹理采样不同)
一、URP Shader 纹理采样的实现
1、在属性面板定义一个2D变量用于接收纹理
_MainTex(“MainTex”,2D) = “white”{}
2、申明纹理
使用前在Pass中,我们申明纹理
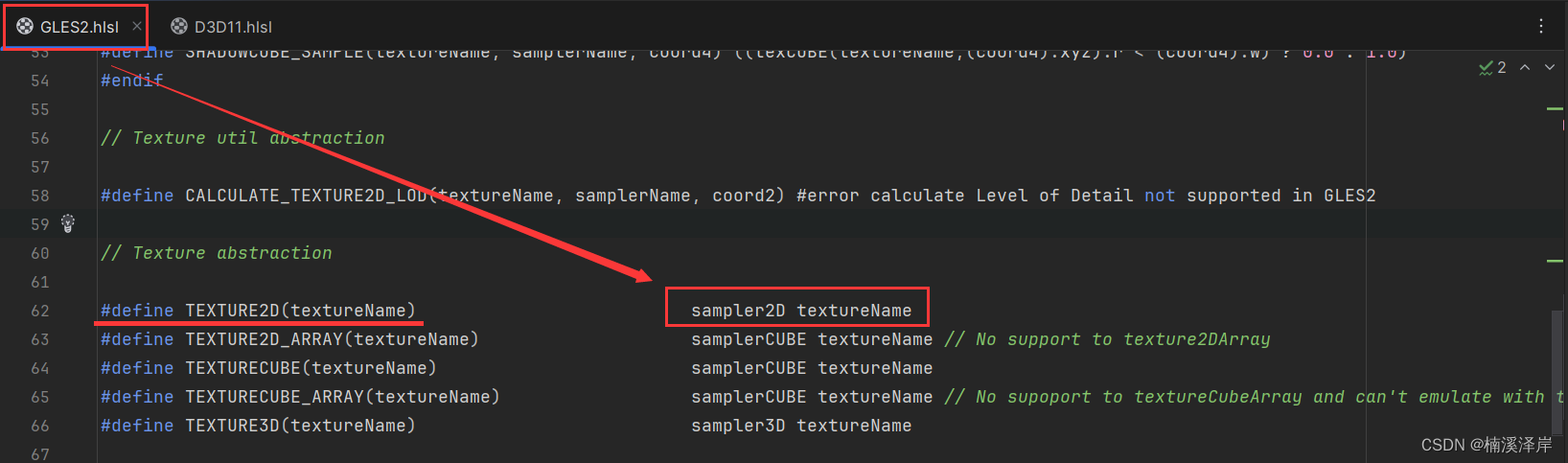
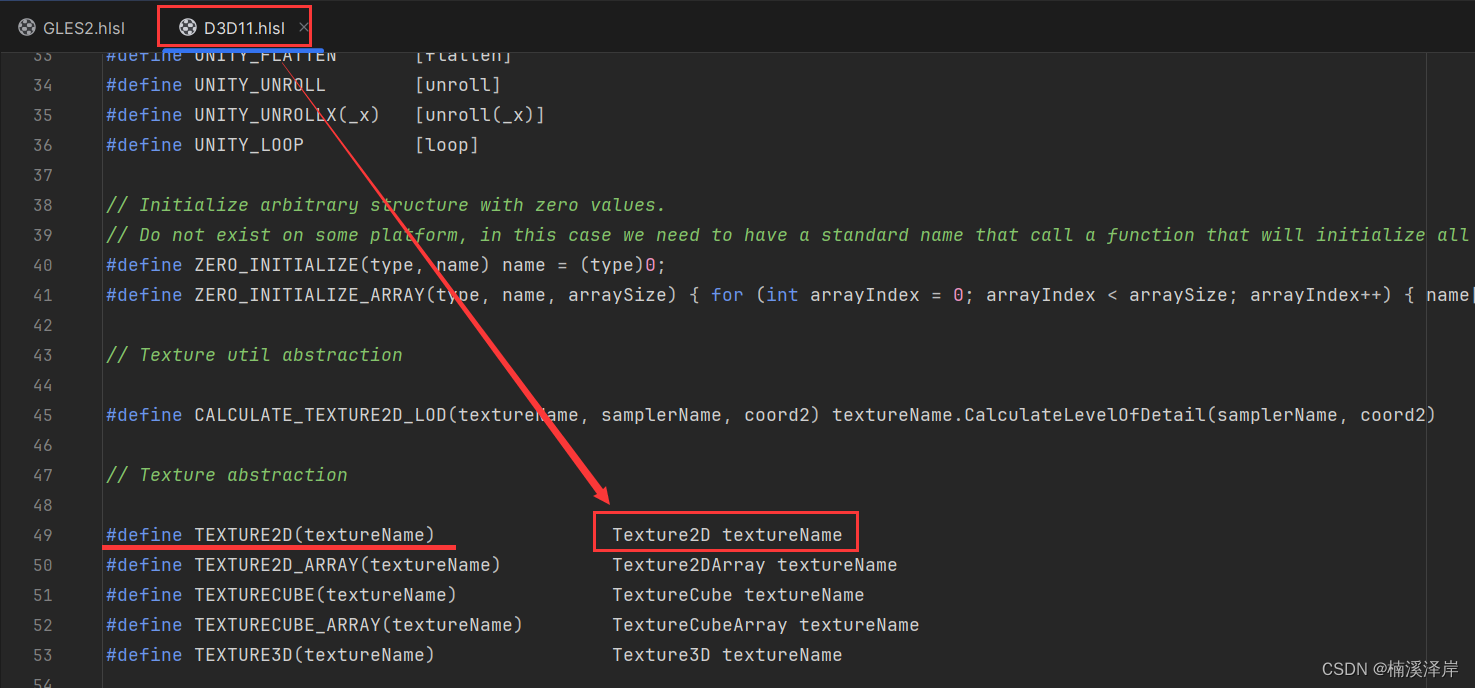
- 纹理的定义,如果是编译到GLES2.0平台,则相当于sample2D _MainTex;否则相当于 Texture2D _MainTex;
TEXTURE2D(_MainTex);
3、申明采样器
使用前在Pass中,我们申明着色器
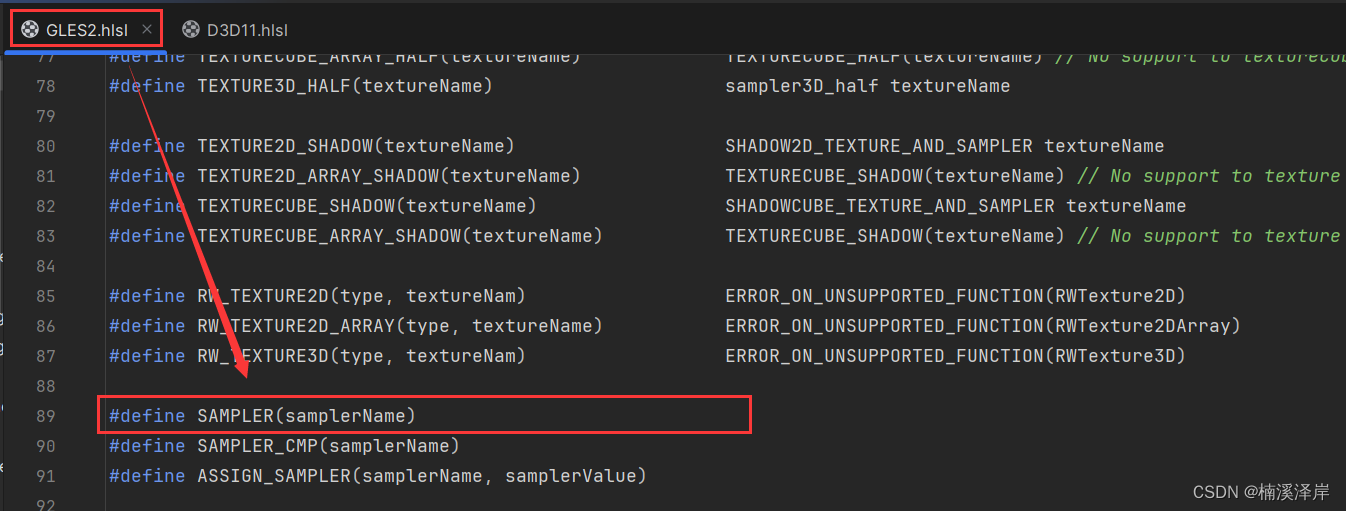
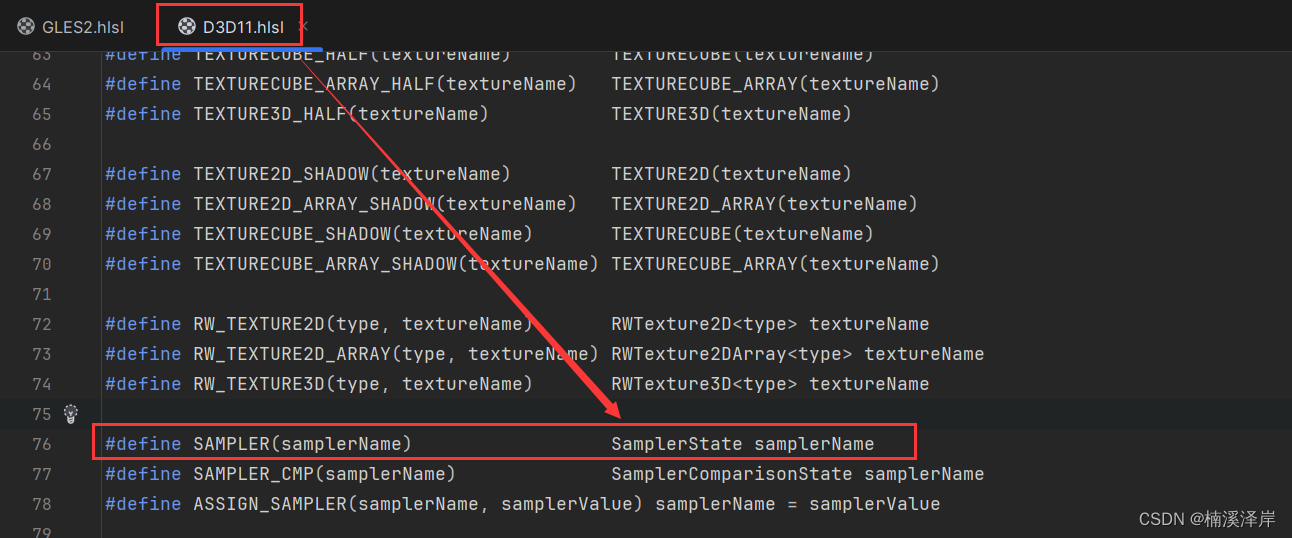
- 采样器的定义,如果是编译到GLES2.0平台,就相当于空;否则相当于 SamplerState sampler_MainTex;
SAMPLER(sampler_textureName):sampler+纹理名称,这种定义形式是表示采用textureName这个纹理Inspector面板中的采样方式
SAMPLER(sampler_MainTex);
4、进行纹理采样
- 纹理采样需要提前准备 uv 信息,方法和BRP下一致
float4 mainTex = SAMPLE_TEXTURE2D(_MainTex,sampler_MainTex,i.uv);
二、申明纹理 和 申明采样器内部干了什么
1、申明纹理
- 在GLES2(比较老的平台)下,申明纹理 和 BRP 下执行的一致 :sample2D

- 在其他平台下,是一种新的定义方式 :Texture2D

2、申明采样器
- 在GLES2(比较老的平台)下,申明采样器是一个空语句。因为,sample2D包含了纹理和采样器

- 在其他平台下,是一种新的定义方式 :SampleState

三、采样器设置
采样器的传入格式
采样器的定义(纹理与采样器分离定义),采样器是指纹理的过滤模式与重复模式,此功能在OpenGL ES2.0上不支持,相当于没写.
