ts axios 指定返回值类型,返回数据类型不确定该怎么办 typescript
ts axios 指定返回值类型,返回数据类型不确定该怎么办 typescript
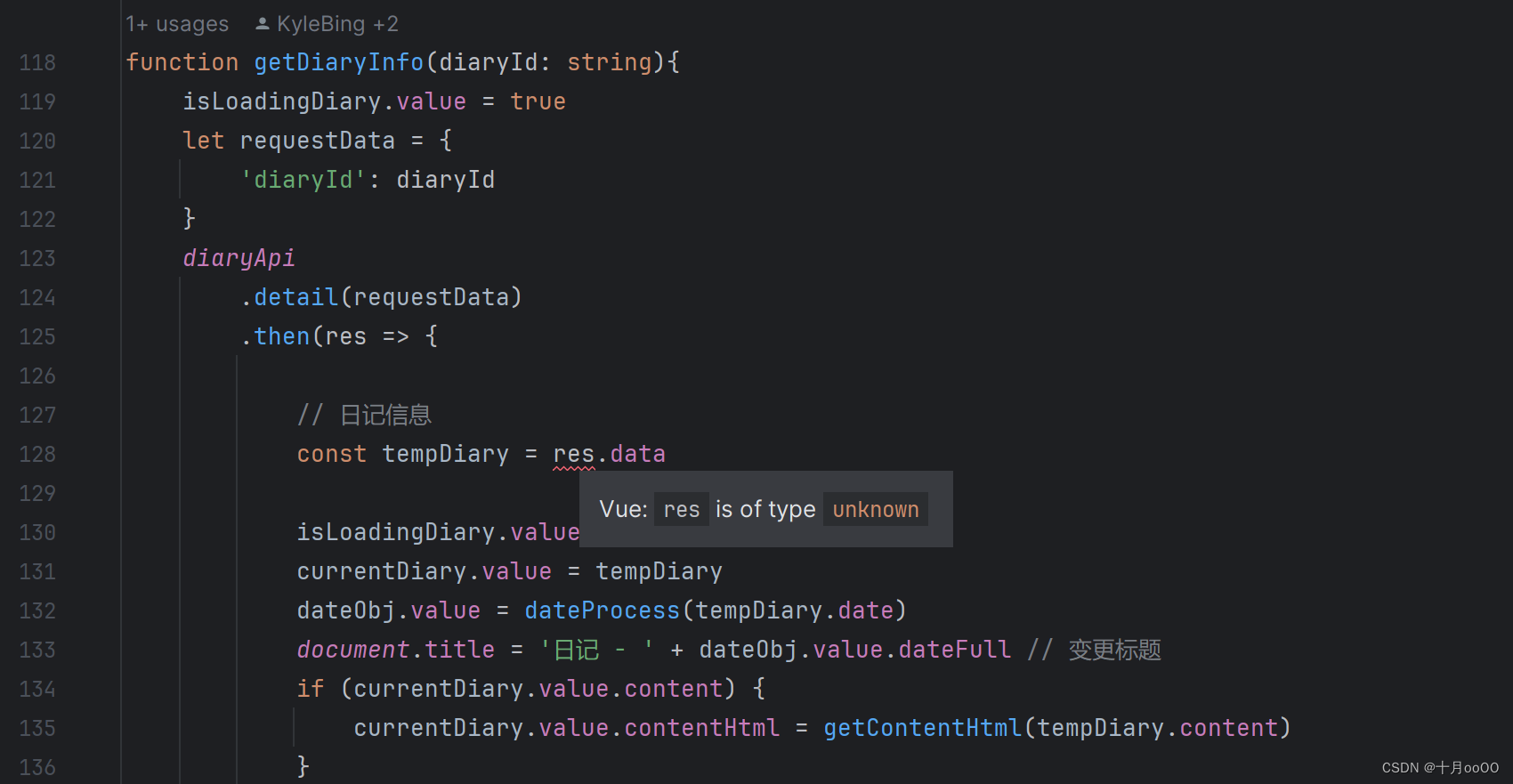
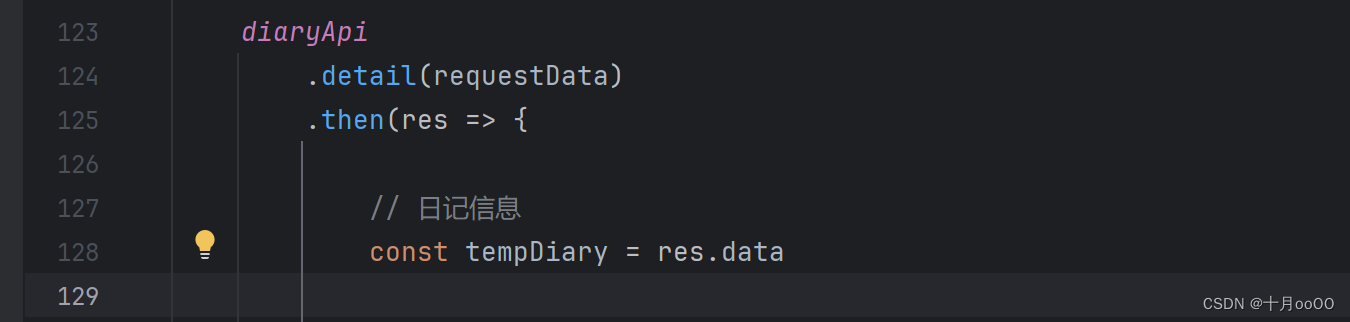
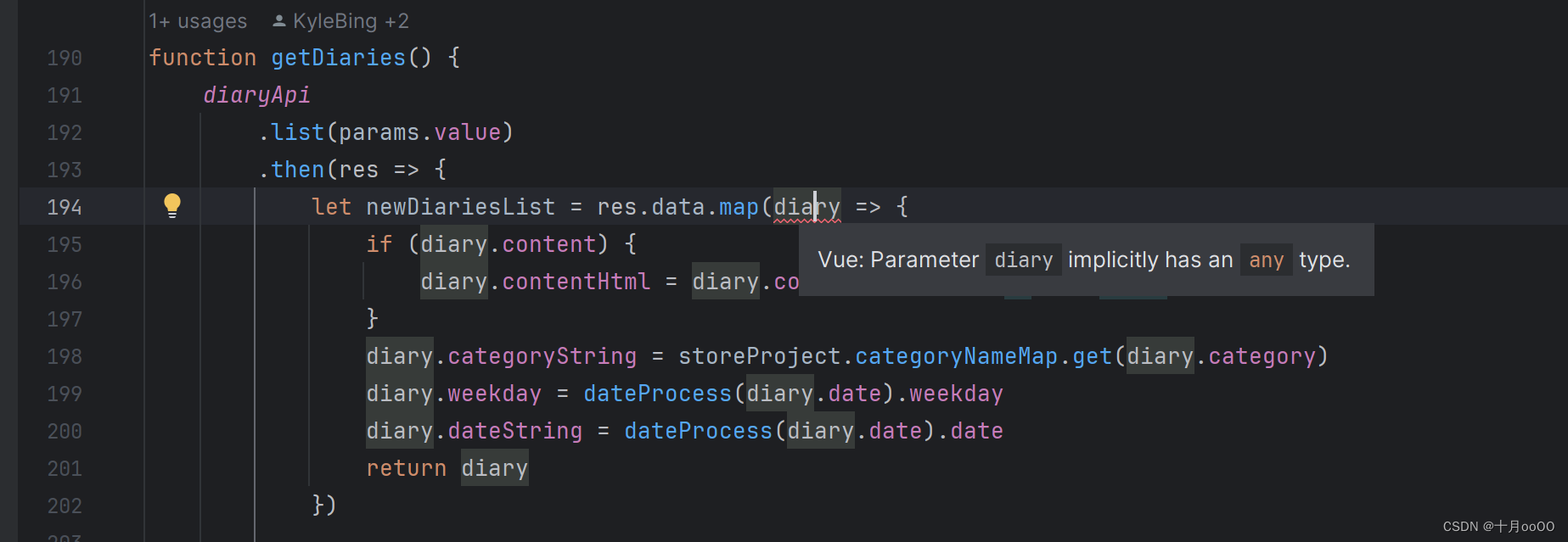
转到 ts 以来,一直有个问题困扰着我,就是每次用 axios 获取数据时,返回值的类型都不能确定,这就导致编辑器一直提示我:

