Web前端 ---- 【Vue】Vue路由传参(query和params)

目录
前言
本文介绍路由相关知识路由传参
为什么用路由
为了单页面应用开发,只更换组件,不频繁刷新页面。同时也更好维护,开发效率更高,代码利用率也更高。
路由route和路由器router
每一个路由都是由key-value对组成的,也就是路径和组件对应的关系,而这组对应的关系就叫做路由
路由器是管理路由的,本质就是管理多组对应关系
路由器会不停的监视路径,只要路径发生了变化,就会去自己管理的路由中去找到对应的路由,完成路由的切换(key(路径)发生了变化,去找变化了后的key对应的value(组件))
Vue中路由的工作原理
当我们点击触发事件更改路径,路由器监视到路径发生改变,立马在自己管理的路由中找到对应关系的组件,从而完成切换
安装配置vue-router
npm i vue-router@3
(vue2安装vue-router3,vue3安装vue-router4)
在main.js中配置vue-router
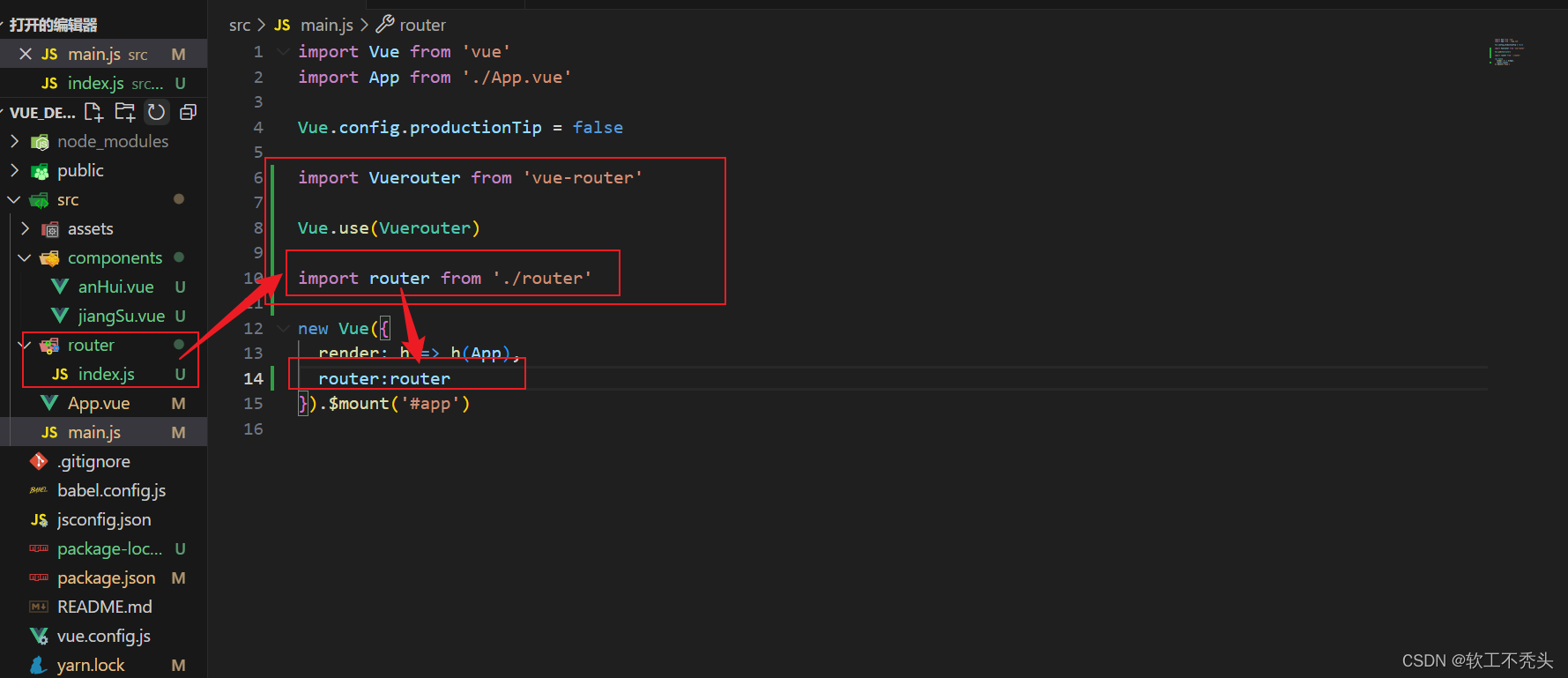
安装好以后在main.js中导入
全局注册使用
此时vue实例就会多出一个router配置项
在src中创建一个文件夹,router
在router中新建index.js文件(管理配置的route路由对象存放)
将该文件导出
在main.js文件中导入
将导入的路由对象放在router配置项中