- filter:point/linear/triLinear
- wrap:clamp/repeat/mirror/mirrorOnce
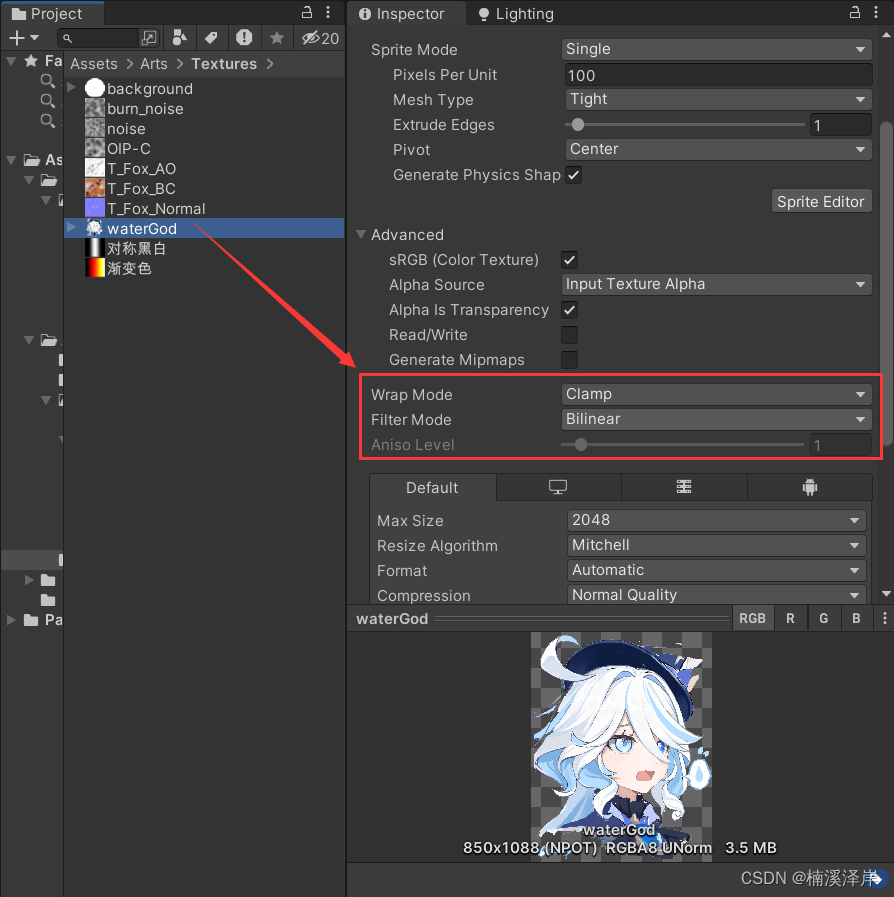
1、纹理设置中,可以看见我们的采样器设置

2、默认的采样传入
SAMPLER(sampler_textureName):sampler+纹理名称,这种定义形式是表示采用textureName这个纹理Inspector面板中的采样方式.