原因
原因是它确实不知道这个 diaryApi.detail 返回的 Promise 的内容是什么类型,是什么结构,所以我们需要给它指定一下。
我项目中是这样使用 axios 的:
-
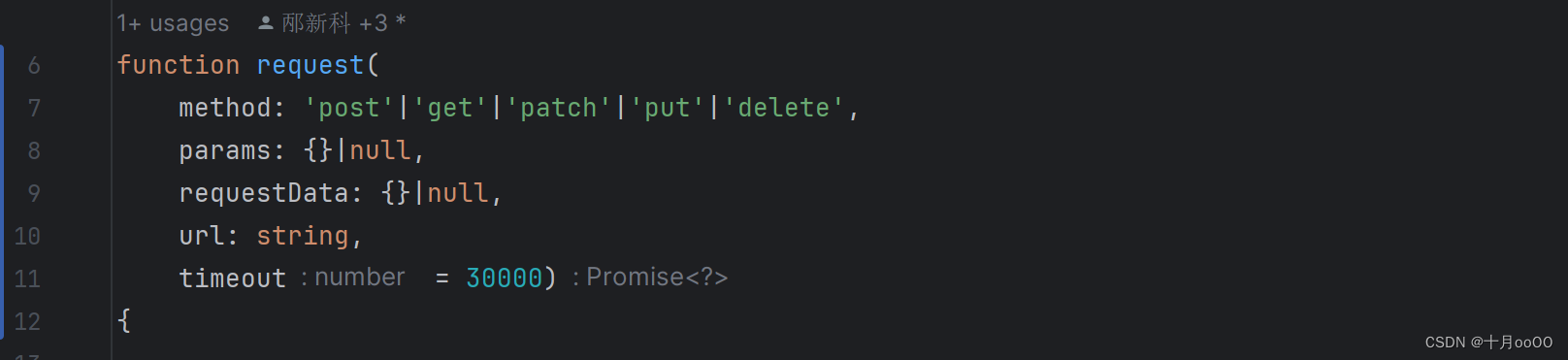
封闭 axios 到一个通用方法,在这个方法里处理错误信息

