element+vue 之图片放大器
发布时间:2024年01月12日

1.安装插件
npm install vue-photo-zoom-pro
2.main.js导入
// 放大镜
import VuePhotoZoomPro from 'vue-photo-zoom-pro'
Vue.use(VuePhotoZoomPro)
3.页面使用
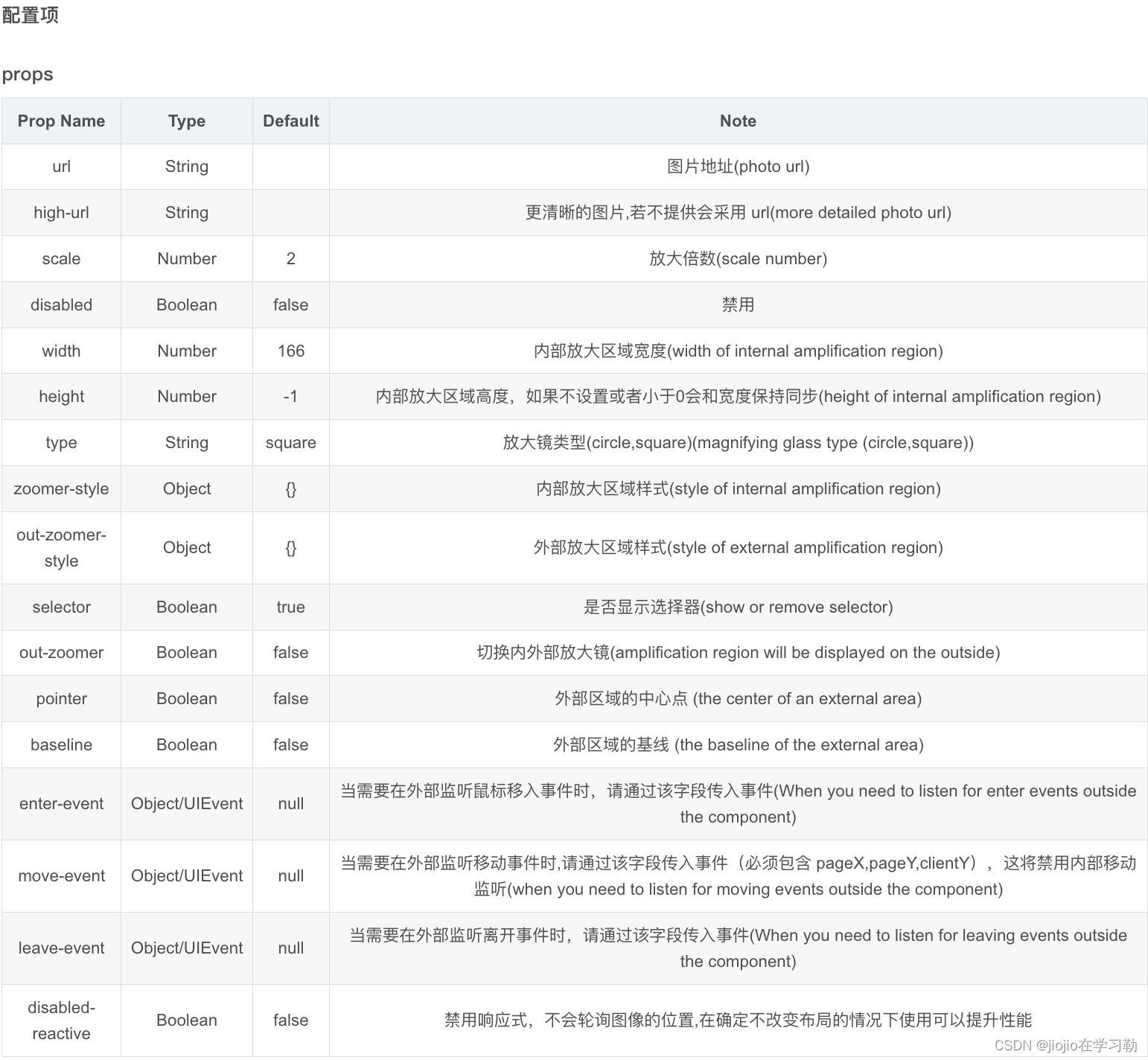
<vue-photo-zoom-pro
:url="imgUrl"
:out-zoomer="true"
:scale="2"
style="width: 368px; height: 368px; margin-right: 30px">
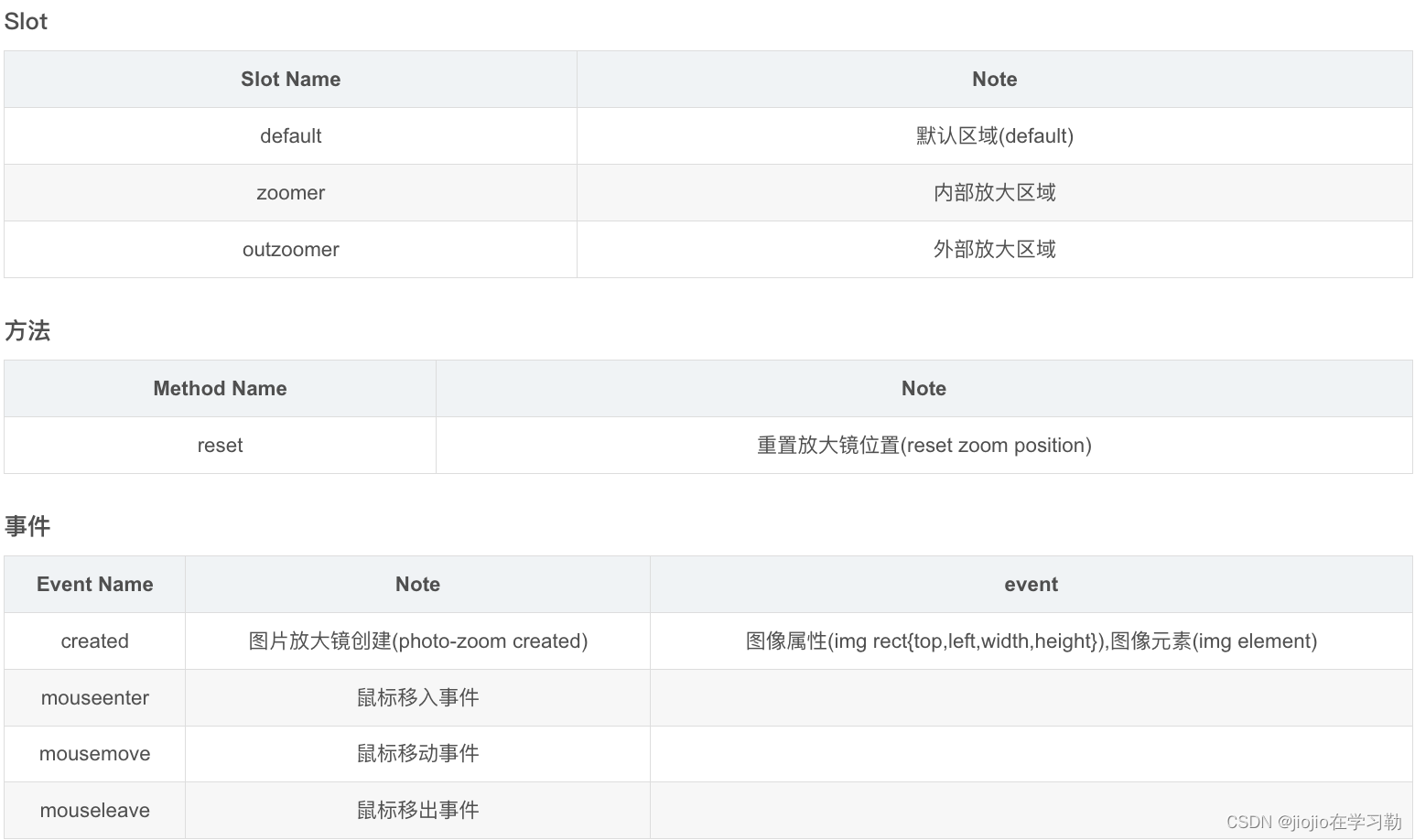
<template slot="zoomer">
<div class="ks-imagezoom-wrap"/>
</template>
</vue-photo-zoom-pro>
<div style="width: 368px; margin-top: 10px">
<el-carousel
type="card"
height="70px"
:autoplay="false"
indicator-position="none"
@change="changeImg">
<el-carousel-item
v-for="(item, index) in imgList"
:key="index"
style="text-align: center">
<img width="70px" height="70px" :src="item"/>
</el-carousel-item>
</el-carousel>
</div>
changeImg(val) {
this.imgUrl = this.imgList[val];
},
```


文章来源:https://blog.csdn.net/weixin_42268006/article/details/135554305
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!