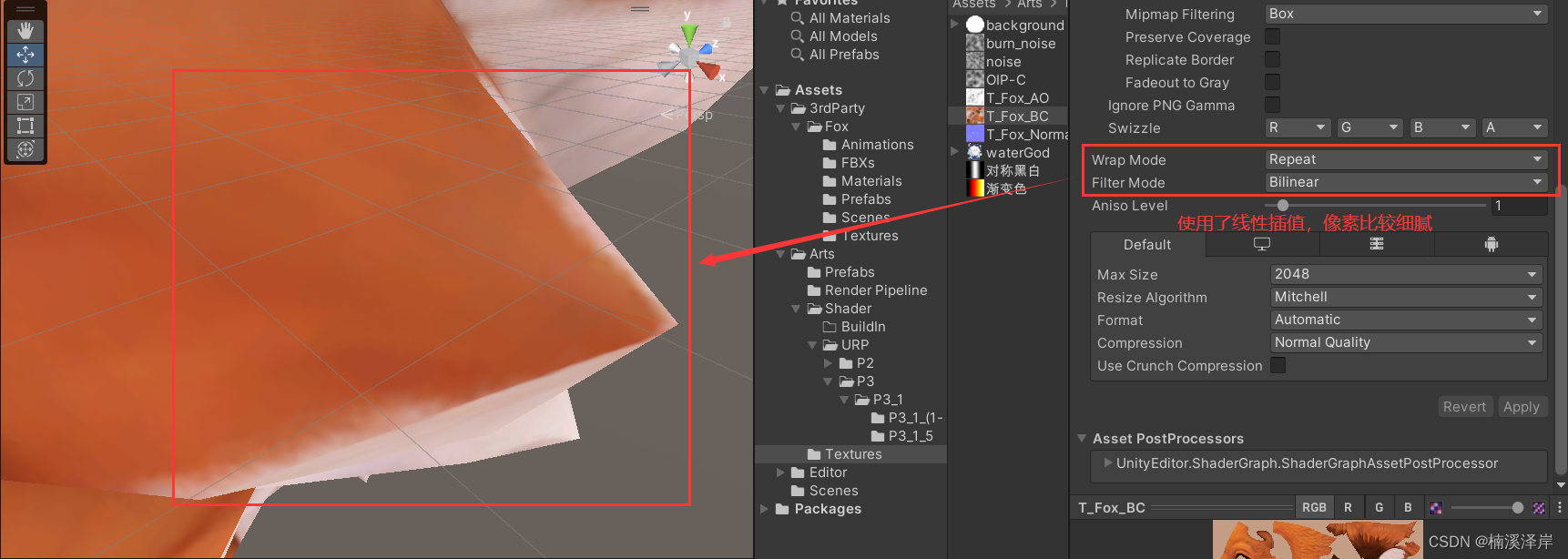
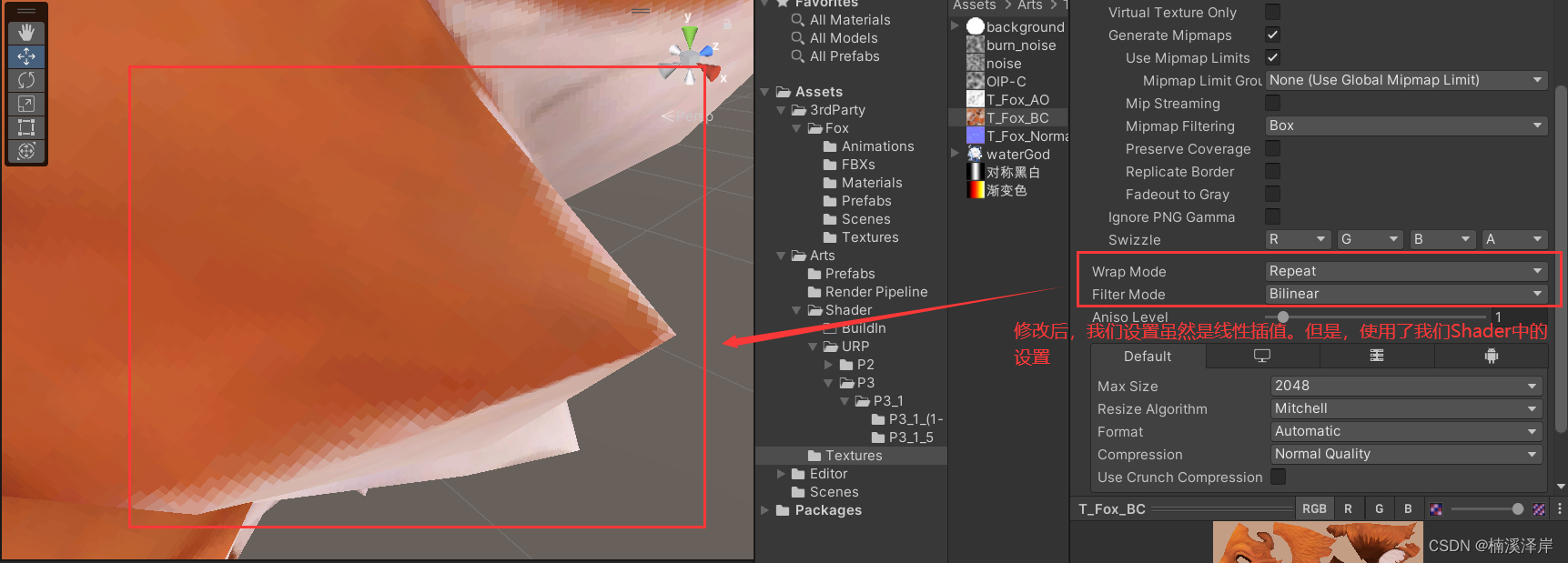
3、修改采样器的 filter 模式
SAMPLER(_filter_wrap):比如SAMPLER(sampler_linear_repeat),使用自定义的采样器设置,自定义的采样器一定要同时包含过滤模式与重复模式的设置,注意这种自定义写法很多移动平台不支持!.