import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false import Vuerouter from 'vue-router' Vue.use(Vuerouter) import router from './router' new Vue({ render: h => h(App), router:router }).$mount('#app')
使用VueRouter
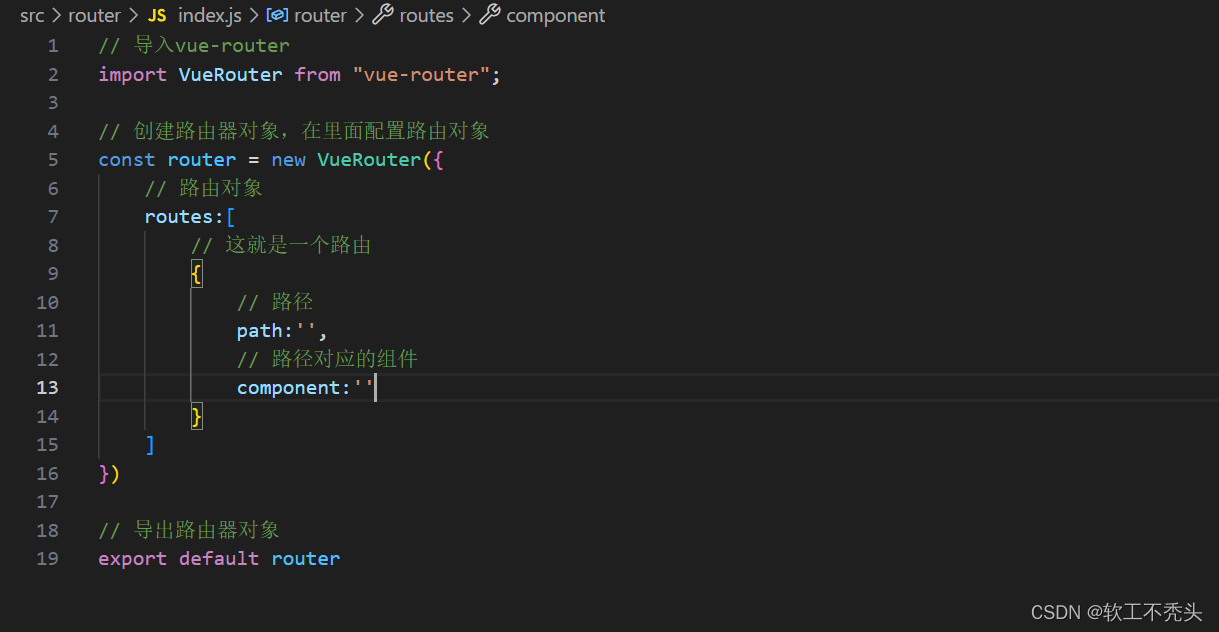
在router文件夹下的index.js文件中
导入VueRouter
创建路由器对象
在路由器对象中都是路由对象
每一个对象都有
path:''路径
