前端学习——指令
vue作为前端框架,为了简化或实现一些特定功能,提供了很多指令,那什么是指令呢?
所谓的指令就是能够完成特定功能的一些vue语法,比如属性绑定指令v-bind,事件绑定指令v-on,循环指令v-for等。在vue中,所有的指令都是v-开头的。
vue中最常用的指令有以下几种:
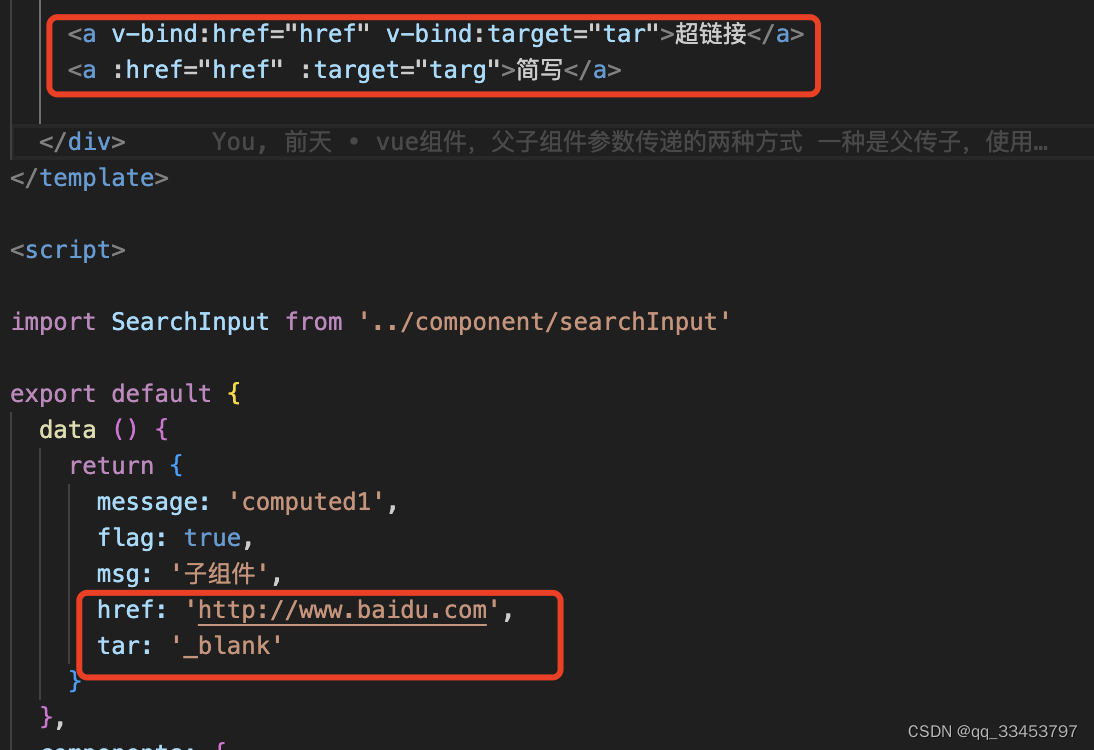
v-bind 属性动态绑定指令,通过v-bind可以实现html属性值的动态修改。如下图所示,a标签有href属性,就可以通过v-bind绑定动态数据,只需要修改data对象中的href的值,就可以实现修改超链接的跳转链接。并且v-bind指令由于使用频率比较高,所以可以使用其简写形式,也就是 冒号 :

v-on 事件绑定指令,
我们知识前端开发会有很多事件,比如点击事件,键盘事件等,之前使用js开发时,事件绑定是通过先获取dom节点,然后再给获取的节点绑定事件,也就是方法,而使用了v-on指令后,就可以直接在节点dom上绑定事件。
如下图所示,通过v-on绑定点击事件,当点击按钮时就会触发绑定的事件函数,而且由于v-on使用频率较高,所以也提供了简写形式 艾特符? @

