【零基础入门TypeScript】TypeScript - 环境设置
目录

var message:string = "Hello World"
???????console.log(message)编译时,它将生成以下 JavaScript 代码。
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);在本章中,我们将讨论如何在 Windows 平台上安装 TypeScript。我们还将解释如何安装 Brackets IDE。
您可以使用www.typescriptlang.org/Playground上的 The TypeScript 在线测试您的脚本。在线编辑器显示编译器发出的相应 JavaScript。

您可以使用Playground尝试以下示例。
var num:number = 12
console.log(num)编译时,它将生成以下 JavaScript 代码
//Generated by typescript 1.8.10
var num = 12;
console.log(num);上述程序的输出如下:
12本地环境设置
Typescript 是一种开源技术。它可以在任何浏览器、任何主机和任何操作系统上运行。您将需要以下工具来编写和测试 Typescript 程序 -
文本编辑器
文本编辑器可以帮助您编写源代码。一些编辑器的示例包括 Windows Notepad、Notepad++、Emacs、vim 或 vi 等。使用的编辑器可能因操作系统而异。
源文件通常以扩展名.ts命名
TypeScript 编译器
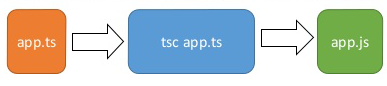
TypeScript 编译器本身就是一个编译为 JavaScript (.js) 文件的.ts文件。TSC(TypeScript Compiler)是一个源到源的编译器(transcompiler/transpiler)。

TSC 生成传递给它的.ts文件的 JavaScript 版本。换句话说,TSC 从作为输入给出的 Typescript 文件生成等效的 JavaScript 源代码。这个过程称为转译。
但是,编译器会拒绝传递给它的任何原始 JavaScript 文件。编译器仅处理.ts或.d.ts文件。
安装 Node.js
Node.js 是一个用于服务器端 JavaScript 的开源、跨平台运行时环境。Node.js 需要在没有浏览器支持的情况下运行 JavaScript。它使用 Google V8 JavaScript 引擎来执行代码。您可以下载 Node.js 源代码或适合您平台的预构建安装程序。节点可在此处使用 -?https://nodejs.org/en/download
在 Windows 上安装
按照以下步骤在 Windows 环境中安装 Node.js。
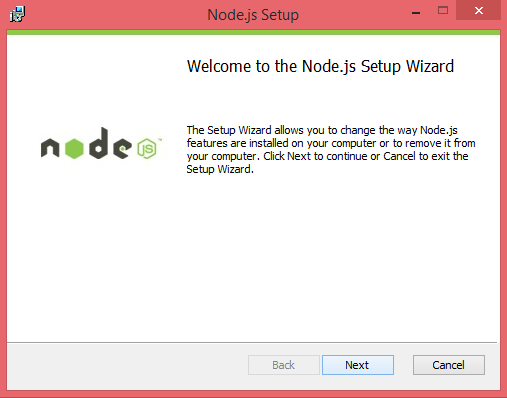
步骤 1?- 下载并运行 Node.js 的 .msi 安装程序。

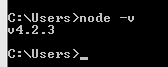
步骤 2?- 要验证安装是否成功,请在终端窗口中输入命令node –v 。

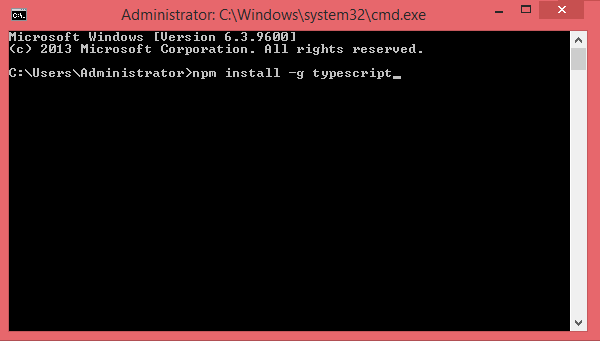
步骤 3?- 在终端窗口中键入以下命令来安装 TypeScript。
npm install -g typescript
在 Mac OS X 上安装
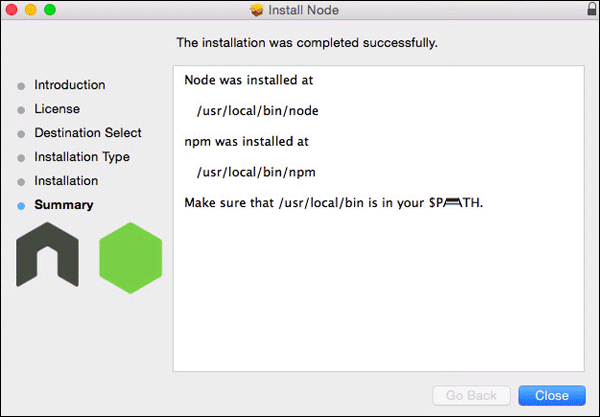
要在 Mac OS X 上安装 node.js,您可以下载预编译的二进制包,这使得安装变得非常简单。前往http://nodejs.org/并单击安装按钮下载最新的软件包。

按照安装向导安装.dmg中的软件包,该向导将同时安装 node 和npm。npm 是 Node 包管理器,它有助于安装 Node.js 的附加包。

IDE支持
Typescript 可以构建在多种开发环境上,例如 Visual Studio、Sublime Text 2、WebStorm/PHPStorm、Eclipse、Brackets 等。此处讨论 Visual Studio Code 和 Brackets IDE。这里使用的开发环境是Visual Studio Code(Windows平台)。
视觉工作室代码
这是 Visual Studio 的开源 IDE。它适用于 Mac OS X、Linux 和 Windows 平台。VScode 位于 -?https://code.visualstudio.com/
在 Windows 上安装
步骤 1?-下载适用于 Windows 的 Visual Studio Code。

