面试官:Cookie 与 Session 是如何实现联动的?
文章目录
一、Cookie是什么?
Cookie是属于报头(header)里面的。
Cookie是HTTP协议中的一个字段,同时也是浏览器在客户端这边保存数据的一种比较古老的方式。Cookie是由服务器产生的,通过HTTP响应的Set-Cookie字段来进行设置,并返回给浏览器。
Cookie是在浏览器这边进行储存的,浏览器会根据域名/地址来分别储存Cookie。在浏览器的下次请求中Cookie会被自动添加到请求中,发送给服务器。其中Cookie是以键值对结构的字符串来进行储存的,这里的键值对都是程序员自定义的。
二、Session是什么?
Session叫做“会话”。因为HTTP协议本身是无状态的,如果对服务器进行两次请求,对于服务器来说是感知不到这两次请求的关联关系的。在实际开发中,要求服务器是需要有状态的,比如:当用户完成登陆之后,后续再访问这个网站的时候,服务器就能知道这个用户的身份信息了(前提是浏览器没有清除缓存)。
Session是在服务器端进行储存的,Session类似一个hash表,key就是sessionId。value就是程序员自定义的数据(用户的身份信息…)。
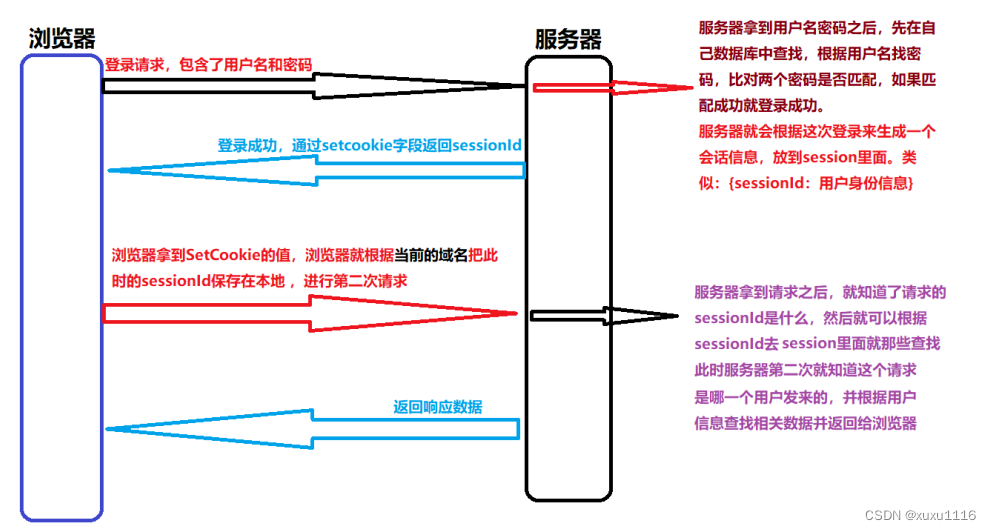
三、Cookie与Session在网页登录中的典型联动流程
Cookie与Session之间是需要相互配合的。相互配合流程如下:

在这个场景中,服务器返回的set-cookie里面不一定要放sessionId,其实也可以直接把用户信息序列化通过Set-Cookie返回给浏览器。只是Session是一种常见的做法,这样的做法的好处就是方便实现“注销操作”,在服务器这边直接就把session中对应的键值对删了就行。同时,通过session返回也是可以保护用户的隐私的。
四、Cookie与Session的区别
Cookie 是客户端的机制,Session 是服务器端的机制。
Cookie 和 Session 经常会在一起配合使用. 但是不是必须配合。完全可以用 Cookie 来保存一些数据在客户端. 这些数据不一定是用户身份信息, 也不一定是sessionId,Session 中的 sessionId 也不需要非得通过 Cookie / Set-Cookie 传递。
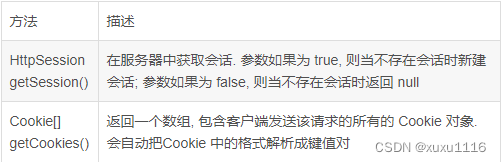
HttpServletRequest 类中的相关方法

HttpServletResponse 类中的相关方法

HttpSession 类中的相关方法
一个 HttpSession 对象里面包含多个键值对。我们可以往 HttpSession 中存任何我们需要的信息:

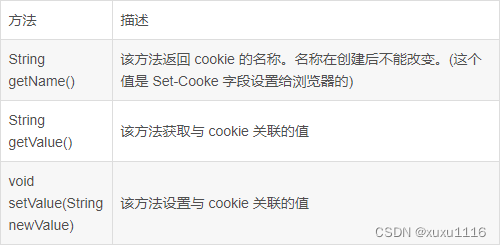
Cookie 类中的相关方法
每个 Cookie 对象就是一个键值对:

HTTP 的 Cooke 字段中存储的实际上是多组键值对. 每个键值对在 Servlet 中都对应了一个 Cookie对象。通过 HttpServletRequest.getCookies() 获取到请求中的一系列 Cookie 键值对。
通过 HttpServletResponse.addCookie() 可以向响应中添加新的 Cookie 键值对。
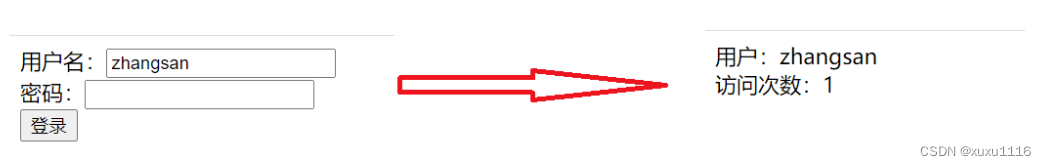
五、关于Cookie与Session联动的案例分析(实现用户登录)
实现简单的用户登陆逻辑,这个代码中主要是通过 HttpSession 类完成. 并不需要我们手动操作 Cookie 对象。

前端代码:
<body>
<form action="login" method="post">
用户名:<input type="text" name="username">
<br>
密码:<input type="password" name="password">
<br>
<input type="submit" value="登录">
</form>
</body>
服务器代码-IndexServlet
@WebServlet("/index")
public class IndexServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//根据当前用户请求中的sesionId,获取到用户信息,并显示到页面上
resp.setContentType("text/html;charset=utf-8");
//1.判断当前用户是否已经登录(请求中有没有sessionId,以及sessionId是否合法)
//如果会话不存在,此处在这里就不能创建了,只能查询,不是登录
HttpSession httpSession = req.getSession(false);
if (httpSession == null){
//没有会话,说明当前用户没有登录,就重定向到登录页面
resp.sendRedirect("login.html");
return;
}
//2.如果用户已经登录,就可以从HttpSession中拿到用户信息了
String username = (String)httpSession.getAttribute("username");
Integer loginCount = (Integer) httpSession.getAttribute("loginCount");
loginCount = loginCount + 1;
httpSession.setAttribute("loginCount",loginCount);
//3.返回一个html页面
StringBuilder html = new StringBuilder();
html.append("<div>用户:" + username + "</div>");
html.append("<div>访问次数:" + loginCount + "</div>");
resp.getWriter().write(html.toString());
}
}
服务器代码-LoginServlet
@WebServlet("/login")
public class LoginServlet extends HttpServlet{
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=utf-8");
//1.先从请求的body中读取用户名和密码
String username = req.getParameter("username");
String password = req.getParameter("password");
//2.判定用户名和密码是否正确(这里测试就直接使用固定用户名和密码了
if (!"zhangsan".equals(username) || !"1234".equals(password)){
resp.getWriter().write("用户名或密码不正确!");
return;
}
System.out.println("登录成功!");
//3.登录成功就创建会话(不存在会话就会创建
//会话是根据请求中的sessionId来查的,sessionId在Cookie中
//但是此时是首次登录,此时请求中是没有Cookie的,因为Cookie是服务器返回的
//此时就会触发“找不到就创建”这样的流程
//同时这里进行的操作是:先创建出一个HttpSession对象(作为value),然后会自动生成一个
//随机的字符串,作为sessionId(作为Key),然后自动把key和value插入到hash表中
//同时把这个生成的sessionId 通过 Set-Cookie 字段返回
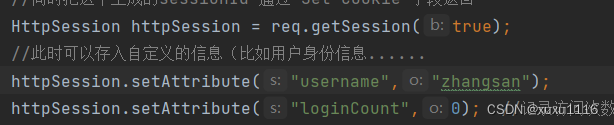
HttpSession httpSession = req.getSession(true);
//此时可以存入自定义的信息(比如用户身份信息......
httpSession.setAttribute("username","zhangsan");
httpSession.setAttribute("loginCount",0); //记录访问次数
//4.让页面跳转到主页,使用重定向即可
resp.sendRedirect("index");
}
}
其中交互过程如下:
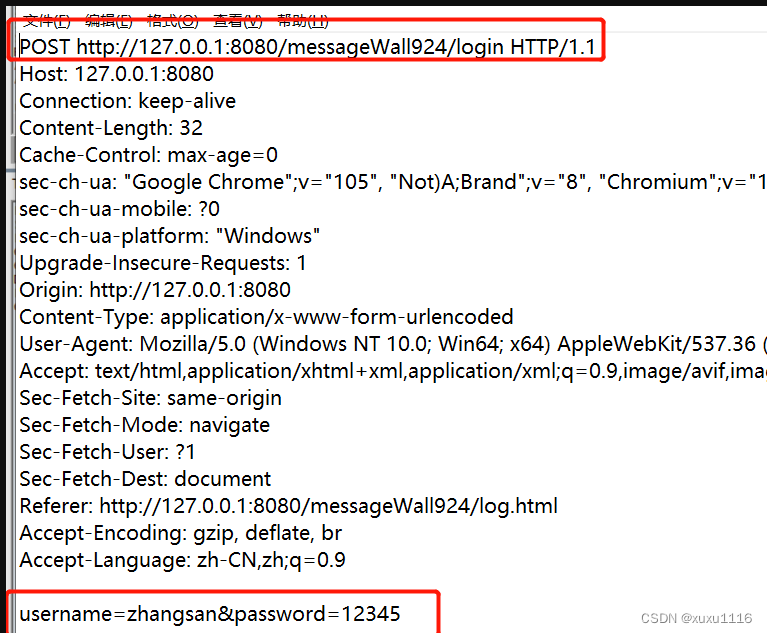
客户端给服务器的第一次交互,是一个登录请求。
请求:

这里登录成功后,就创建了一个session 对象,同时生成了一个sessionId。

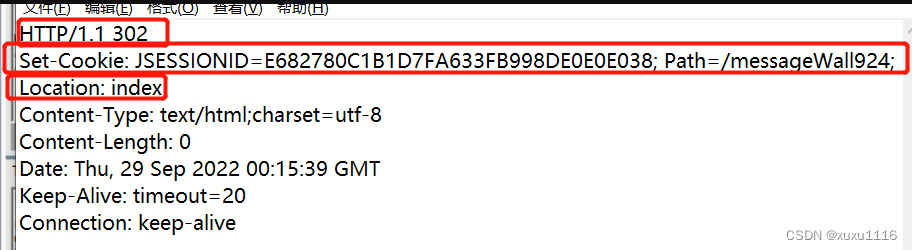
响应:

响应里面就可以看到Set-Cookie这个字段,JSESSIONID=E682780C1B1D7FA633FB998DE0E0E038就是Servlet生成的sessionId,key就是JSESSIONID,value就是后面一串十六进制的数字。
然后正是因为这个Location: index,因为这个重定向,就触发了浏览器与服务器的第二次交互。
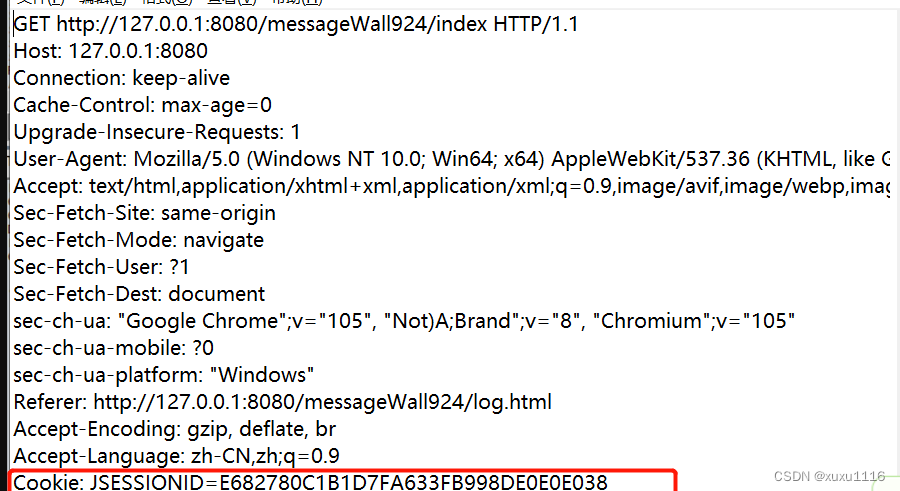
第二次交互,是一个访问主页的请求。
请求:

这里我们可以看到,在第二次的请求中就自动带了Cookie,而且你会发现此时第二次的请求与第一次的响应中的Cookie值是一样的,然后服务器就会根据Cookie里面的sessionId去查找匹配,然后返回对应的页面给浏览器。
响应:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何使用Docker部署Dashy并无公网ip远程访问管理界面
- LLM之RAG实战(十七)| 高级RAG:通过使用LlamaIndex重新排序来提高检索效率
- 化抽象为直观理解单链表操作C语言实现
- 解决POI报错POIXMLTypeLoader不存在的问题
- 《WebKit 技术内幕》之八(1):硬件加速机制
- 【VTK三维重建-体绘制】第五期 vtkLODProp3D
- 针对具有海量数据且需要事务处理的ERP系统,可以考虑什么类型的数据库?
- Leetcoder Day12| 二叉树 part02
- 2024.1.16 用户画像day01 - 项目介绍
- leetcode238:除自身以外数组的乘积