javascript之跳转页面的几种方法?
发布时间:2023年12月28日
文章目录
前言
本章学习的是JavaScript中的跳转页面的几种方法
代码演示及解释
使用location.href属性
可以直接将一个新的URL赋值给location.href属性,即可实现页面跳转
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun4(){
location.href="djh.html";
}
</script>
</head>
<body>
<input type="button" value="去往新页面" onclick="fun4()">
</body>
</html>
运行结果:
点击前:

点击后:

使用location.assign()方法
与location.href类似,也可以将一个新的URL作为参数传递给location.assign()方法,实现页面跳转
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun4(){
location.assign("djh.html");
}
</script>
</head>
<body>
<input type="button" value="去往新页面" onclick="fun4()">
</body>
</html>
运行结果:
点击前:

点击后:

使用location.replace()方法
与location.assign()方法类似,但不会在浏览器的历史记录中留下当前页面的记录,实现页面跳转
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun4(){
location.replace("djh.html");
}
</script>
</head>
<body>
<input type="button" value="去往新页面" onclick="fun4()">
</body>
</html>
运行结果:
点击前:

点击后:

使用window.open()方法
可以在新的浏览器窗口或标签页中打开一个URL,实现页面跳转
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun4(){
window.open("djh.html","点击后","titlebar=0,location=no");
}
</script>
</head>
<body>
<input type="button" value="去往新页面" onclick="fun4()">
</body>
</html>
运行结果:
点击前:

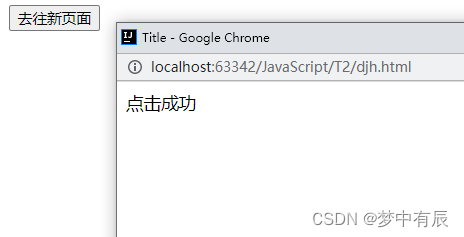
点击后:

使用document.URL方法
可以将一个新的URL作为参数传递给document.URL='url’方法,实现页面跳转
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function fun4(){
document.URL="djh.html"
}
</script>
</head>
<body>
<input type="button" value="去往新页面" onclick="fun4()">
</body>
</html>
运行结果:
点击前:

点击后:

总结
| 关键单词 | 作用 |
|---|---|
| assign(url) | 加载一个新的URL,并在浏览器历史记录中生成新的记录。 |
| replace(url) | 加载一个新的URL,并替换当前的历史记录。 |
| href | 可以直接将一个新的URL赋值给location.href属性,即可实现页面跳转 |
| open() | 可以在新的浏览器窗口或标签页中打开一个URL,实现页面跳转 |
| URL | 可以直接将一个新的URL赋值给 document.URL=‘url’ 的方法,即可实现页面跳转 |
文章来源:https://blog.csdn.net/weixin_72473547/article/details/135271729
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 测试时领域适应的鲁棒性得以保证,TRIBE在多真实场景下达到SOTA
- Bee的批量插入与事务使用
- 地理信息系统:数字孪生技术的核心支撑
- 【低照度图像增强系列(1)】传统方法(直方图、图像变换)算法详解与代码实现
- zabbix监控平台(agent端)
- 2种方法,教你使用Python实现接口自动化中的参数关联
- 使用Postman测试WebService接口
- Mirrors and reflections for VR
- 【MySQL】表的约束
- Android Camera