component:组件
导出路由器对象
// 导入vue-router import VueRouter from "vue-router"; // 创建路由器对象,在里面配置路由对象 const router = new VueRouter({ // 路由对象 routes:[ // 这就是一个路由 { // 路径 path:'', // 路径对应的组件 component:'' } ] }) // 导出路由器对象 export default router使用VueRouer时,不能使用a超链接标签
vue官方提供的
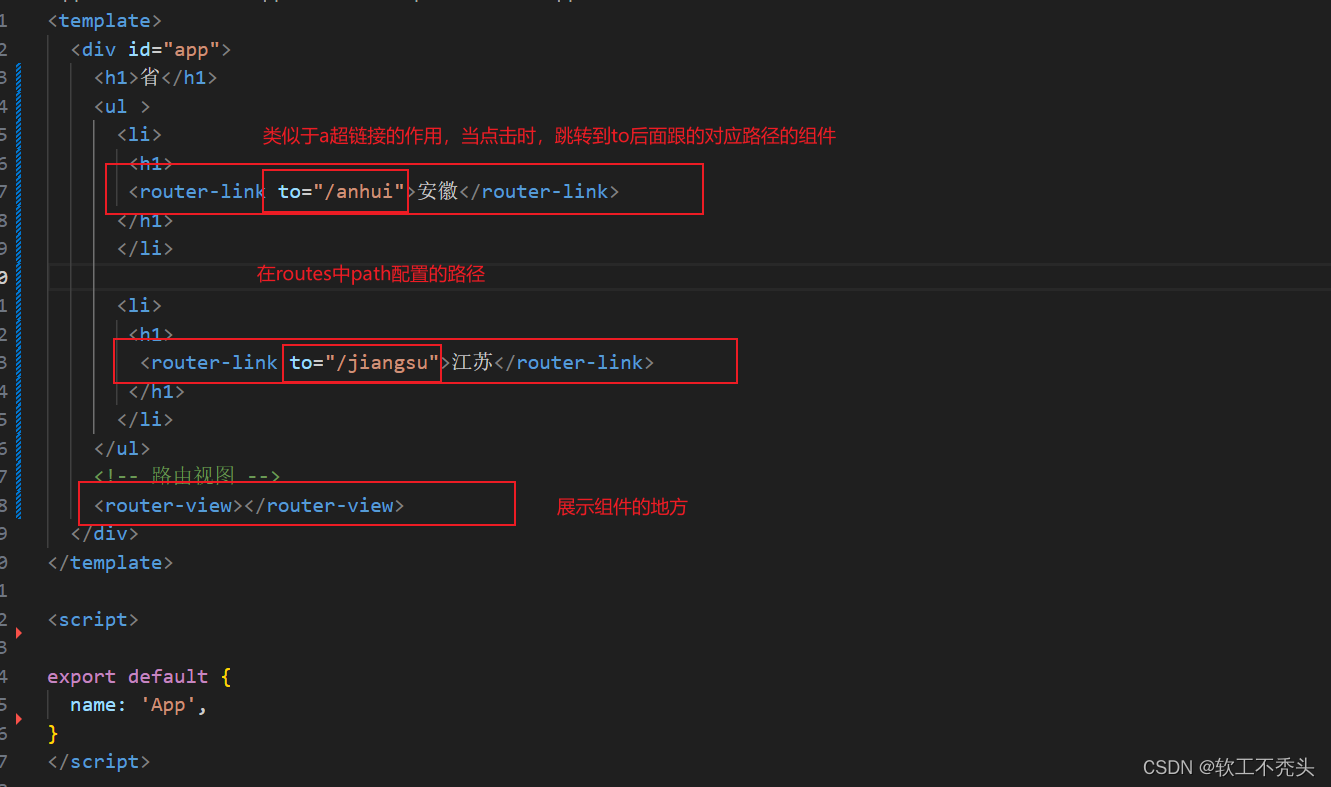
<router-link to="路径"></rouer-link>