- 修改 filter 模式前:

- 修改 filter 模式后,使用采样像素点,不线性插值的方法
//SAMPLER(采样器名_过滤模式_重铺模式);
SAMPLER(SamplerState_Point_Repeat);

4、修改 wrap 模式
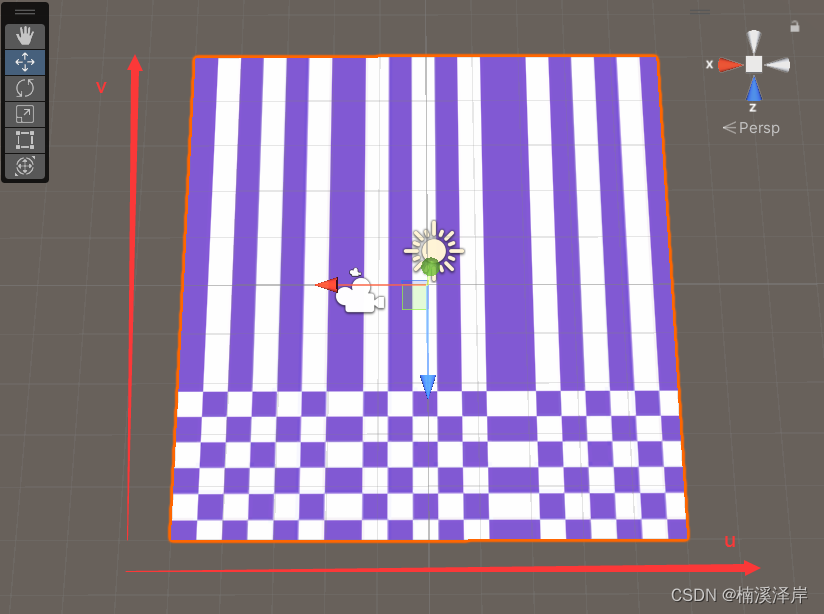
我们修改U方向平铺模式为 镜像,V方向平铺模式为 镜像
SAMPLER(SamplerState_linear_mirrorU_ClampV);
记着使用 TRANSFORM_TEX 函数,来应用重铺模式使用到的 纹理的 Tilling 和 Offset
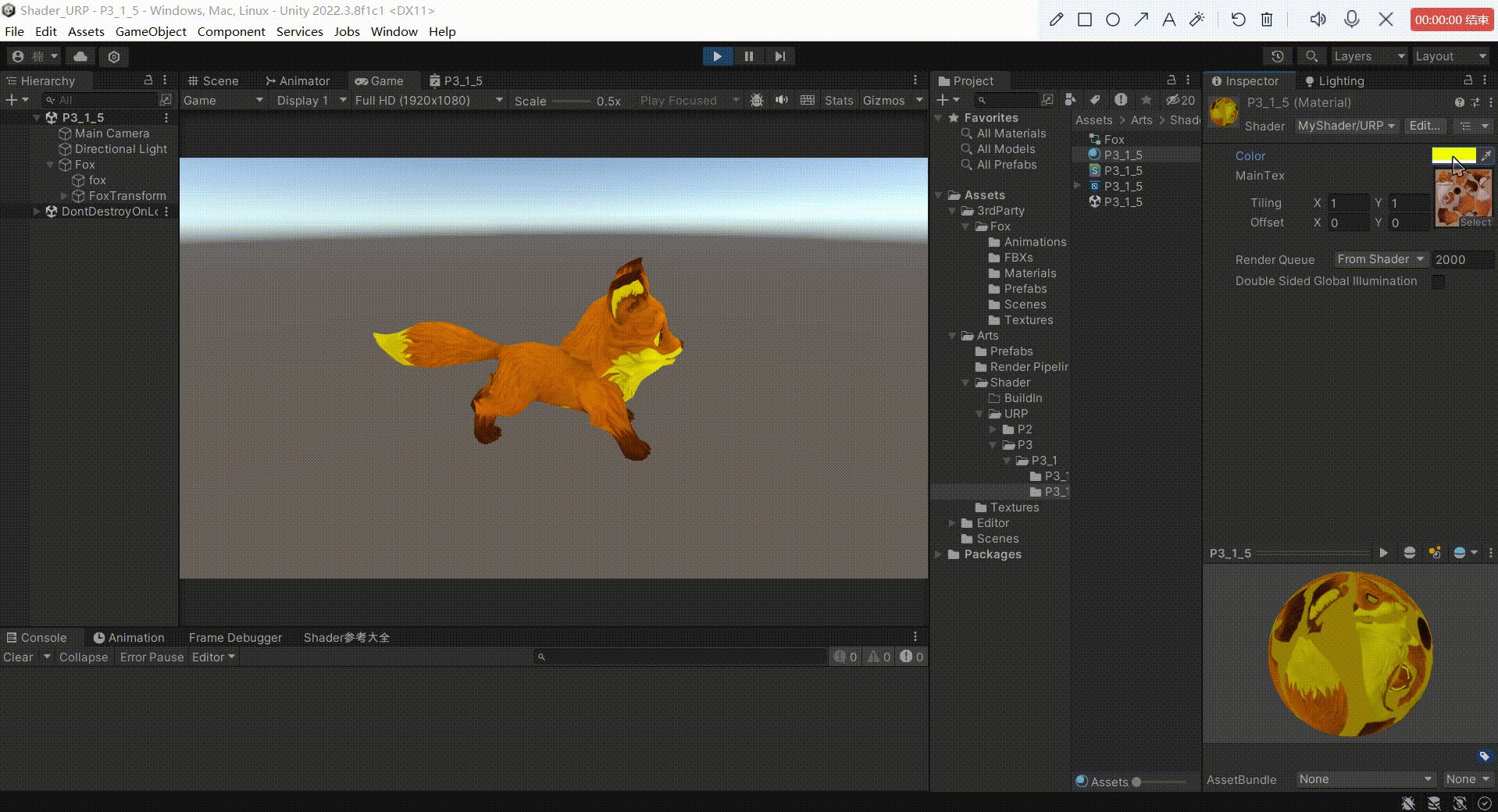
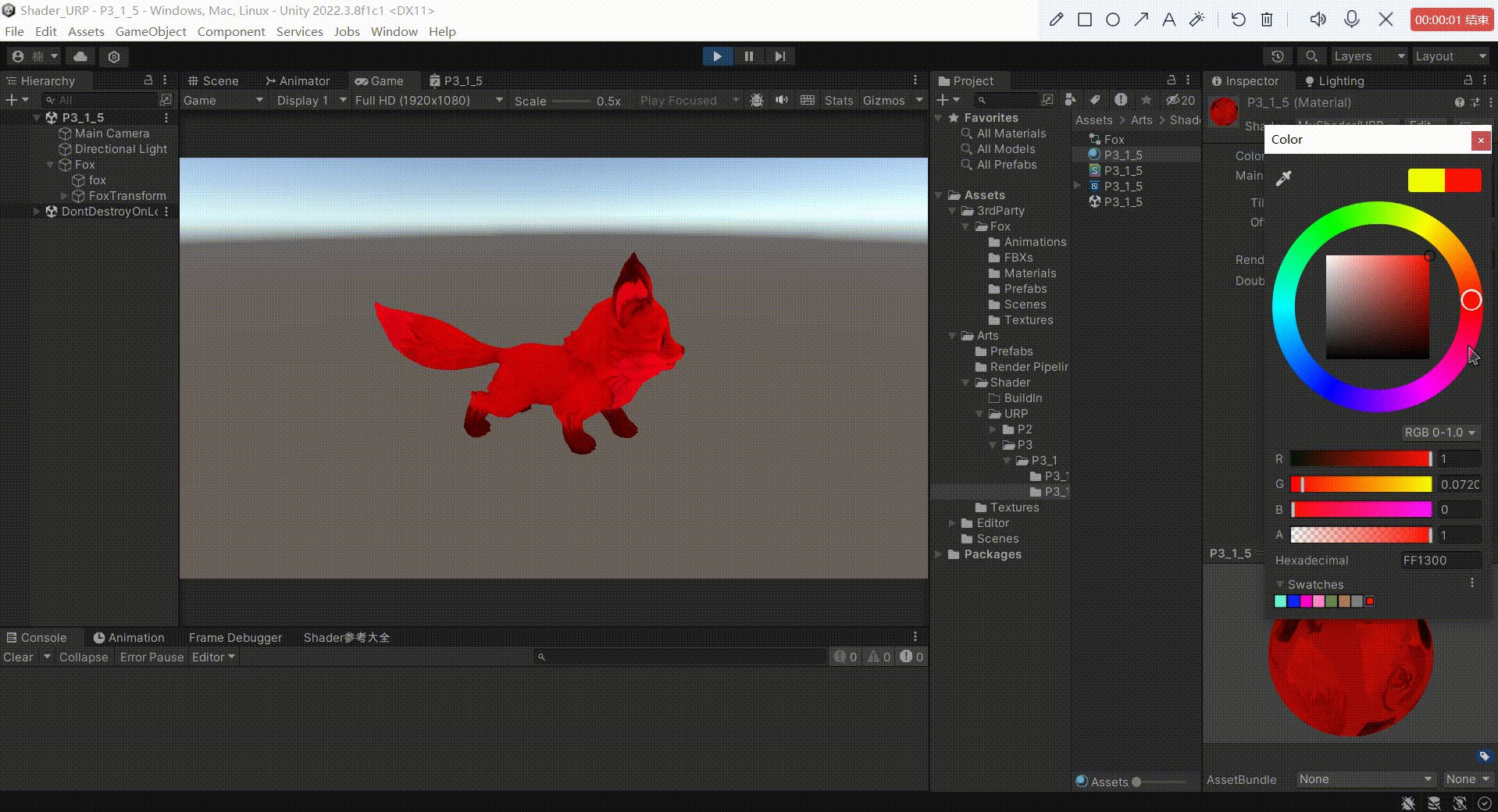
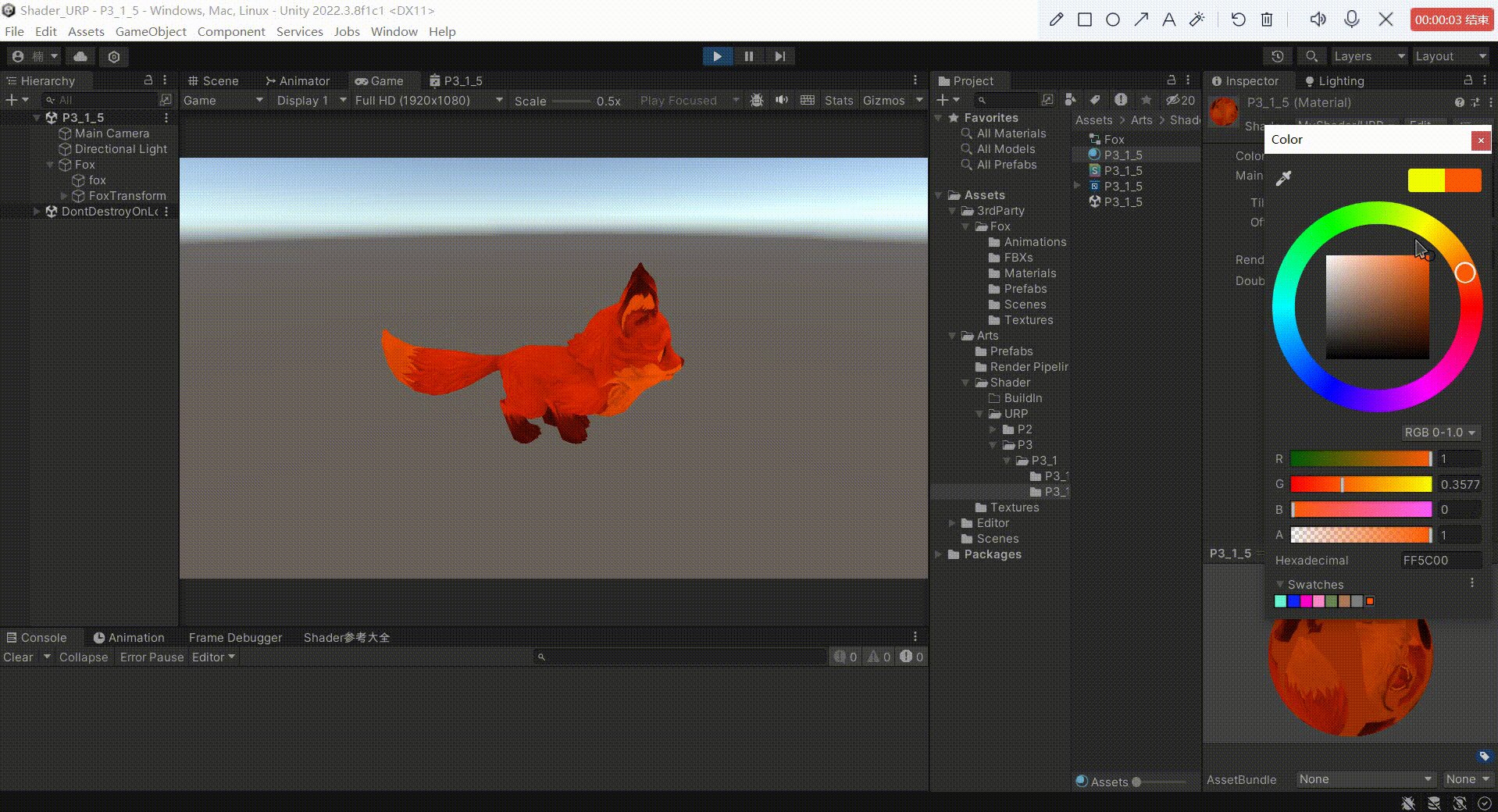
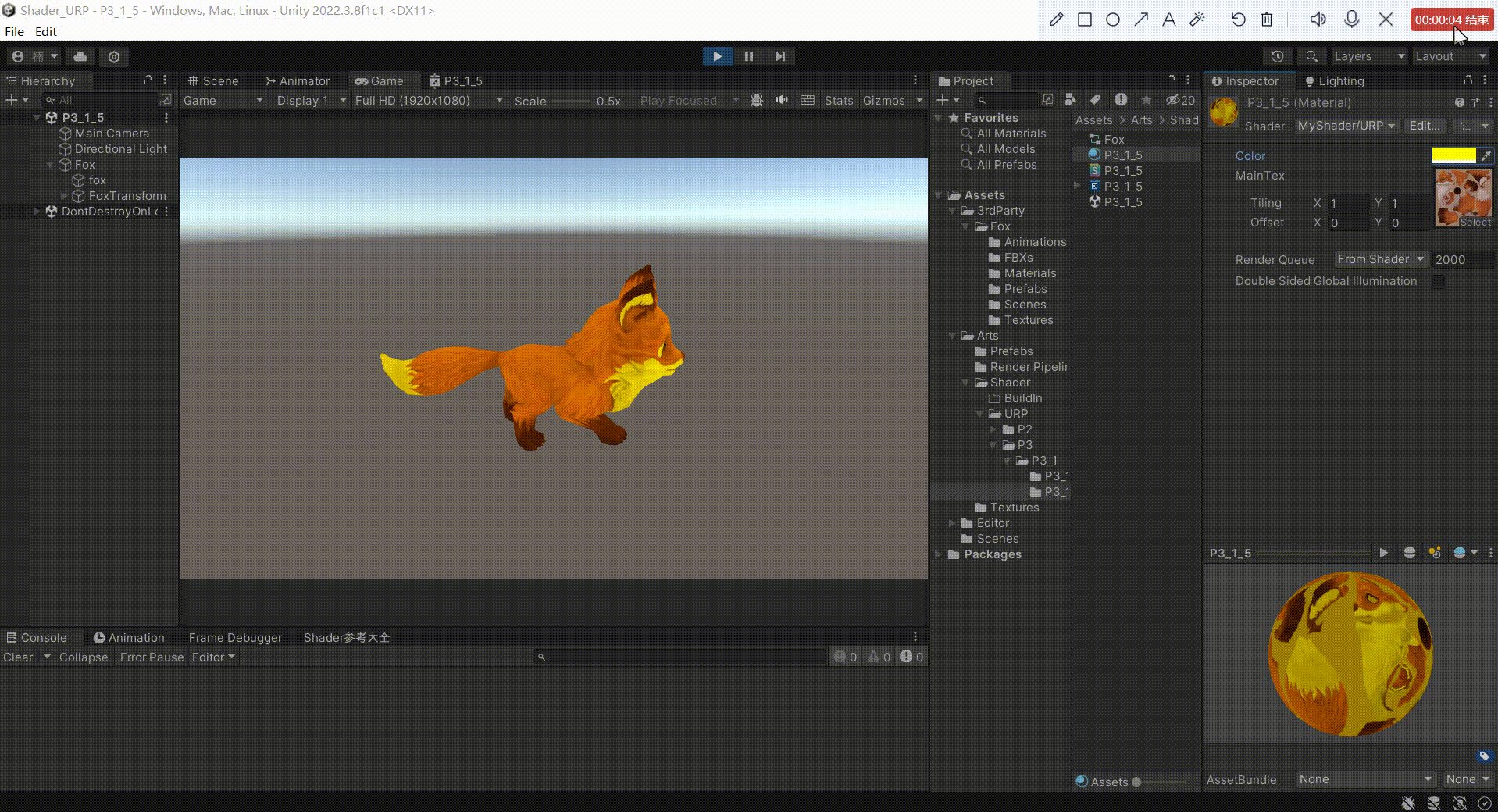
四、测试Shader
1、Shader:
Shader "MyShader/URP/P3_1_5"
{
Properties
{
_Color("Color",Color) = (0,0,0,0)
