【Vue】vue项目中Uncaught runtime errors:怎样关闭
发布时间:2024年01月19日
vue项目中Uncaught runtime errors:怎样关闭
一、背景描述
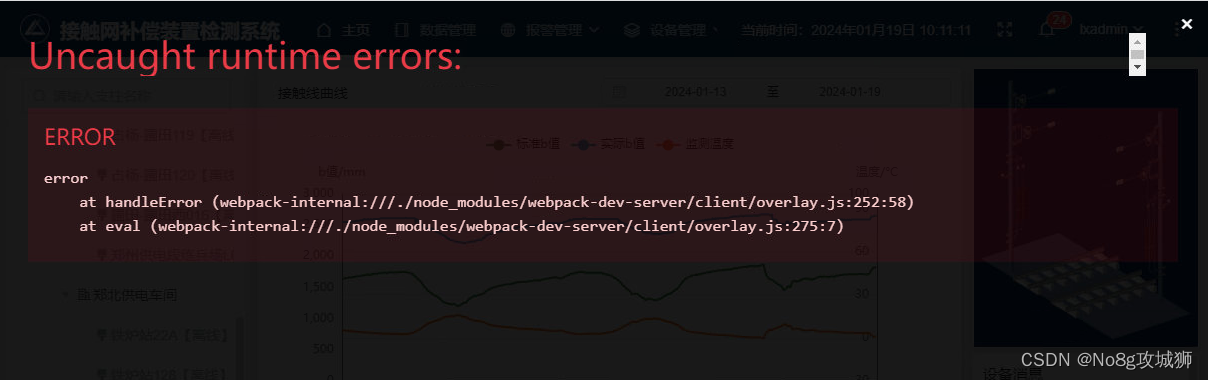
项目本来运行的好好,换了个新的浏览器,新的Chrome浏览器版本号是116.0.5845.97(正式版本)(64位),原来的Chrome浏览器版本是92.0.4515.107(正式版本)(64位),使用vue-cli的vue项目,出现编译错误或警告时,在浏览器中显示全屏覆盖,如下图,以下是开发环境,此报错在生产环境下并不会出现。报错详情如下:

