vue3 生命周期代码展示
发布时间:2023年12月20日
生命周期介绍
所有生命周期钩子的this上下文都是绑定至实例的。
beforeCreate:在实例初始化之后、进行数据帧听和事件/侦听器的配置之前同步调用。
created:实例创建完成,主要包括数据帧听、计算属性、方法、事件/侦听器,(注意:由于挂在阶段还未开始,因此$el还不可用)。
beforeMount:挂在之前调用,render函数首次调用。
mounted:实例挂在完成后调用,(注意,mounted不会保证所有子组件都已挂载完成,可以使用$nextTick())。
beforeUpdate:数据发生改变之后,DOM被更新之前调用。
updated:在数据更改导致的虚拟DOM重新渲染和更新完毕之后调用(注意,updated不会保证所有子组件都已挂载完成,可以使用$nextTick())。
activated:被keep-alive缓存的组件激活时 调用。
deactivated:被keep-alive缓存的组件失活时调用。
beforeUnmount:在组件实例卸载之前调用。
unmounted:组件实例卸载之后调用(注意,实例所有指令都被解绑,所有侦听器都被移除,所有子组件实例都被卸载)。
errorCaptured:在捕获一个来自后代组件的错误时被调用(可以返回false可以阻止该错误继续向上传播。)。
renderTracked:跟踪虚拟DOM重新渲染时调用,可用来查看哪个操作跟踪了组件及该操作的目标对象和键。
renderTriggered:当虚拟DOM重新渲染被触发时调用,用来监听什么操作触发了重新渲染以及该操作的目标对象和键。
?
?
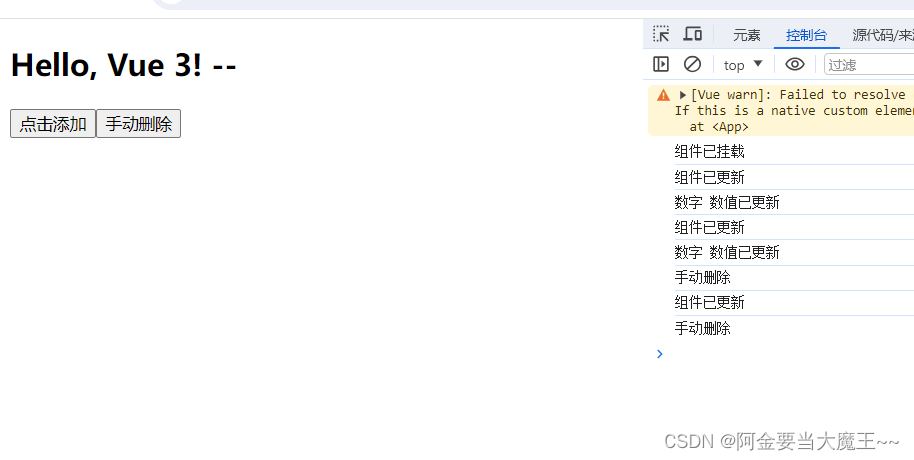
效果展示

代码展示?
<template>
<div>
<h1>{{ message }} -- {{counter}}</h1>
<button @click="incrementCounter">点击添加</button>
<button @click="xiaohui">手动删除</button>
</div>
</template>
<script>
import { ref, onMounted, onUnmounted, onUpdated, nextTick } from 'vue';
export default {
setup(_,context) {
// 创建一个响应式的数据对象
const counter = ref(0);
const message = ref('Hello, Vue 3!');
// 在组件创建后执行的生命周期钩子函数
onMounted(() => {
console.log('组件已挂载');
});
// 在组件更新后执行的生命周期钩子函数
onUpdated(() => {
console.log('组件已更新');
});
// 在组件销毁前执行的生命周期钩子函数
onUnmounted(() => {
console.log('组件已销毁,销毁 counter 的值');
counter.value = null ; // 销毁 counter 的值
});
// 手动删除
const xiaohui =(()=>{
counter.value = null //最好不要写 '' 因为这个是把他变成空字符串 实际还是存在
console.log('手动删除')
})
// 定义一个方法,用于修改数据对象 counter 的值,并在修改后触发更新回调函数
const incrementCounter = () => {
counter.value++;
nextTick(() => {
console.log('数字 数值已更新');
});
};
// 返回包含修改数据对象 counter 和 incrementCounter 方法的对象,以及一个使用 incrementCounter 方法更新数据的按钮元素
return { counter, message, incrementCounter , xiaohui};
}
};
</script>
文章来源:https://blog.csdn.net/weixin_68266812/article/details/135101054
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 到底谁还在用企业公示系统,聪明的人已经...
- 15K star! 搭建个人PDF工具箱,和广告、泄密说拜拜
- 递归、搜索与回溯算法(专题六:记忆化搜索)
- Python私有变量的定义与访问
- STM32 EC200 物联网项目实操 第2篇 FTP OTA升级
- canvas绘制正三边形,正四边形,正五边形...正N边形
- C# 图解教程 第5版 —— 第25章 反射和特性
- 蓝牙物联网商场预警功能设计方案
- (每日持续更新)信息系统项目管理(第四版)(高级项目管理)考试重点整理第7章 项目立项管理(一)
- Windows如何部署TortoiseSVN客户端