以及路由视图
路径对应的组件展示的地方
<router-view></router-view>
例:
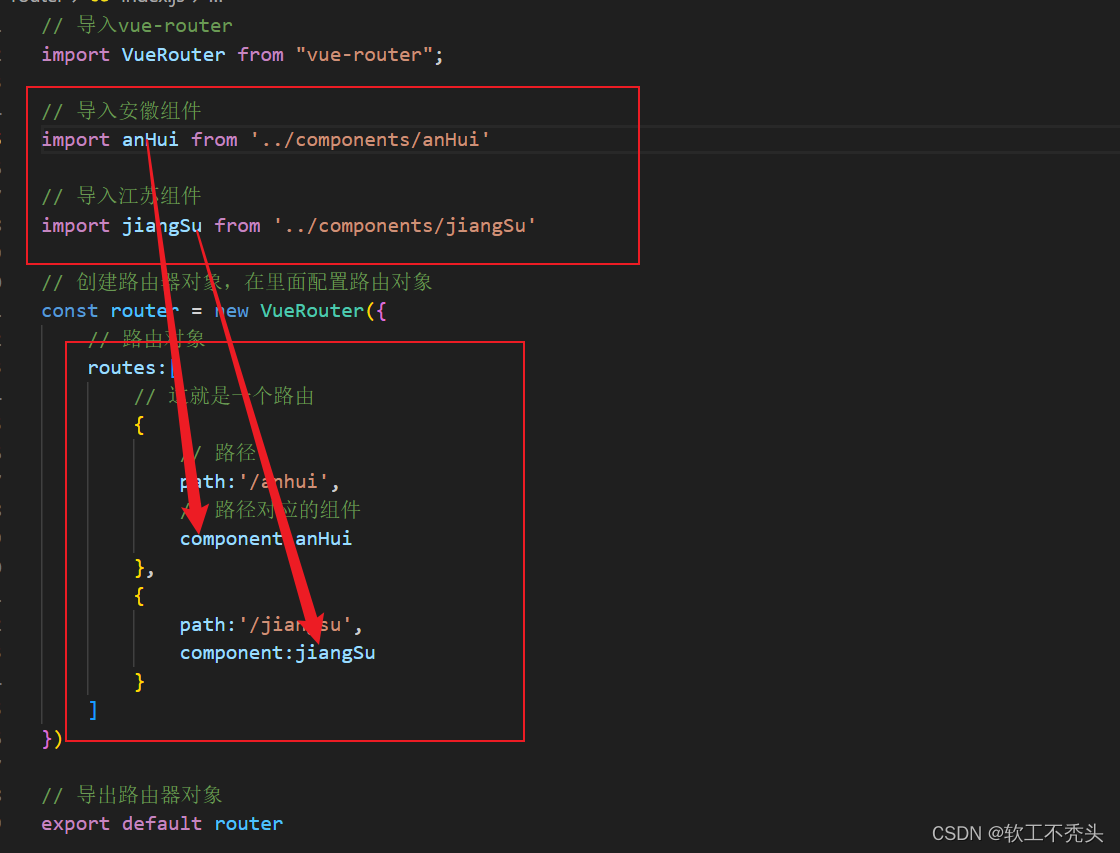
将创建好的两个组件导入router路由器中,配置好路径
当点击路径后就会在路由视图中展示对应的组件
多级路由
在以上案例基础上
创建两个组件
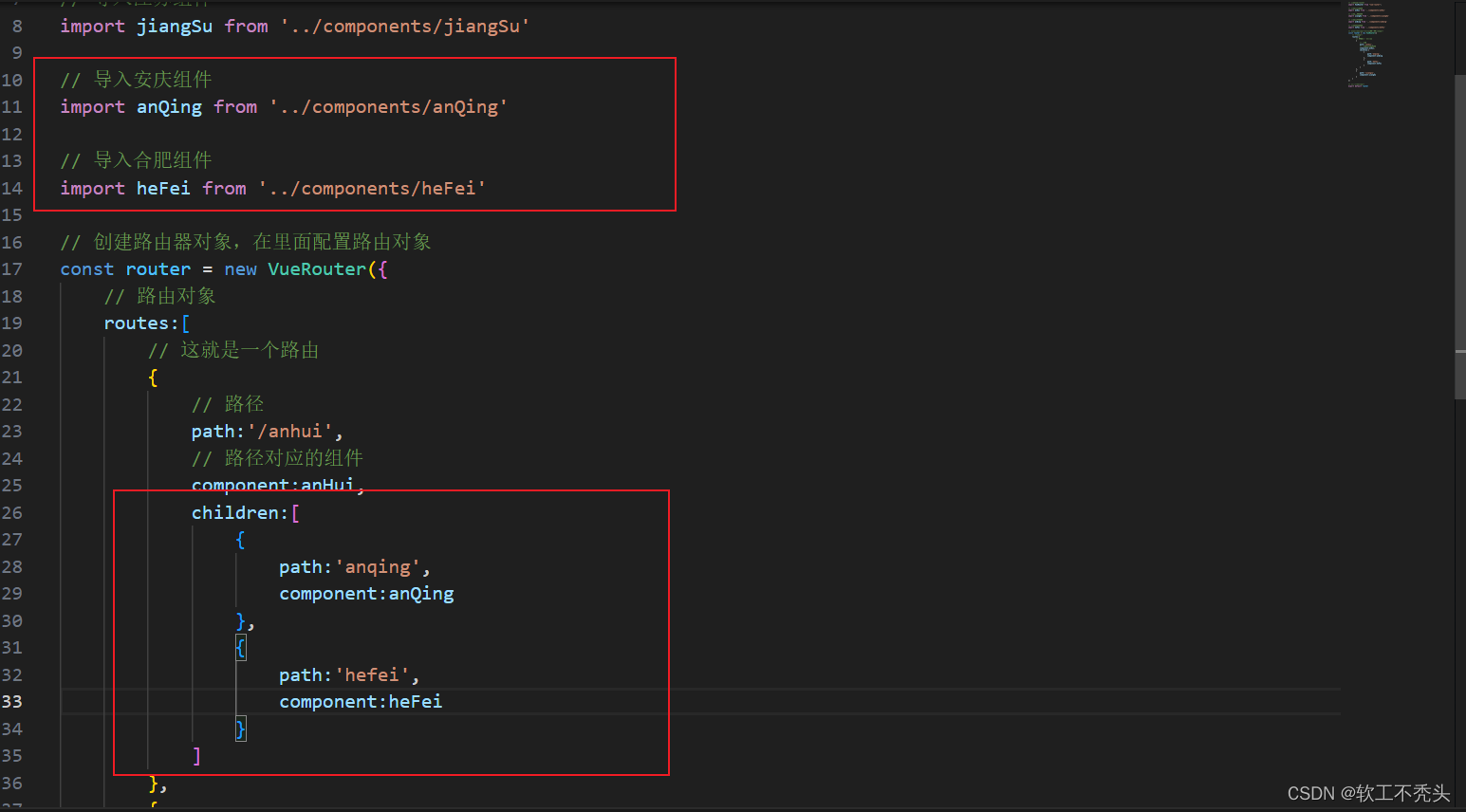
将两个组件导入router中
在router的index.js文件中
只需要在配置项中增加一个children配置项即可
注意,在children中的path前面不要加 /
在children配置项中一样也是path路径和component组件