二、报错原因
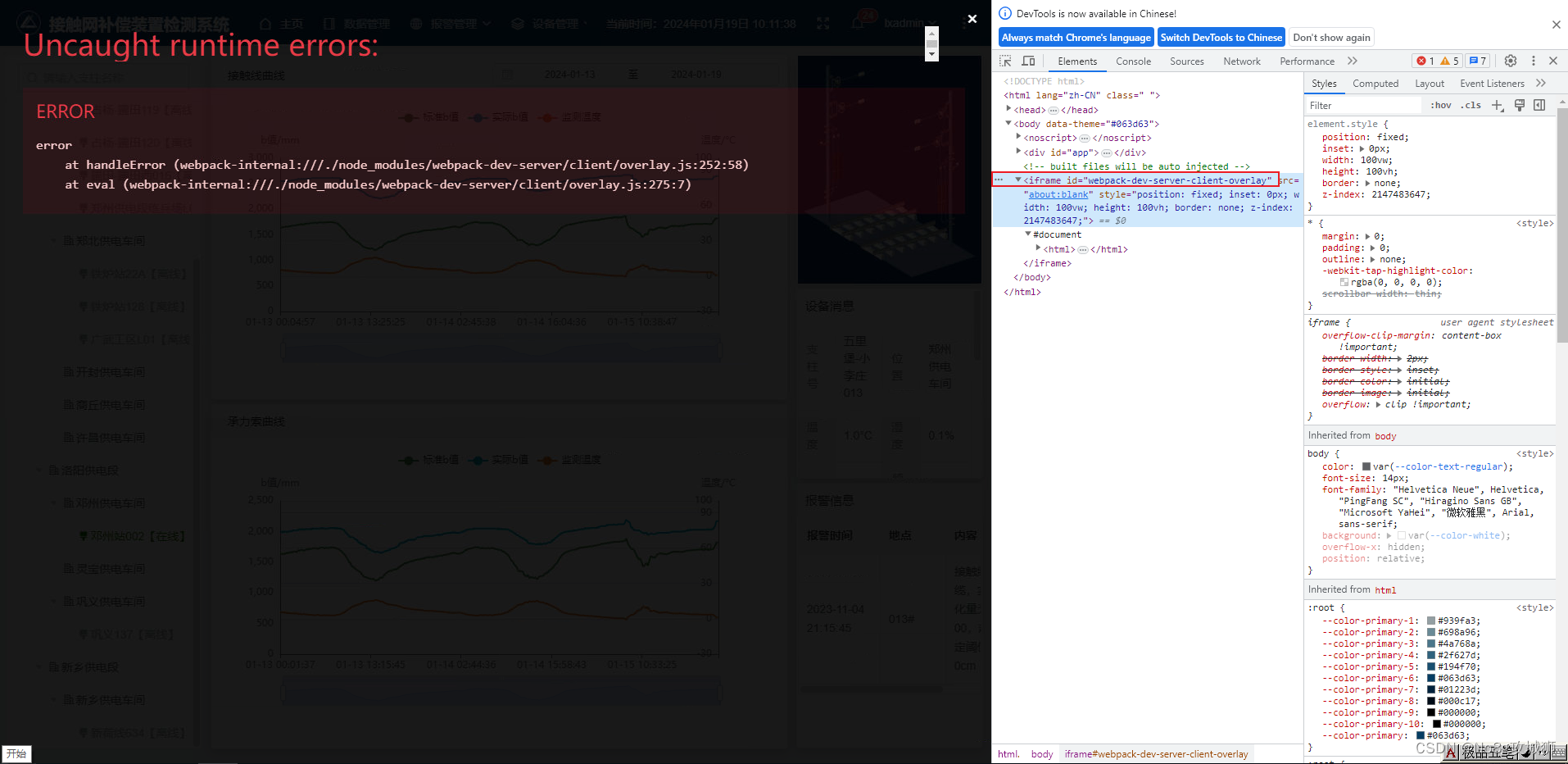
通过看控制台,找到关键词webpack

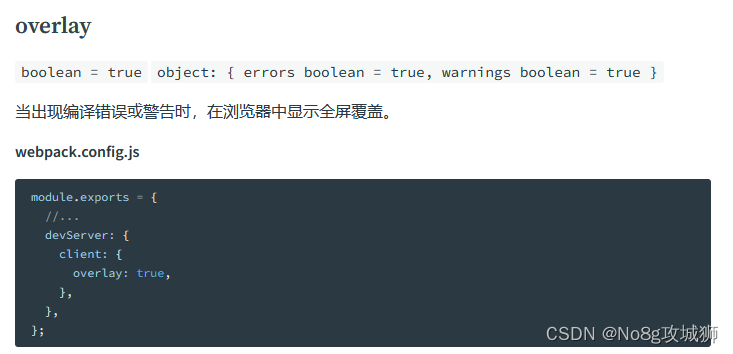
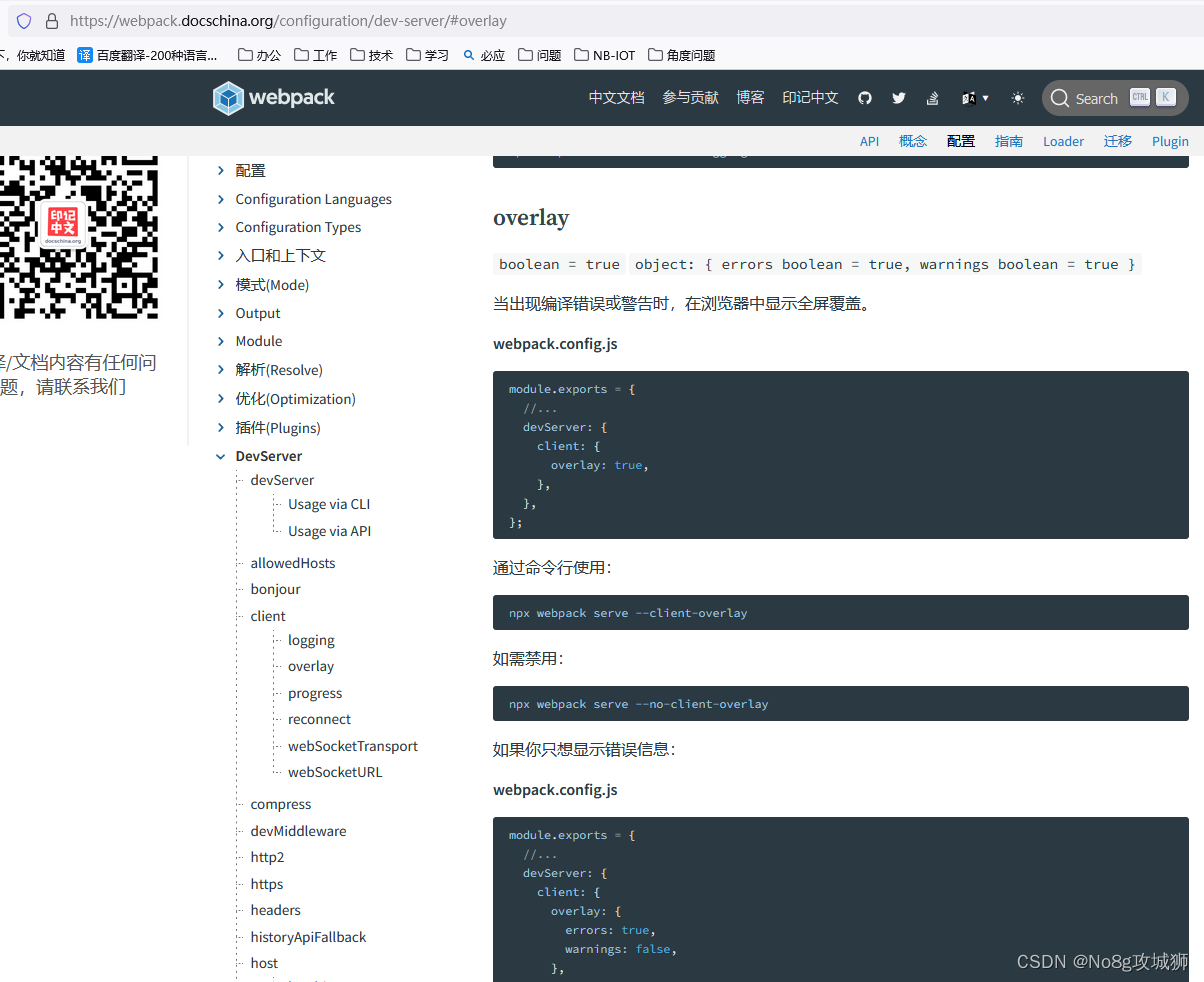
webpack.config.js 中
当出现编译错误或警告时,被设置了在浏览器中显示全屏覆盖的配置。