_MainTex("MainTex",2D) = "white"{}
}
SubShader
{
Tags
{
//告诉引擎,该Shader只用于 URP 渲染管线
"RenderPipeline"="UniversalPipeline"
//渲染类型
"RenderType"="Opaque"
//渲染队列
"Queue"="Geometry"
}
Pass
{
Name "Universal Forward"
Tags
{
// LightMode: <None>
}
Cull Back
Blend One Zero
ZTest LEqual
ZWrite On
HLSLPROGRAM
#pragma vertex vert
#pragma fragment frag
// Pragmas
#pragma target 2.0
// Includes
#include "Packages/com.unity.render-pipelines.core/ShaderLibrary/Color.hlsl"
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Input.hlsl"
CBUFFER_START(UnityPerMaterial)
half4 _Color;
CBUFFER_END
//纹理的定义,如果是编译到GLES2.0平台,则相当于sample2D _MainTex;否则相当于 Texture2D _MainTex;
TEXTURE2D(_MainTex);
float4 _MainTex_ST;
//采样器的定义,如果是编译到GLES2.0平台,就相当于空;否则相当于 SamplerState sampler_MainTex;
//SAMPLER(sampler_MainTex);
//修改纹理采样格式
#define smp SamplerState_linear_mirrorU_ClampV
SAMPLER(smp);
//struct appdata
//顶点着色器的输入
struct Attributes
{
float3 positionOS : POSITION;
float2 uv : TEXCOORD0;
};
//struct v2f
//片元着色器的输入
struct Varyings
{
float4 positionCS : SV_POSITION;
float2 uv : TEXCOORD0;
};
//v2f vert(Attributes v)
//顶点着色器