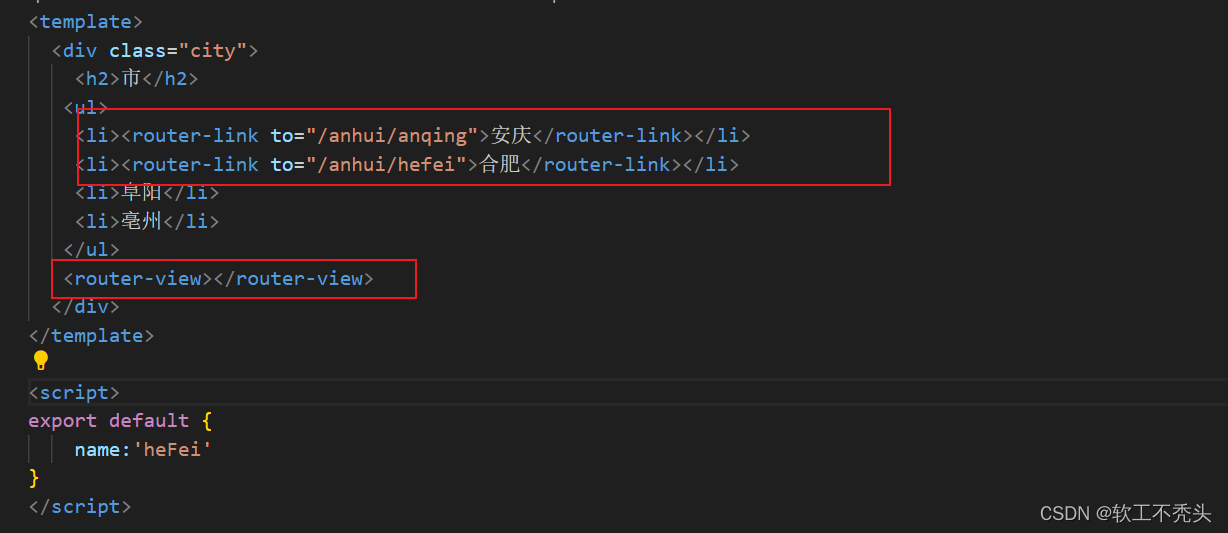
在上一级组件中
路由传参
query传参
query传参分为普通传参和对象传参
字符串拼接方式传参:
以上面的案例为例
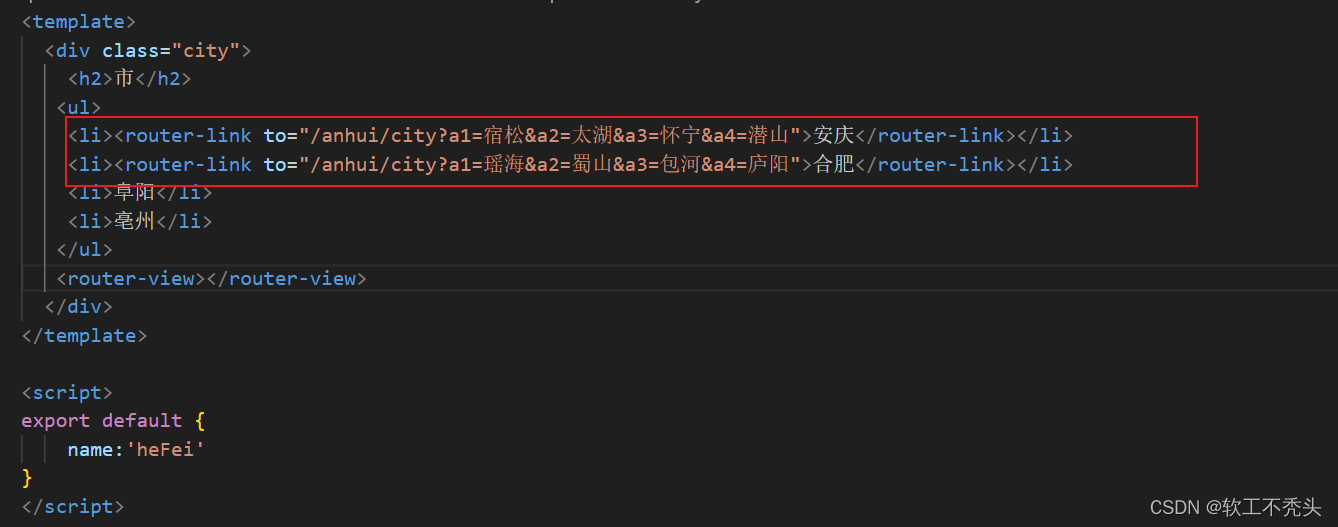
使用?key=value&key2=value形式传递参数
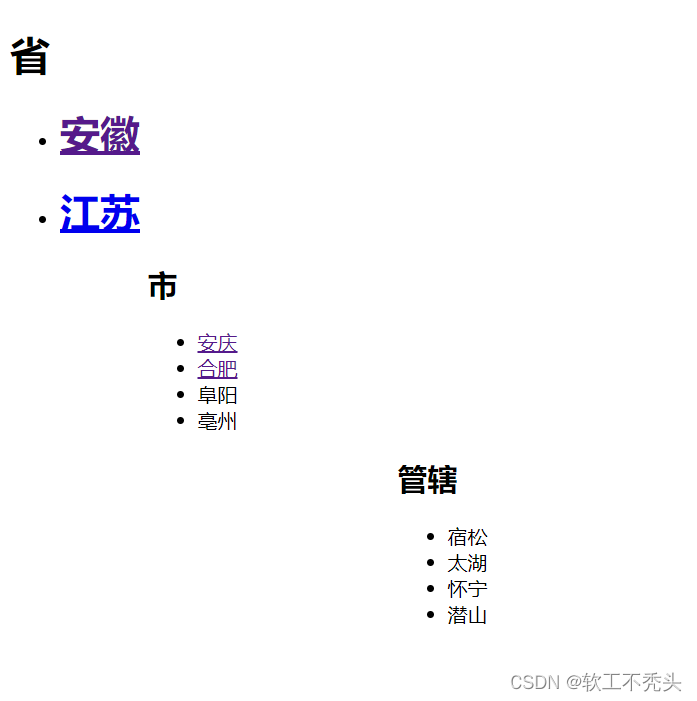
创建一个city组件,组件中的内容是动态的,根据传递的不同参数决定
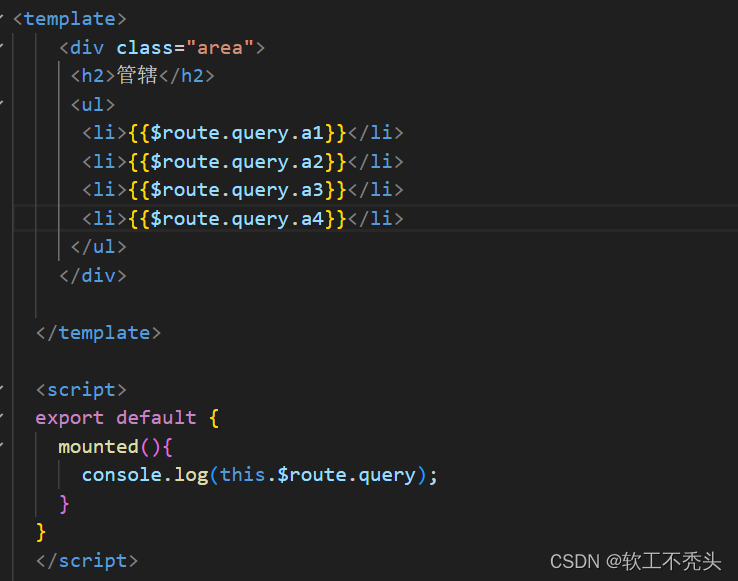
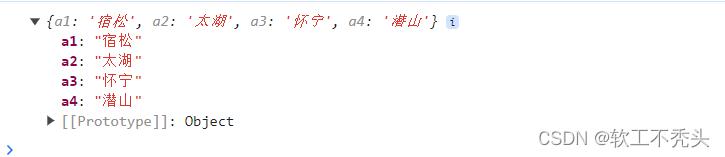