三、解决方案
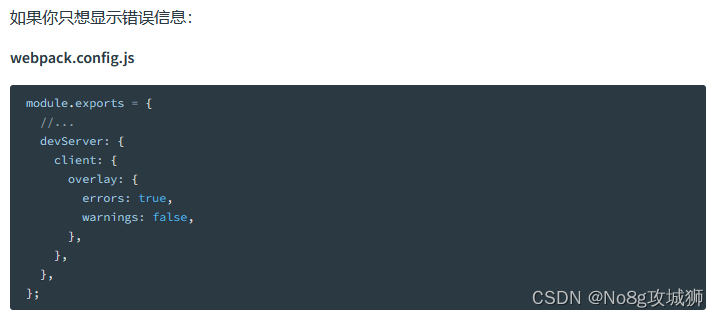
3.1 只显示错误信息不全屏覆盖

3.2 取消全屏覆盖
module.exports = {
devServer: {
client: {
overlay: false // 编译错误时,取消全屏覆盖(建议关掉)
}
}
}
四、参考资料

参考资料:https://webpack.docschina.org/configuration/dev-server/#overlay
本文完结!
文章来源:https://blog.csdn.net/weixin_44299027/article/details/135690988
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何通过Arthas热更新正在运行中的java代码
- “新程序员”必须学会的8个GPT提问技术 | 抢免费注册DevChat名额
- uniapp中打包Andiord app,在真机调试时地图以及定位功能可以正常使用,打包成app后失效问题(高德地图)
- Java 设计者模式以及与Spring关系(四) 代理模式
- Redis的实现二: c、c++的网络通信编程技术,让服务器处理多个client
- 信息安全导论参考答案之李冬冬 主编
- 【Python爬虫】Python爬虫入门教程&注意事项
- python总结高阶-文件
- 刷题学习记录
- 动态面板简介以及ERP原型图案列