v-for 循环指令
因为实际开发过程中会碰到很多循环遍历的需求,所以vue提供了v-for指令来遍历数据,遍历对象可以是数组,对象,字符串等。最常见的遍历就是数组,其次是对象。
v-for指令中提供了一个key属性,可能很多人认为key指令没什么用,或者说大部分时间都用不到key属性。但vue为什么提供了一个key属性呢?
那是因为vue是一款前端框架,它隔离了程序员之间操作dom的过程,按照vue的语法,vue框架自动实现操作dom的过程,但为了提升效率,vue使用了一个叫做虚拟dom的设计思想,既在vue的操作过程中,会先在内存中解析出一个虚拟dom,然后使用diff算法匹配虚拟dom和真实dom的区别,如果没有改变就不会修改真实dom ,如果不一样才会根据新的数据重新渲染dom节点。
说白了就是vue为了实现dom的复用,减少真实的dom操作,而用来进行diff算法时,所使用的一个key属性。
如果循环遍历的数据只是用来进行页面展示,那么使用key属性确实没什么用,但如果循环列表中的数据可能会被修改,这时使用key的作用就体现出来了。
key最好是使用唯一的数据标识,比如用户id,手机号,身份证号等,因为默认情况下key是使用索引作为唯一标识,但在数据修改和插入的过程中,数据的索引可能会被改变,比如在一个数组中的头部插入一条数据,这时之前索引为0的数据变成了索引为1的数据。

v-model 数据双向绑定
在一些表单项中,因为需要用户输入,所以可以v-model进行双向数据绑定。当给输入项设置v-model属性时,v-model设置的默认值就是输入项的值,如果用户输入新的值,那么v-model也能获取到最新的数据。
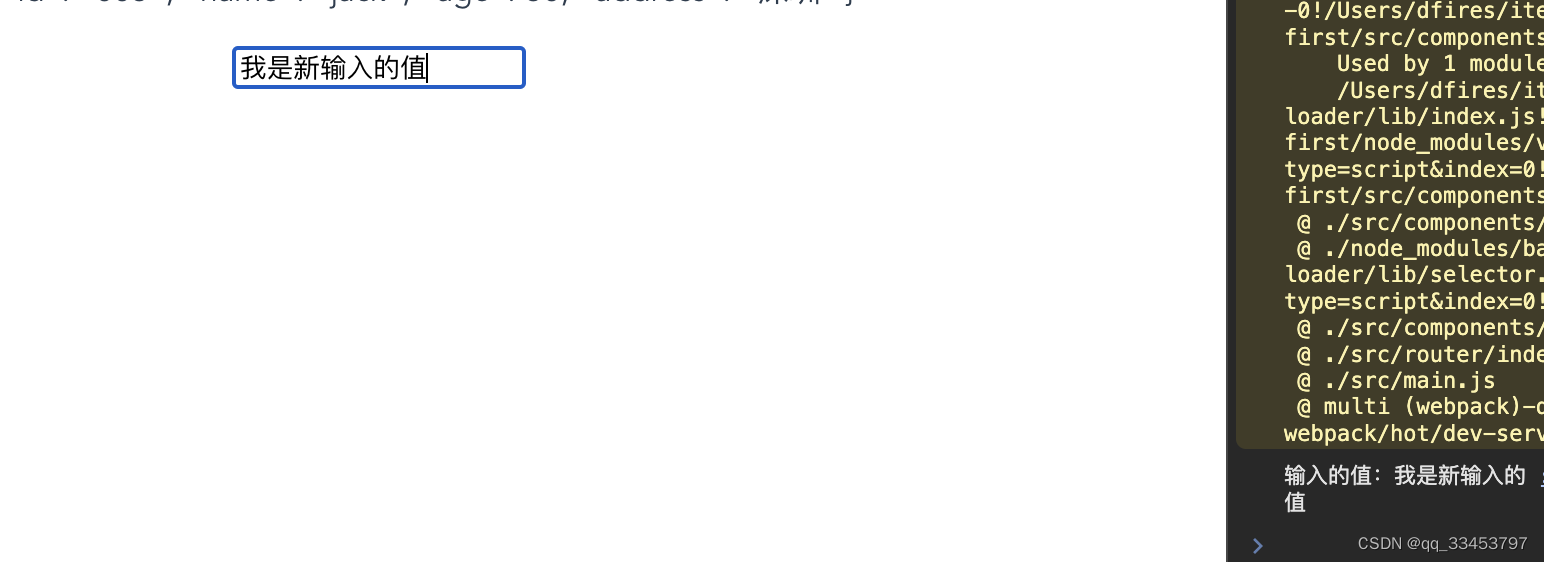
如下图所示,使用v-model 绑定给input输入框进行双向数据绑定,并设置默认值

默认值效果如下图:

当在输入框中重新输入新的值时,发现val的默认值已经被改变了,这就是数据的双向绑定。
如果不使用vue,使用原生js开发,那么输入框就要使用placeholder给输入框设置默认值,并且重新输入之后,需要重新根据数据框的id获取当前的值。

