HTML--超链接
发布时间:2024年01月13日
超链接
作用:点击跳转到相应位置
a标签
语法:
<a href="链接地址">文本或图片</a>
范例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>跳转到百度</title>
</head>
<body>
<a href="https://www.baidu.com">百度</a><br/>
<a href="小猫.jpg">看看小猫</a>
</body>
</html>
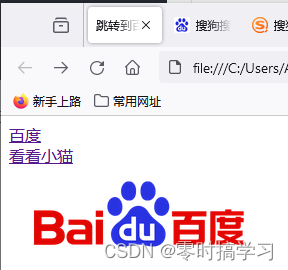
如上代码,在网页打开可以看到如下效果,点击百度跳转到百度首页,点击看看小猫可以打开··小猫.jpg查看
拓展:
在百度首页,点击百度的图片可以跳转到新页面,所以图片也可以接入超链接。
范例:
如下范例中,网页显示百度图片,点击跳转搜狗首页
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>跳转到百度</title>
</head>
<body>
<a href="https://www.baidu.com">百度</a><br/>
<a href="小猫.jpg">看看小猫</a><br/>
<a href="https://www.sogou.com/"><img src="baidu.png"></a>
</body>
</html>

target属性
定义打开超链接的方式,默认状况下是在当前页面打开超链接,常用的是在新页面打开超链接
用法:
<a href="链接地址" target="_self">在当前页面打开超链接</a>
<a href="链接地址" target="_blank">在新页面打开超链接</a>
<a href="链接地址" target="_parent">在父页面打开超链接</a>
<a href="链接地址" target="_top">在顶层页面打开超链接</a>
内部链接
顾名思义,跳转到自己的HTML页面上
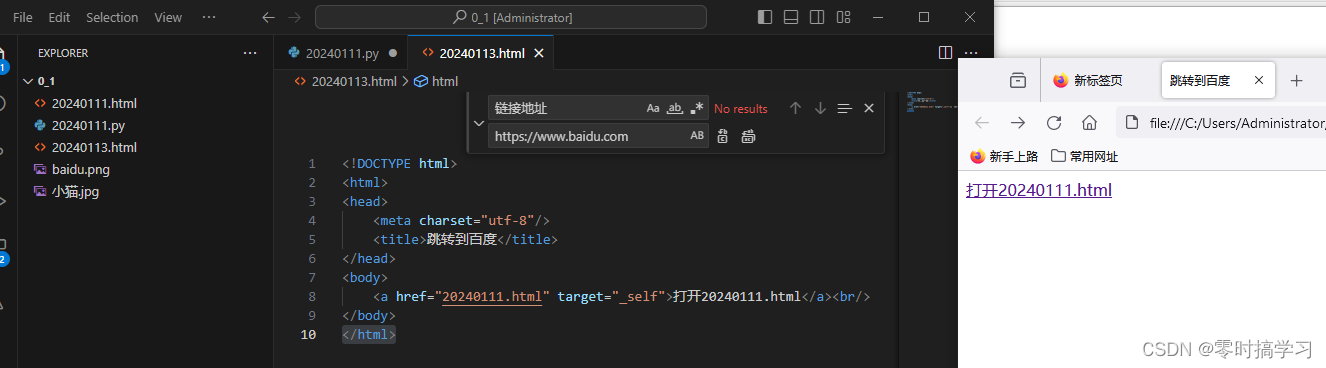
比如我这个项目下有多个HTML文件,我可以从一个跳转到另一个指定的HTML文件下
效果:点击网页会跳转显示20240111.html的内容

锚点链接
使用锚点链接跳转到当前网页的指定位置,类似目录,点击目录跳转到目录所在段落
对于有很长页面的网页这个东西才有用,可以帮助使用者快速跳转到相应为止开始浏览网页。
或者很多网页的回到顶层按钮也是基于这个吧?
用法:注意不要漏了锚点名前面的 # 号
<div>
<a href="#锚点名">锚点描述</a>
</div>
</div id="锚点名">
...
</div>
文章来源:https://blog.csdn.net/weixin_44517278/article/details/135573627
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- transbigdata 笔记: 官方文档示例3:车辆轨迹数据处理
- ATKXCOM串口助手接受中文字符乱码问题
- LC 2807. 在链表中插入最大公约数
- Web缓存代理
- C++-构造与解析
- 深度解析 Compose 的 Modifier 原理 -- ParentDataModifier
- Blockchain-APTrace-Fabric-master农产品溯源开源项目详解
- 试用 Coroot,一个基于 eBPF 的可观测性工具,用于 Kubernetes 等
- GC2803——8个NPN达林顿晶体管,高电流电压,广泛应用于计算机,工业和消费类产品中
- Javacv-利用Netty实现推流直播复用(flv)