一些面试会问到的奇怪问题
发布时间:2024年01月15日
1.v-for、v-if先后顺序。
官方不建议一起使用,但是有时候面试的时候会问到。
在vue2中是v-for先与v-if的。
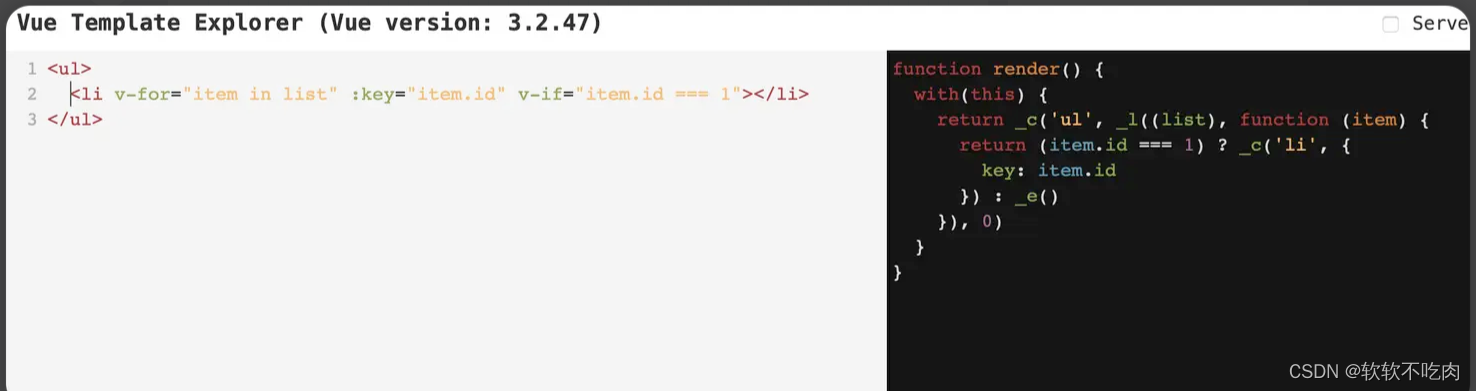
源码js编译结果:
_c()就是vm.$createElement(),意思是创建一个虚拟的element,就是返回值是VNode。
_l就是renderlist函数,第2个参数是一个回调函数,里面会传入的item。
先走v-for的逻辑,再根据v-if的条件去判断是否渲染li这个元素,如果没命中v-if的条件,则渲染一个注释节点。

但是在vue3中优化了这里,先判断后循环,性能会更好。
 相当于:
相当于:
 性能明显较vue3有了提升
性能明显较vue3有了提升
2.forEach跳出循环
很明显这个方法就是跳不出的
旁门左道1:循环到指定节点后splice()把剩余的项删除,或者让数组的length=0
?旁门左道2:到指定节点后抛歌错误,终止循环。
其实如果是数据量大的话更推荐使用some。

文章来源:https://blog.csdn.net/Giraffe0615/article/details/135599747
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- nuxt3 路由相关
- 【牛牛送书 | 第二期】《ChatGPT 驱动软件开发:AI 在软件研发全流程中的革新与实践》
- 病毒DNA和RNA纯化试剂盒
- 【html+css+js】实例自习笔记–前端基础知识–溢出的文字省略号显示
- YOLOv8算法优化:解决YOLOv8无法打印计算量(GFLOPs)的问题点
- 竞赛保研 基于深度学习的人脸性别年龄识别 - 图像识别 opencv
- vue3自定义指令
- 力扣白嫖日记(sql)
- 无监督学习 - 主成分分析(Principal Component Analysis,PCA)
- 睿智国际CS Global Partner:引领投资移民的卓越之选