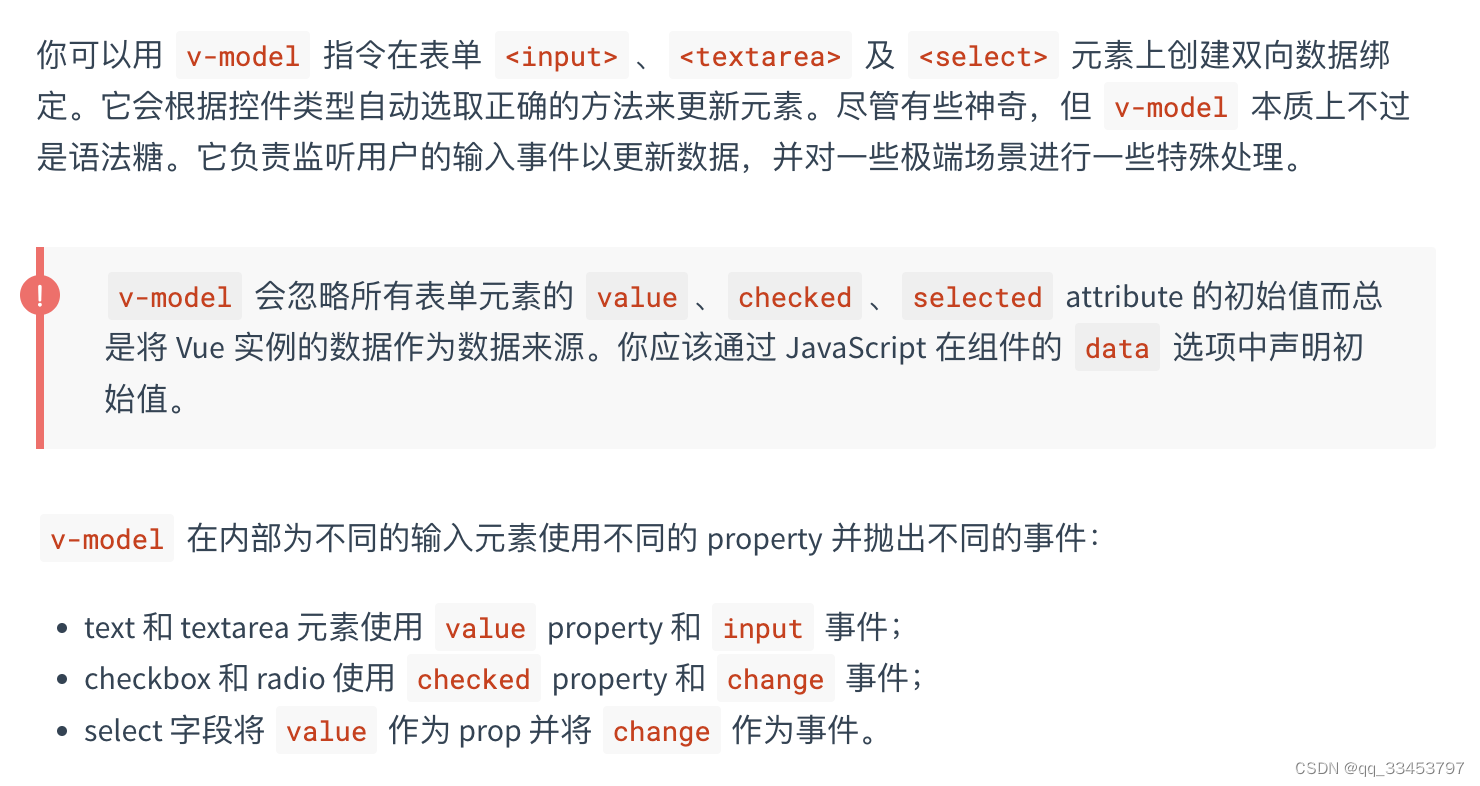
在text,checkbox,select这几种类型时,由于其属性不一样,所以vue引擎会根据不同的类型解析出不同的属性,正如官网所示:

所以,v-model在不同的html标签中有不同的效果,所以具体的使用需要多加注意,多学习,总结或者查看官方文档。
剩下其它的vue指令,相对来说用的就比较少,而且也比较简单,等使用的时候可以查看文档临时学习。
v-html,v-text,v-show,v-if,v-else-if
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Kotlin中object关键字的使用
- 12.15_黑马数据结构与算法笔记Java
- 12.30平衡二叉树、生成树&最短路、链表、排序、二叉树——数算选择题专练
- CountDownLatch的详解以及用法示例
- 荣誉艾尔迪亚人的题解
- 卖家必看!跨境电商独立站选品思路
- VS2022 实用调试技巧
- Linux笔记---网络操作命令详细介绍
- WPF实现Grid双击操作
- Faulhaber 2.5代运动控制系统 25mNm/13W