Java研学-HTTP 协议
一 概述
1 概念和作用
??概念:HTTP 是 HyperText Transfer Protocol (超文本传输协议)的简写,它是 TCP/IP 协议之上的一个应用层协议。简单理解就是 HTTP 协议底层是对 TCP/IP 协议的封装。
??作用:用于规定浏览器和服务器之间数据传输的格式,HTTP 协议默认端口号是 80,Tomcat 默认是 8080
2 HTTP 协议的特点
??① 无状态:协议对客户端没有状态存储,对事务处理没有“记忆”能力。
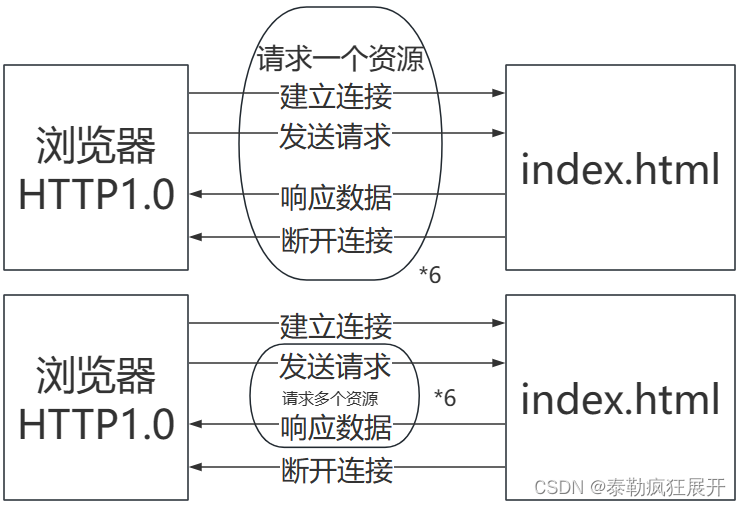
??② HTTP/1.0,每次请求需要通过 TCP 三次握手建立连接,请求结束通过四次挥手断开连接,一次连接只能处理一个请求数据的传输。HTTP/1.1 一次连接成功之后可以处理多个请求的数据传输

??③ 基于请求和响应:基本的特性,由客户端发起请求,服务端响应
??④ 简单快速、灵活
