vue el-select 设置默认值后选项无法切换
发布时间:2023年12月31日
vue el-select 设置默认值后选项无法切换 解决方式
@change="$forceUpdate()" 添加这个即可
完整的代码
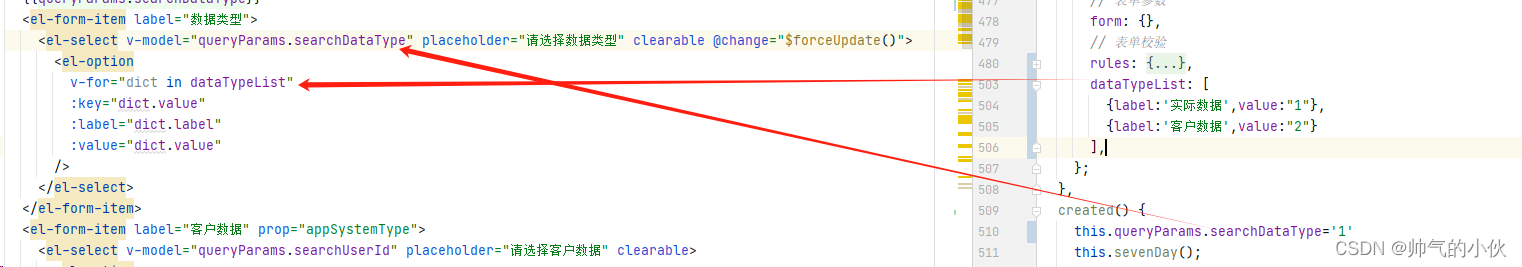
<template>
<el-form-item label="数据类型">
<el-select v-model="queryParams.searchDataType" placeholder="请选择数据类型" clearable @change="$forceUpdate()">
<el-option
v-for="dict in dataTypeList"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
</el-select>
</el-form-item>
</template>
<script>
export default {
data() {
return {
// 查询参数
queryParams: {},
dataTypeList: [
{label:'实际数据',value:"1"},
{label:'客户数据',value:"2"}
],
};
},
created() {
this.queryParams.searchDataType='1'
},
methods: {}
}
</script>
文章来源:https://blog.csdn.net/goodboxs/article/details/135319066
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Text文本组件
- leetcode:1464. 数组中两元素的最大乘积(python3解法)
- SpringMVC-05
- 主从reactor多线程实现
- 专业130+总400+哈尔滨工业大学803信号与系统和数字逻辑电路考研经验哈工大,电子信息,信息与通信工程,信通
- Windows更换引导方式|Legacy转UEFI引导
- Docker安全及日志管理
- HNU-数据库系统-讨论课2
- 拒绝纸张浪费,Paperless-ngx开源文档管理系统将纸质版转换成可搜索的电子版档案
- 期末考试后,老师如何发布期末成绩?