-
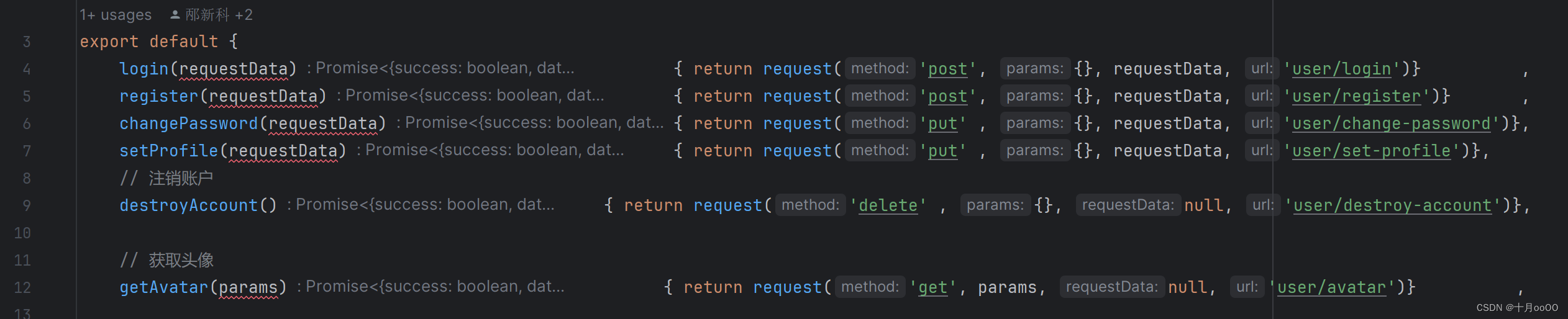
再封装一层,这层是基于项目中每个模块的功能进行拆分的,比如:
- 日记相关 api
- 用户相关 api