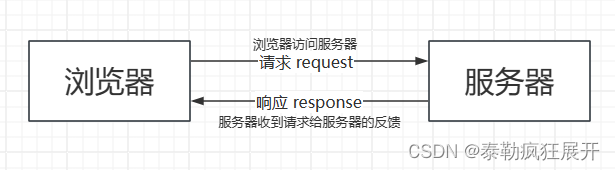
3 HTTP 协议的组成
??请求:浏览器访问服务器的过程
??响应:服务器响应数据给浏览器的过程

二 请求
1 表单提交请求页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--login是一个servlet-->
<h2>GET请求表单提交页面</h2>
<form action="login.html" method="get">
账号:<input type="text" name="username"><br/>
密码:<input type="password" name="pwd"><br/>
<input type="submit" value="登录">
</form>
<hr>
<h2>POST请求表单提交页面</h2>
<form action="login.html" method="post">
用户名:<input type="text" name="username"><br/>
密码:<input type="password" name="pwd"><br/>
<input type="submit" value="登录">
</form>
</body>
</html>
2 通信内容
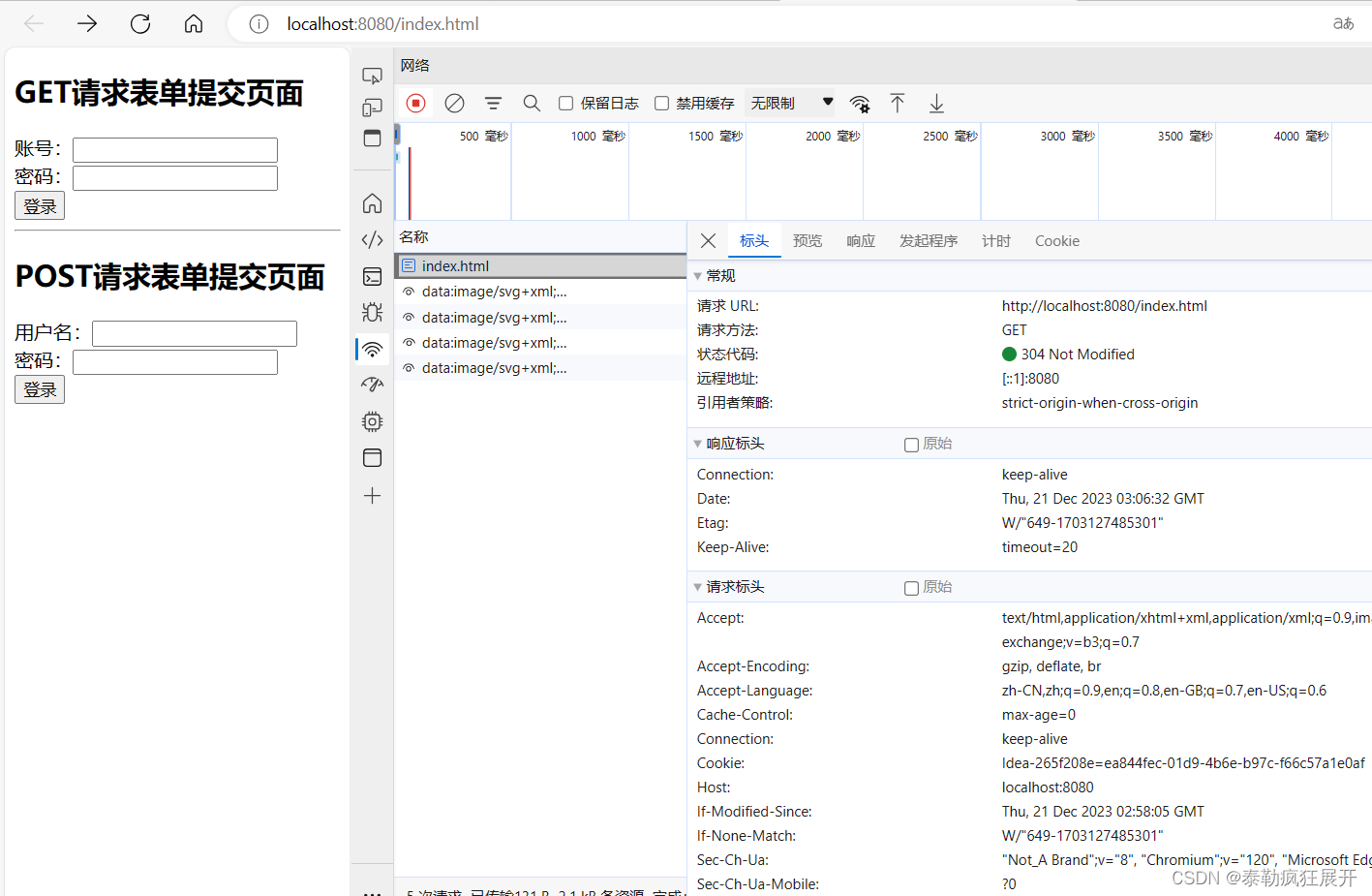
① 登录页面

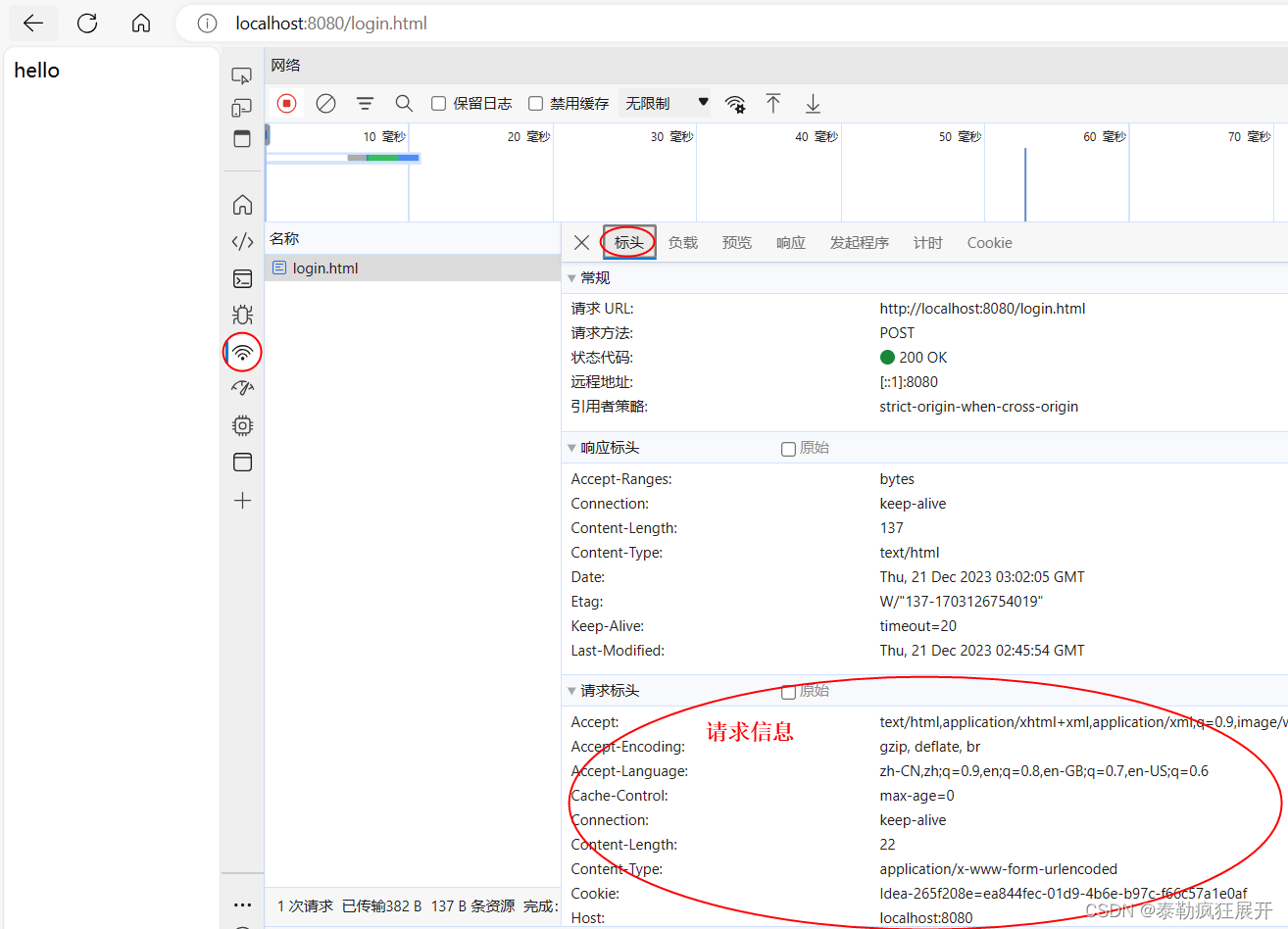
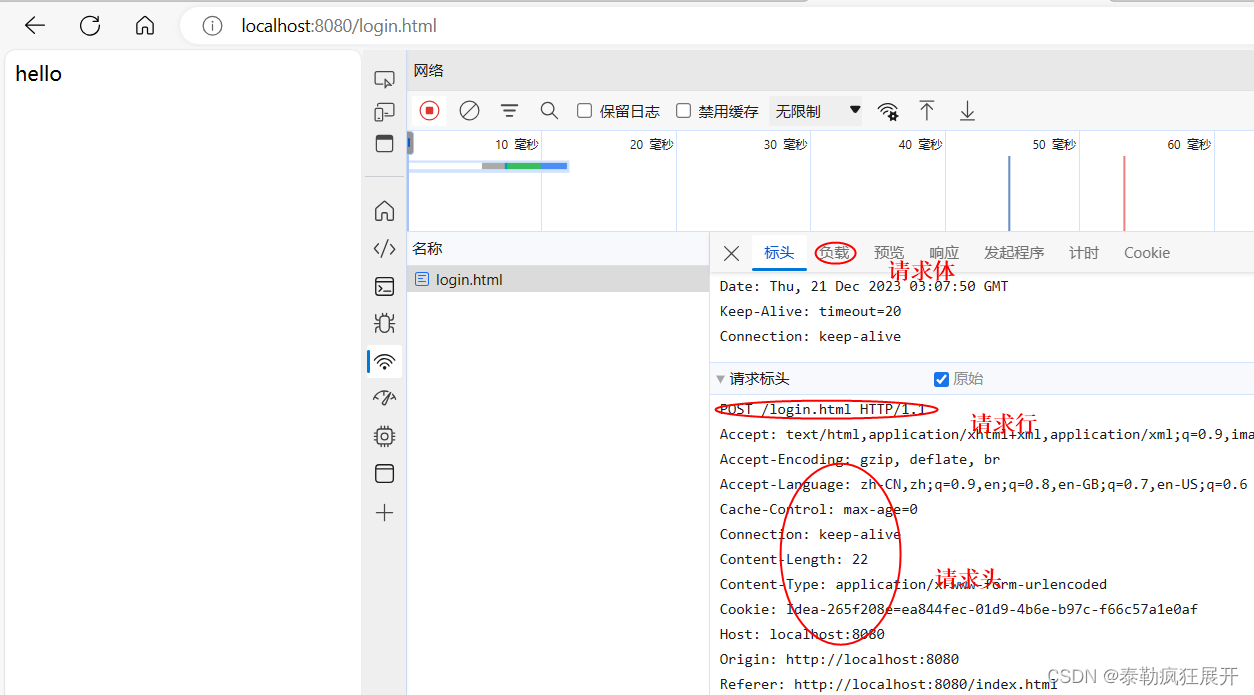
② post

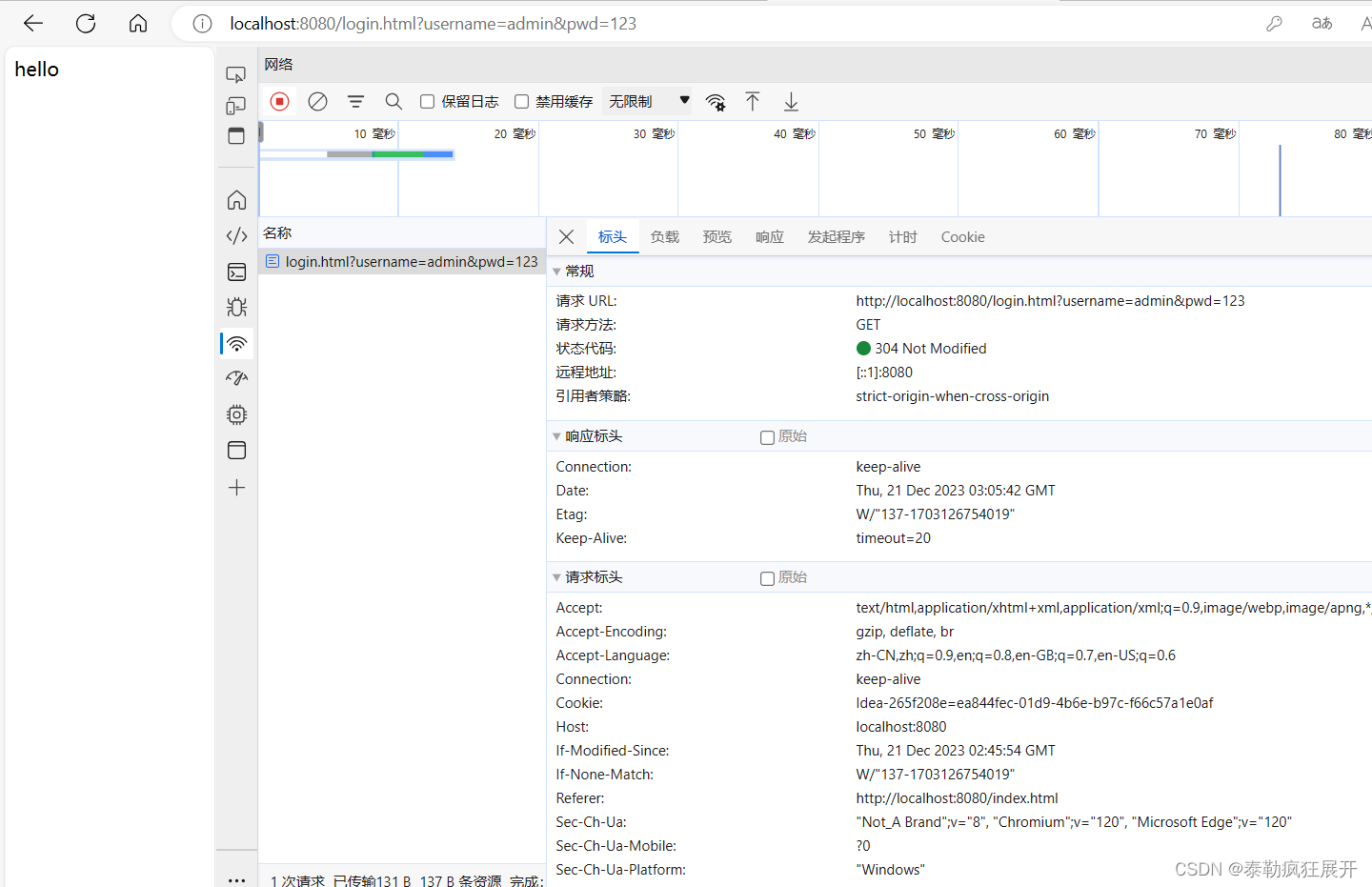
③ get

3 请求内容组成

① 请求行:请求方式 请求地址 协议和版本
② 请求头:由各种键值对组成,是浏览器发送给服务器的信息,服务器可以获得这些信息