Varyings vert(Attributes v)
{
Varyings o = (Varyings)0;
float3 positionWS = TransformObjectToWorld(v.positionOS);
o.positionCS = TransformWorldToHClip(positionWS);
o.uv = TRANSFORM_TEX(v.uv,_MainTex);
return o;
}
//fixed4 frag(v2f i) : SV_TARGET
//片元着色器
half4 frag(Varyings i) : SV_TARGET
{
half4 c;
float4 mainTex = SAMPLE_TEXTURE2D(_MainTex,smp,i.uv);
c = _Color * mainTex;
return c;
}
ENDHLSL
}
}
FallBack "Hidden/Shader Graph/FallbackError"
}
2、测试效果

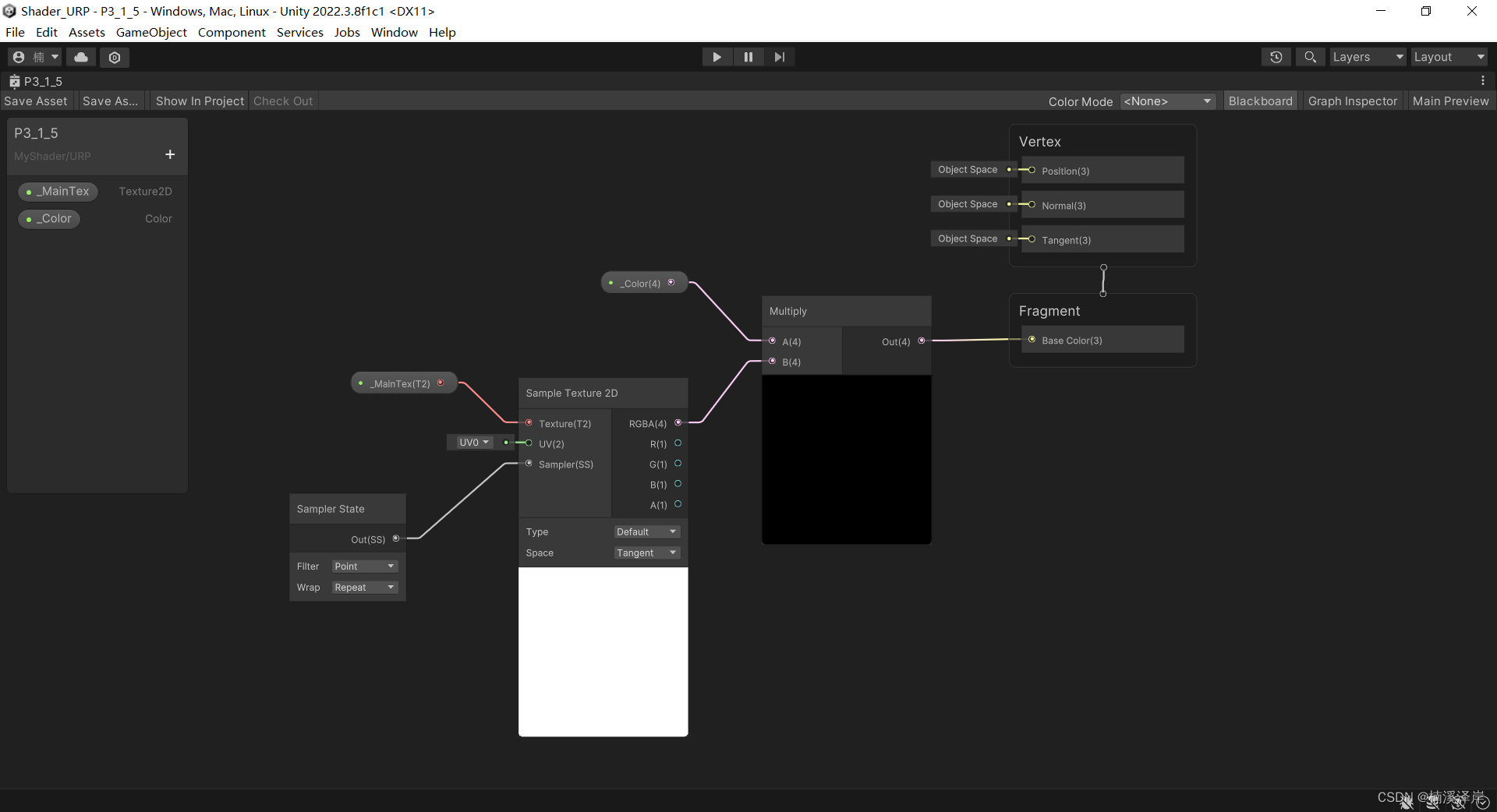
3、在ShaderGraph中实现

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!