解决
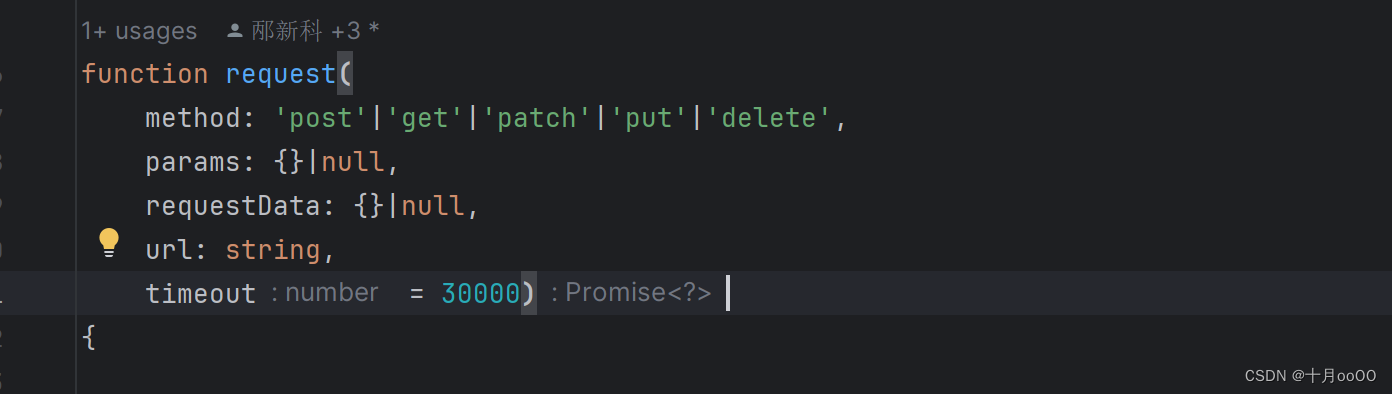
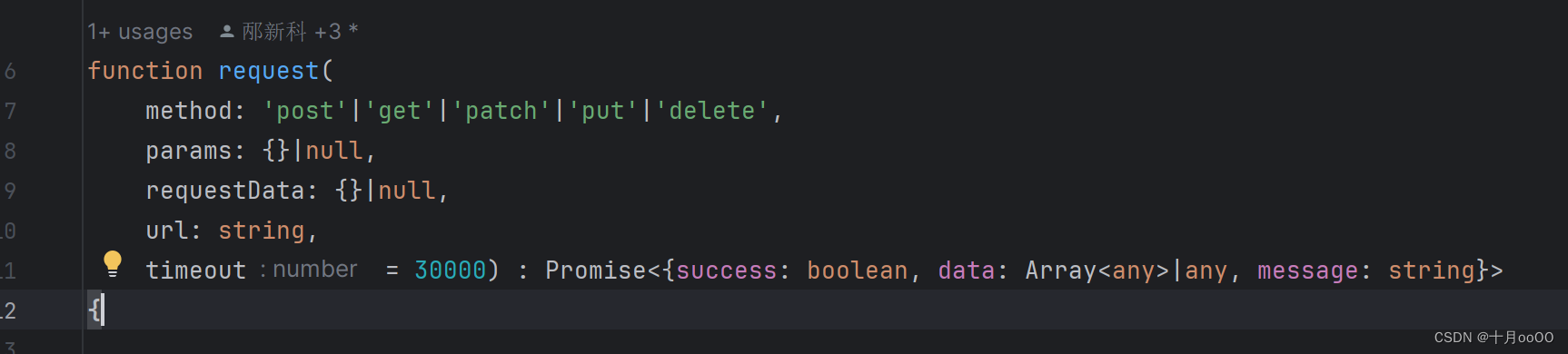
首先要做的是给最原始的返回 Promise 的方法添加返回类型: Promise<你需要的类型内容>
我的这个项目返回值很规整,都是这种类型
{
success: boolean,
data: Array<any>|any,
message: string
}
没加之前它的返回值是 Promise<?>

给它加上类型:

这只是加了一个大体的类型,现在至少使用 res.data res.success 能正常识别了。

目前它只知道返回值是 {success, data, message} 这种类型的,再往下, res.data 里是什么内容它就不知道了,这个无法统一,因为这个 data 可能是任何内容,如果想让返回值里更明确,就需要在第二层 diaryApi.ts, userApi.ts 指定明确的返回值。

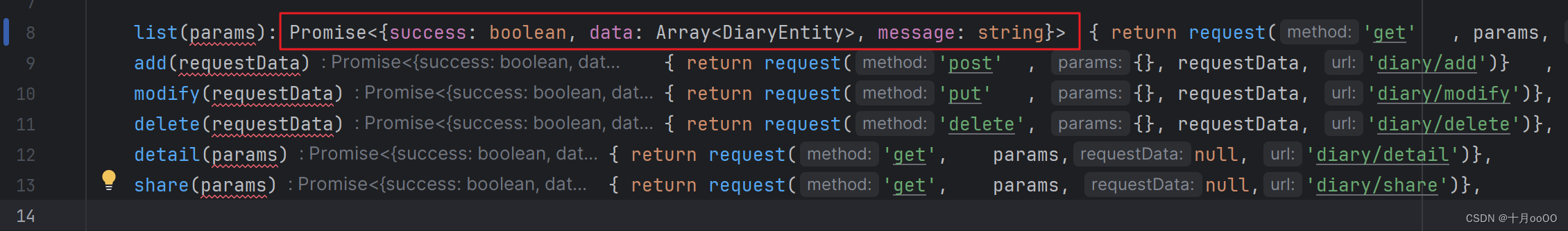
拿这个 diaryApi.list() 接口为例,指定它的返回值类型
res.data: Array<DiaryEntity>