③ 请求体(只有POST请求才有请求体,数据在请求体中发送,GET方法没有请求体)
④ 除了 form 表单中 method=“post” 为post 请求,其余都为 get 请求
4 GET 和 POST 请求的区别
| POST 方式 | GET 方式 | |
|---|---|---|
| 地址栏 | 数据在请求体中发送地址上不显示参数 | 数据请求行发送在地址栏上可以看参数 |
| 大小 | 数据没有限制大小 | 请求的数据不能超过2K |
| 安全性 | 安全性更高 | 安全性更低 |
| 缓存 | 发送数据不使用本地缓存 | 从服务器上获取数据,会使用缓存。如果本地浏览器已经缓存页面,而且服务器的数据没有修改,不再从服务上得到数据 |
| 类型 | 表单 method 为 post | 表单 method 为 get,超链接,浏览器直接访问资源等 |
三 响应
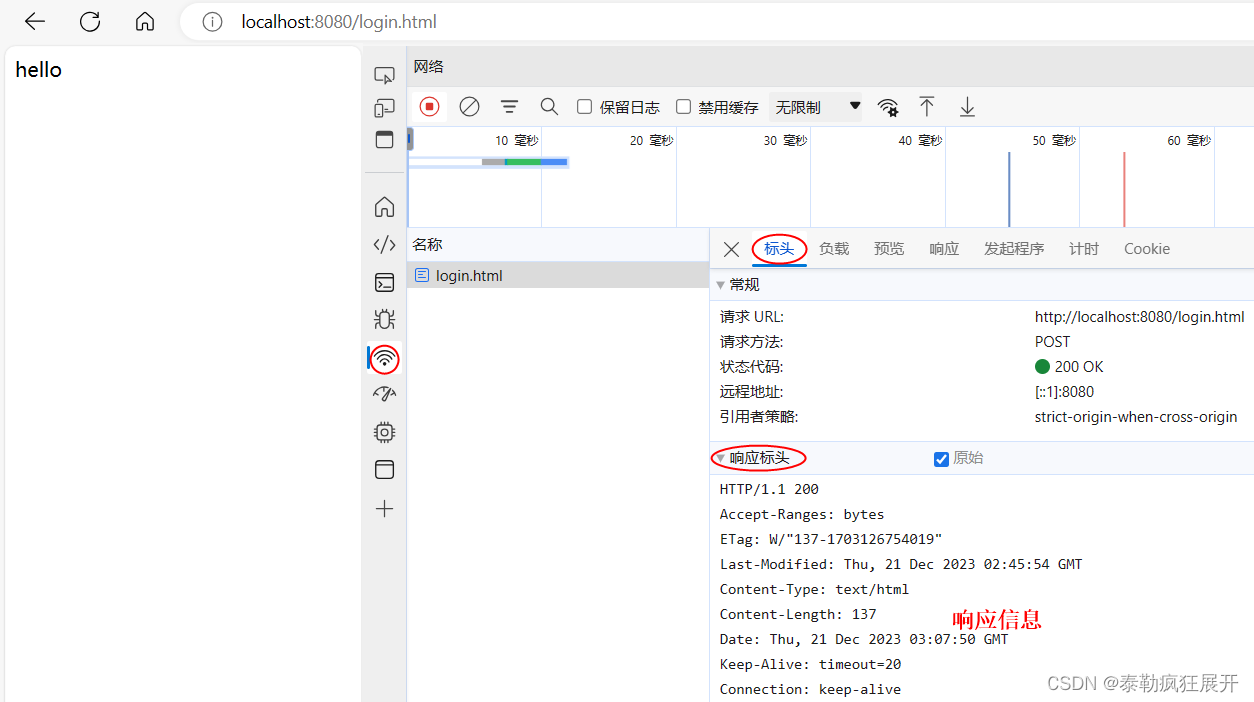