在mounted函数中打印$route.query
直接使用插值语法动态渲染
优化以上代码,在路径中直接写参数比较麻烦
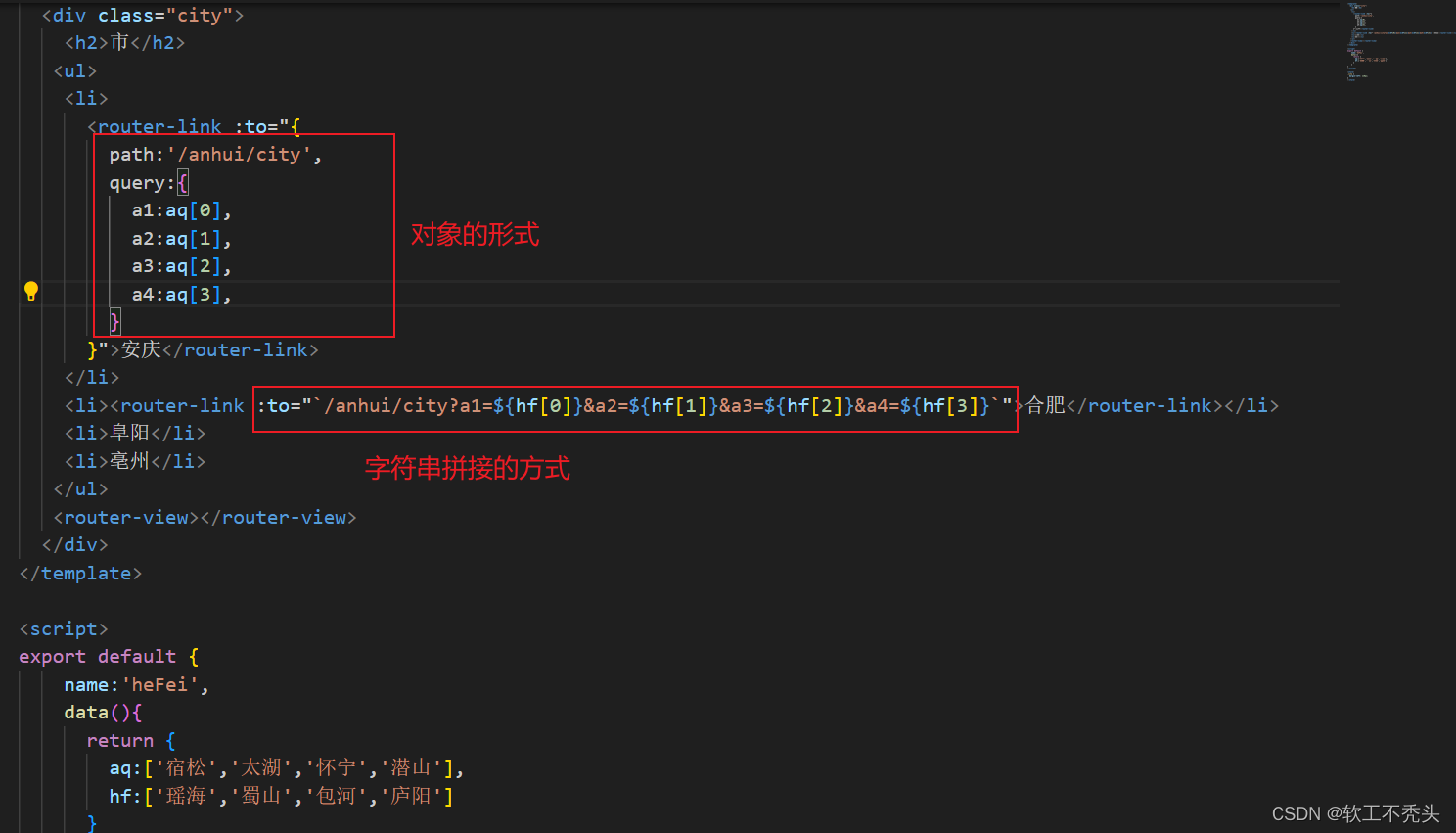
这种方法为字符串拼接方式
对象形式传参:
在to后面跟{ }
path:'组件路径',
query:{ 传递的参数 }
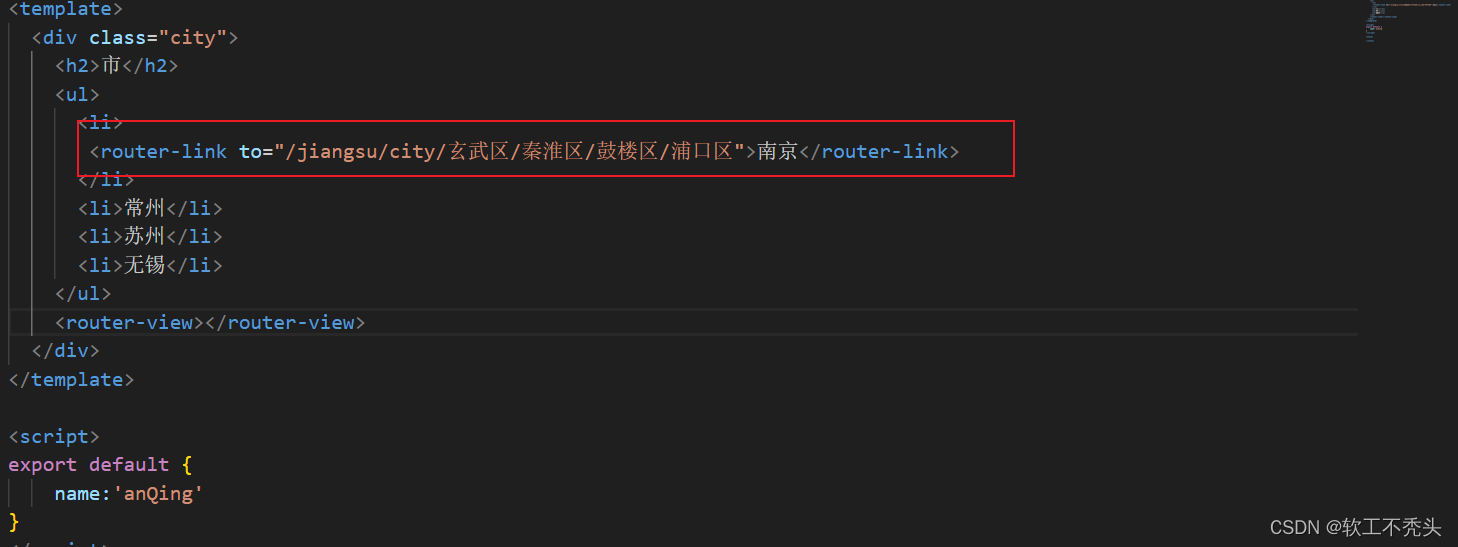
params传参
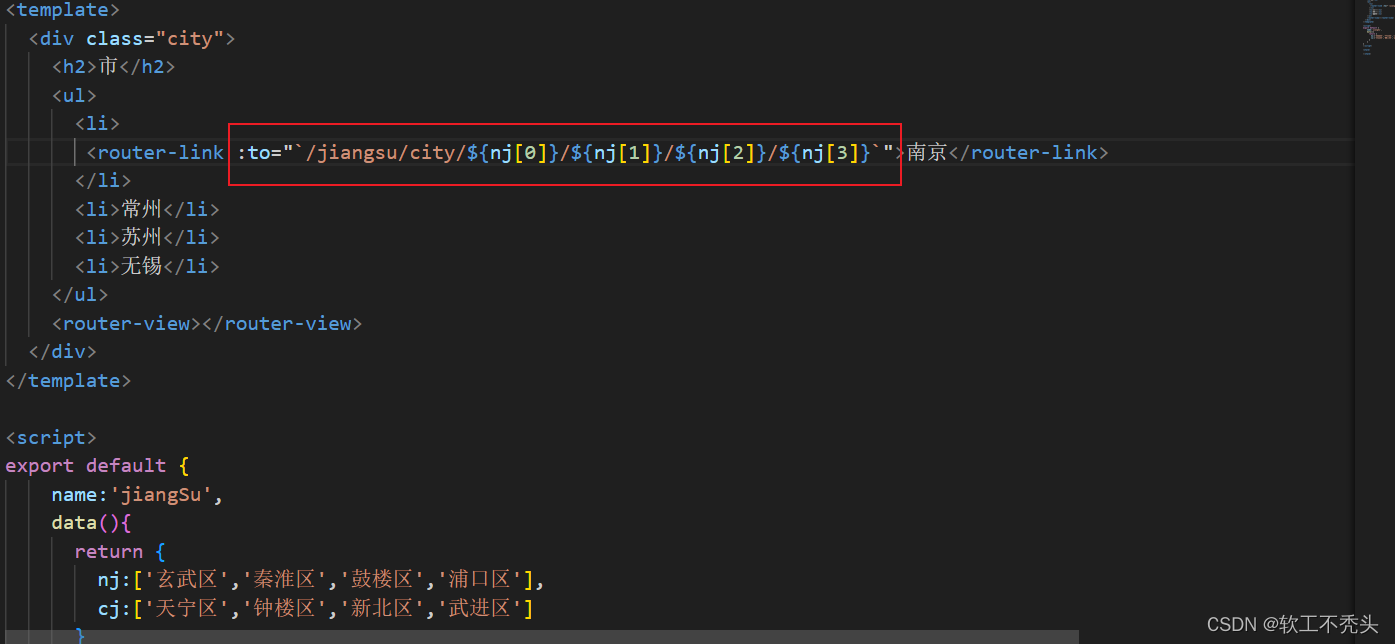
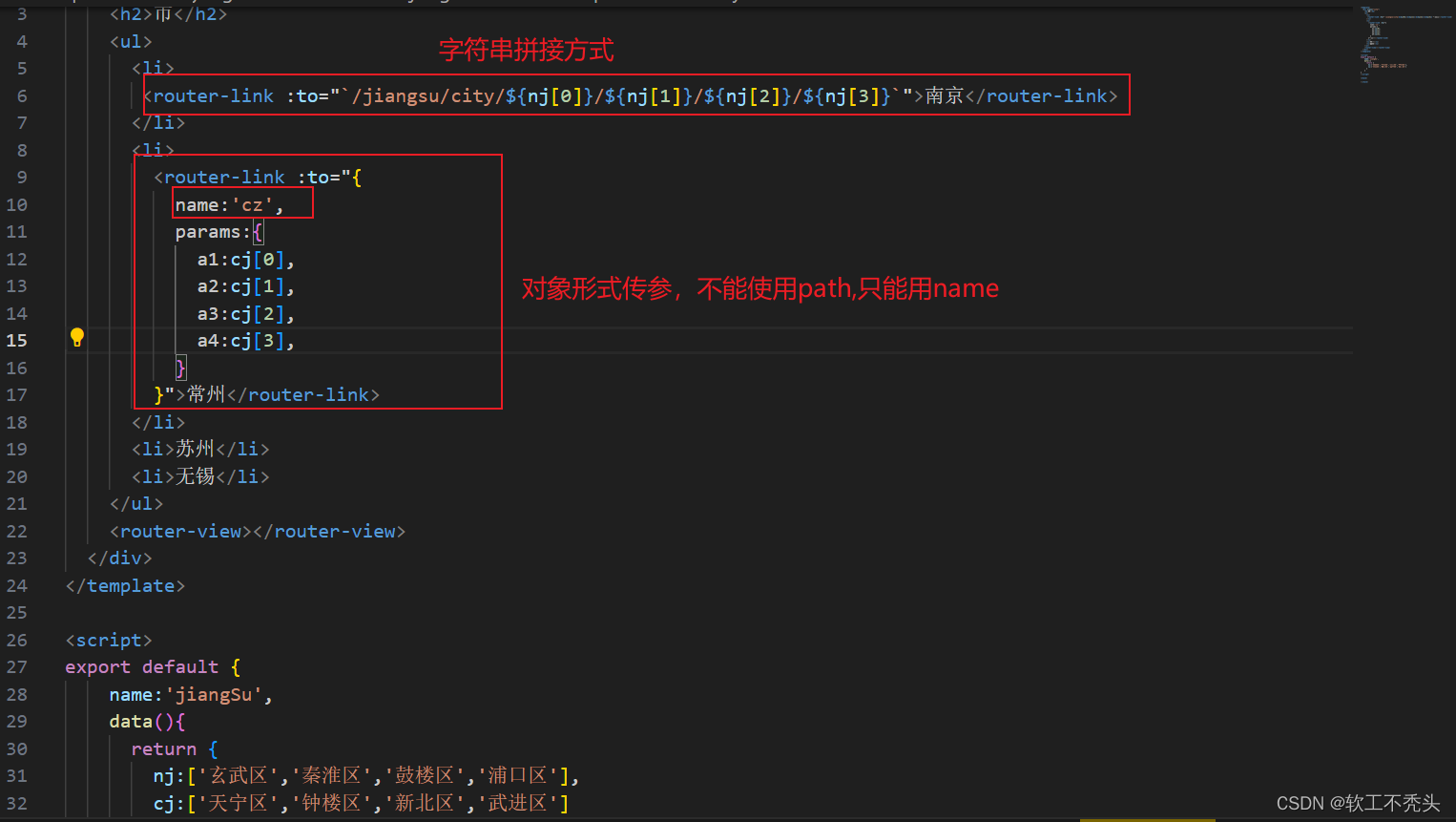
字符串拼接方式
直接在to后面跟路径以及参数用/分隔