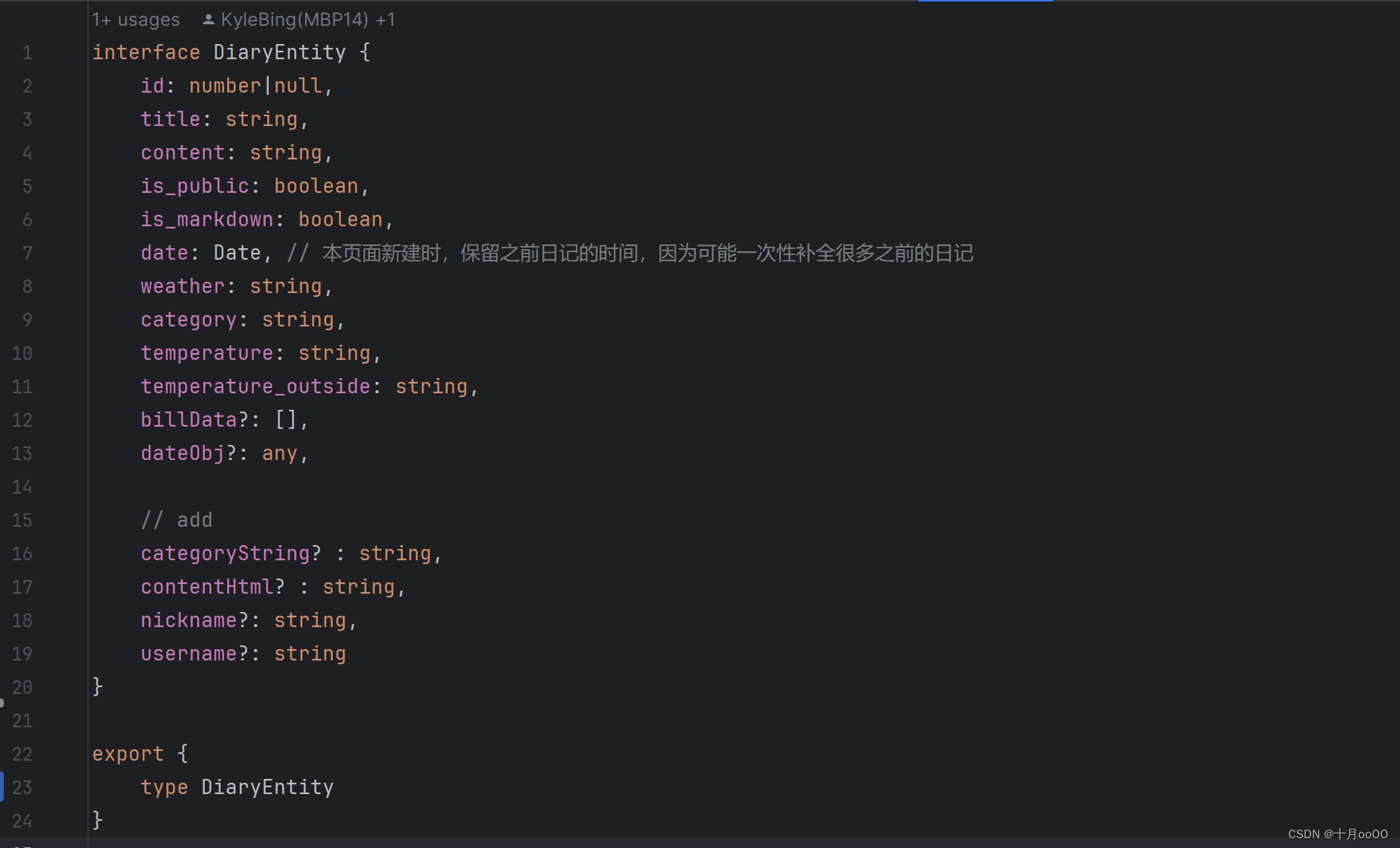
这里的 DiaryEntity 是我定义的一个类型,其内容如下:

现在它就知道返回值 res.data 是 DairyEntity[] 这种类型的数组数据了,里面是 DiaryEntity 类型的数据,能更进一步的进行代码提示,像下面这样,它提示 DiaryEntity 里并没有 .weekday 属性

总结
js 和 ts 相比,ts 适合大型项目,只要把类型写全,再写的时候还是非常爽的,有非常健全的代码提示,确实方便。
但对于小项目,所有类型都需要写两遍,得不偿失。
可以说 ts 是穿在 js 身上的一层盔甲,在上战场的时候用,在家里捏蚂蚁不需要 ts,甚至用了会更麻烦。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!