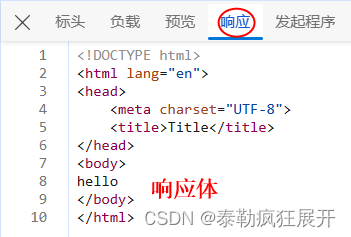
1 浏览器查看响应内容

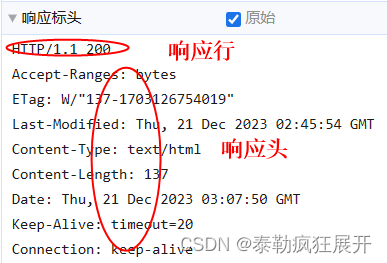
2 响应的组成内容


① 响应行:协议和版本 状态码 状态信息
② 响应头:由各种键值对组成,是服务器返回给浏览器的信息。
③ 响应体:服务器发送给浏览器的数据,如果是网页是字符类型的数据,如果是图片是二进制的数据
3 常见状态码及其含义
??HTTP 状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型。响应分为五类:信息响应(100–199),成功响应(200–299),重定向(300–399),客户端错误(400–499)和服务器错误 (500–599)
| 状态码 | 含义 |
|---|---|
| 200 | 服务器正确响应 |
| 302 | 浏览器端进行页面跳转 |
| 304 | 服务器告诉浏览器使用本地缓存信息 |
| 404 | 请求的资源找不到 |
| 405 | Servlet 执行了原生的 doGet 或 doPost 方法 |
| 500 | 服务器内部错误,通常是 Java 代码有问题 |
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Salesforce回归后:谁在成为中国市场上的CRM首选?
- TikTok年度回顾:2023年的亮点时刻
- QEMU源码全解析 —— virtio(13)
- vue3.2引用unplugin-vue-components插入,解放开发中import组件
- 【STL】std::vector的erase方法
- vue之表单类组件封装与v-model简化代码
- pip的基本命令有哪些?
- 重生奇迹MU中的一些仓库细节问题!
- 正则表达式基础
- GZ075 云计算应用赛题第10套