【vue】Easy Player实现视频播放:
发布时间:2024年01月01日
一、效果:

二、文档:
GitCode - EasyPlayer.js
npm-@easydarwin/easyplayer

三、实现:
【1】安装插件:
npm i @easydarwin/easyplayer
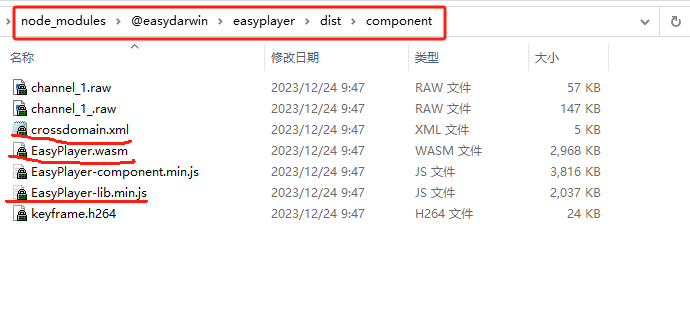
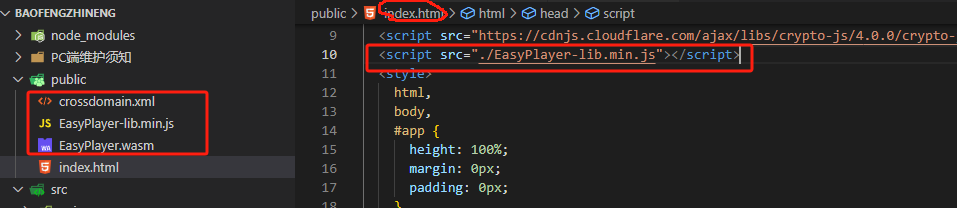
【2】引入js文件:


<script src="./EasyPlayer-lib.min.js"></script>
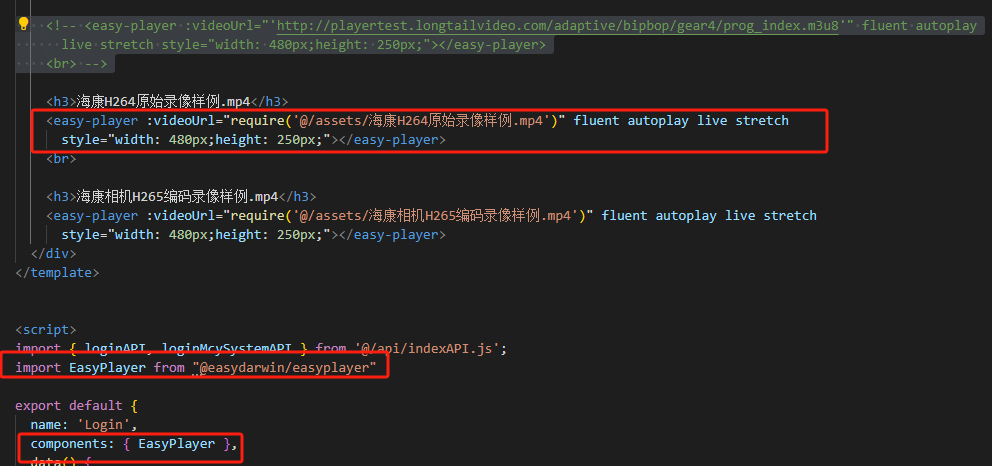
【3】使用:

<easy-player :videoUrl="videoUrl" fluent utoplay live stretch
style="width:480px;height:250px;"></easy-player>
import EasyPlayer from "@easydarwin/easyplayer"
components: { EasyPlayer },
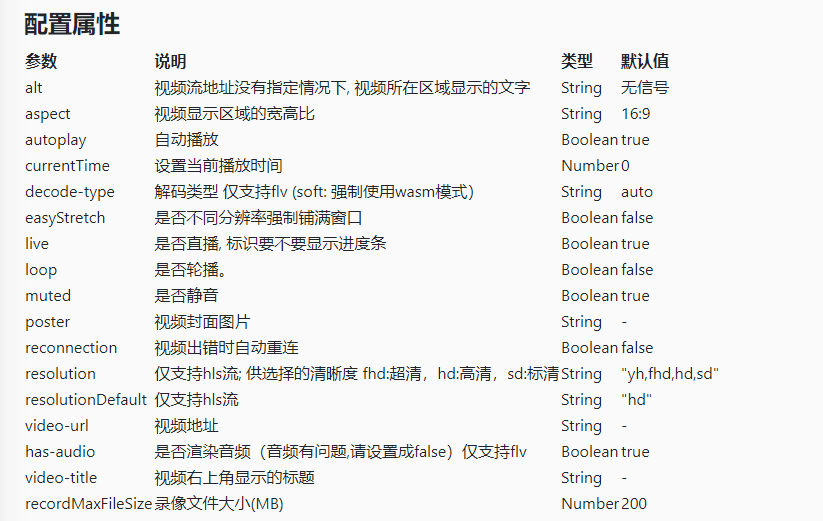
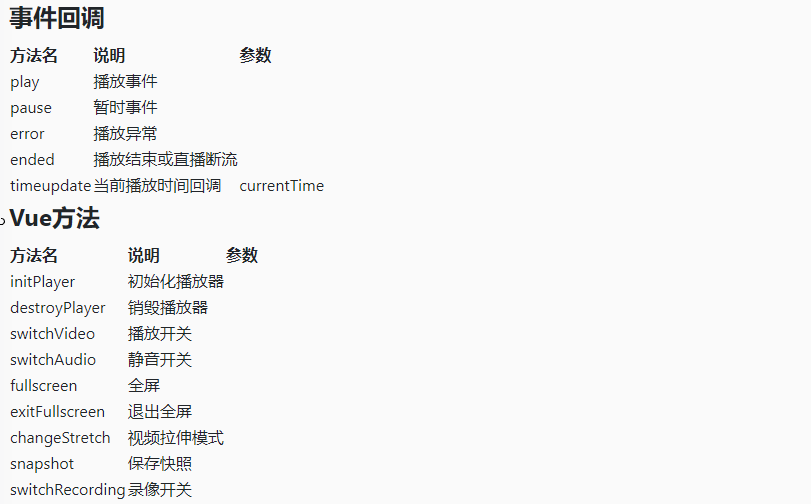
四、方法:


文章来源:https://blog.csdn.net/weixin_53791978/article/details/135323209
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 智能分析网关V4:搭建智慧幼儿园视频AI智能监管方案
- echarts 指示线、引导线 自定义长度 解决指示线过长导致饼图的数据展示出现... 超出屏幕
- 解决 macbook 盒盖耗电问题
- python归并排序
- Linux学习之cat的参数-A和echo
- 【图像拼接】论文精读:Multi-Viewpoint Panorama Construction With Wide-Baseline Images
- 数据库的安全管理
- JS基础之模块化
- MLP:深度学习的先锋
- 超实用!CSDN个人数据Chrome插件开发