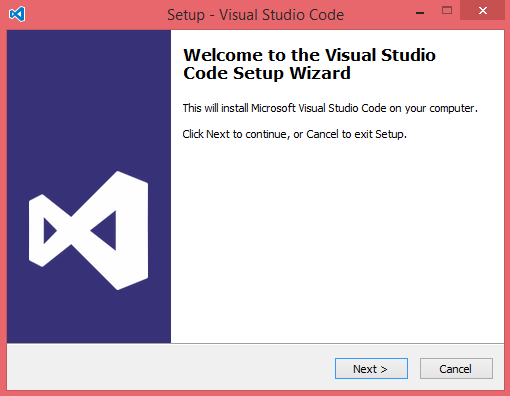
步骤 2?- 双击 VSCodeSetup.exe
![]()
以启动安装过程。这只需要一分钟。

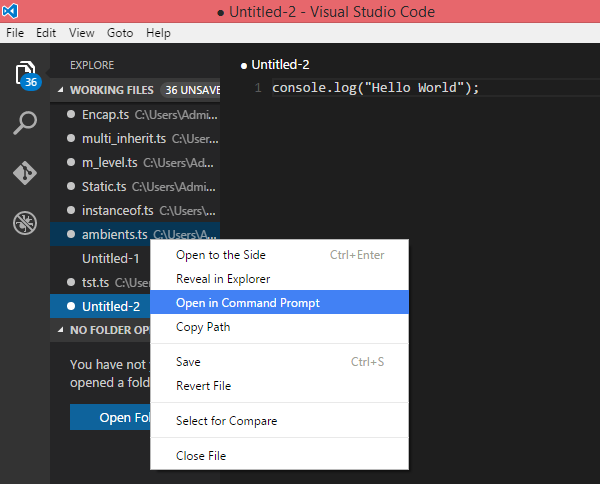
步骤 3?- 下面给出了 IDE 的屏幕截图。

步骤 4?- 您可以通过右键单击文件 → 在命令提示符中打开来直接遍历到文件的路径。同样,“在资源管理器中显示”选项会在文件资源管理器中显示文件。

在 Mac OS X 上安装
Visual Studio Code 的 Mac OS X 特定安装指南可以在以下位置找到:
https://code.visualstudio.com/Docs/editor/setup
在 Linux 上安装
Visual Studio Code 的 Linux 特定安装指南可以在以下位置找到:
https://code.visualstudio.com/Docs/editor/setup
括号
Brackets 是一款用于 Web 开发的免费开源编辑器,由 Adob??e Systems 创建。它适用于 Linux、Windows 和 Mac OS X。Brackets 位于Brackets - A modern, open source code editor that understands web design.

括号的 TypeScript 扩展
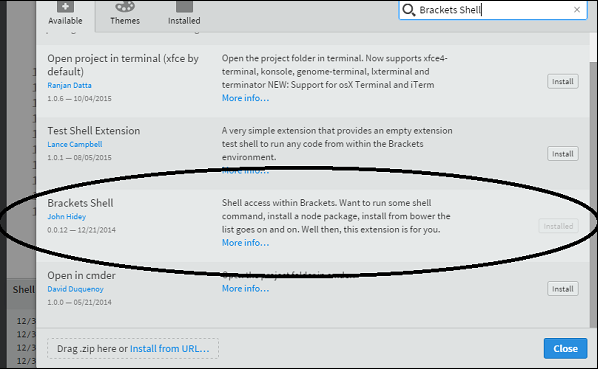
Brackets 支持通过扩展管理器添加额外功能的扩展。以下步骤解释了如何使用相同的方法安装 TypeScript 扩展。
-
安装后,单击

编辑器右侧的扩展管理器图标。在搜索框中输入打字稿。
-
安装 Brackets TSLint 和 Brackets TypeScript 插件。

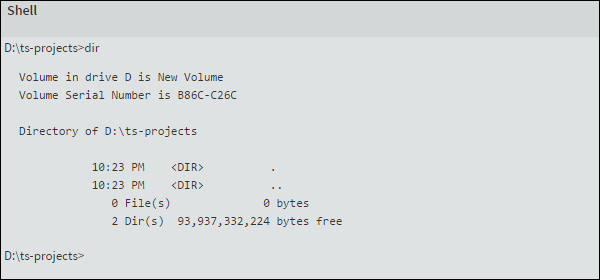
您可以通过添加一个扩展 Brackets Shell 在 Brackets 本身内运行 DOS 提示符/shell。

安装后,您将在编辑器的右侧看到一个 shell 图标
![]()
。单击该图标后,您将看到 shell 窗口,如下所示 -

注意- Typescript 还可以作为 Visual Studio 2012 和 2013 环境的插件使用(https://www.typescriptlang.org/#Download)。VS?2015 及更高版本默认包含 Typescript 插件。
现在,一切都准备好了!!!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2024山东健博会/济南大健康展/中国大健康展/营养健康展
- SQL注入
- 关于标准那些事——第八篇 起步
- Java 第16章 事件处理机制&控制小球
- 关于“Python”的核心知识点整理大全24
- Tekton 构建容器镜像
- 21、Web攻防——JavaWeb项目&JWT身份攻击&组件安全&访问控制
- 系统安全及应用
- 新手快速上手掌握基础排序<二>快速排序快速入门
- 【UnityShader入门精要学习笔记】第四章(4)矩阵的几何意义