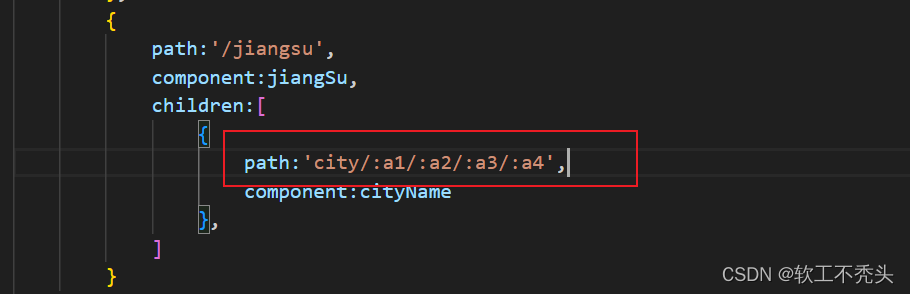
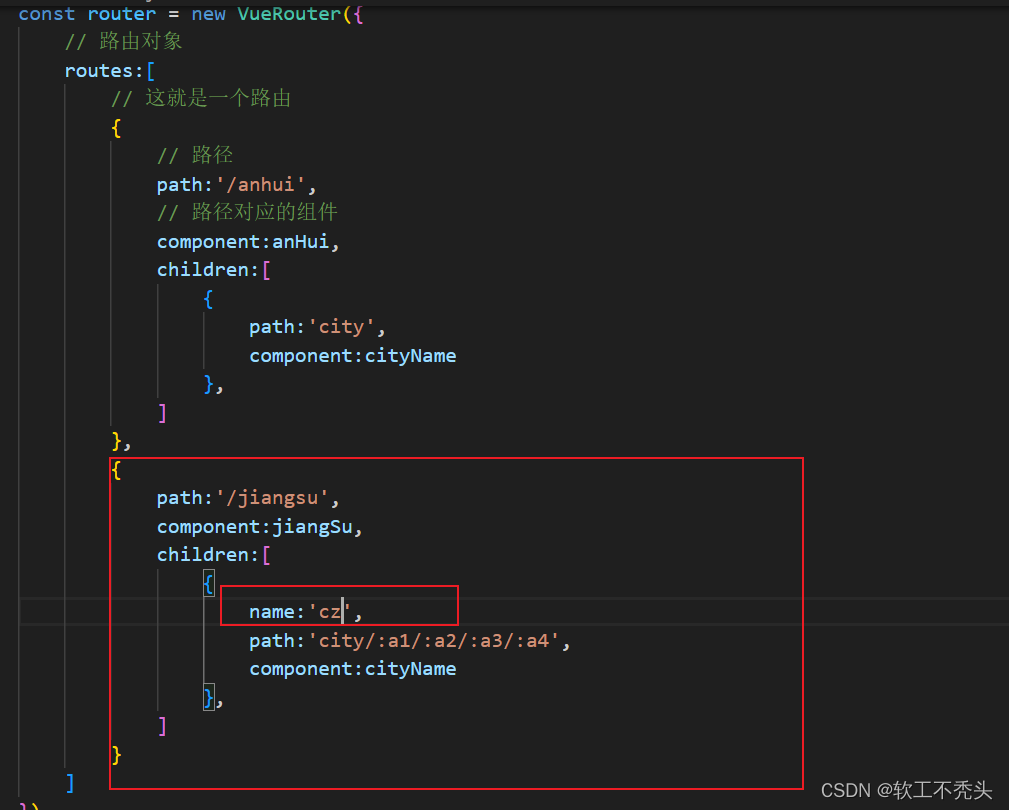
在router中的index.js文件中
需要在路径后面加上
path:'路径/:参数名/:参数名?'
的形式
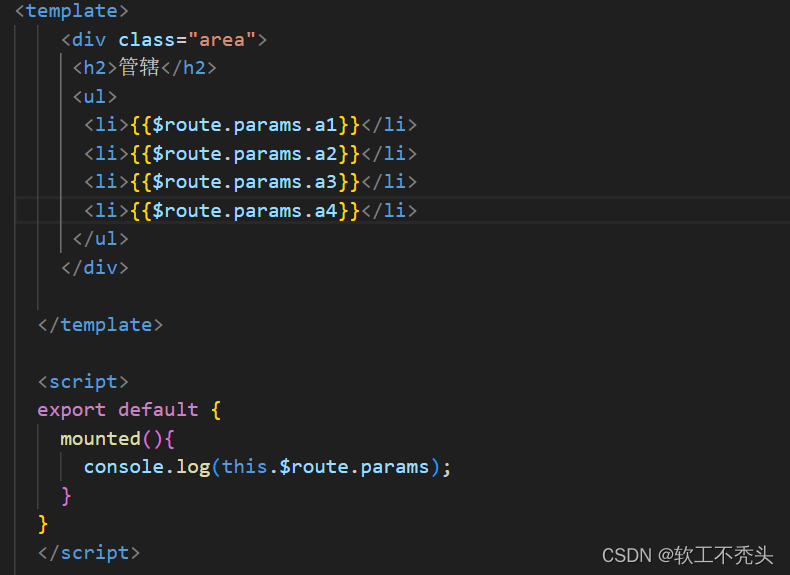
渲染时
$route.params
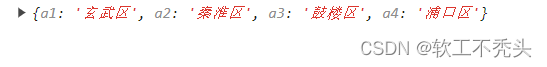
在mounted钩子函数中打印
优化以上代码
对象形式传参
此时to后面不能使用path,要用name
name是在router的index.js文件中的路由对象中配置定义的
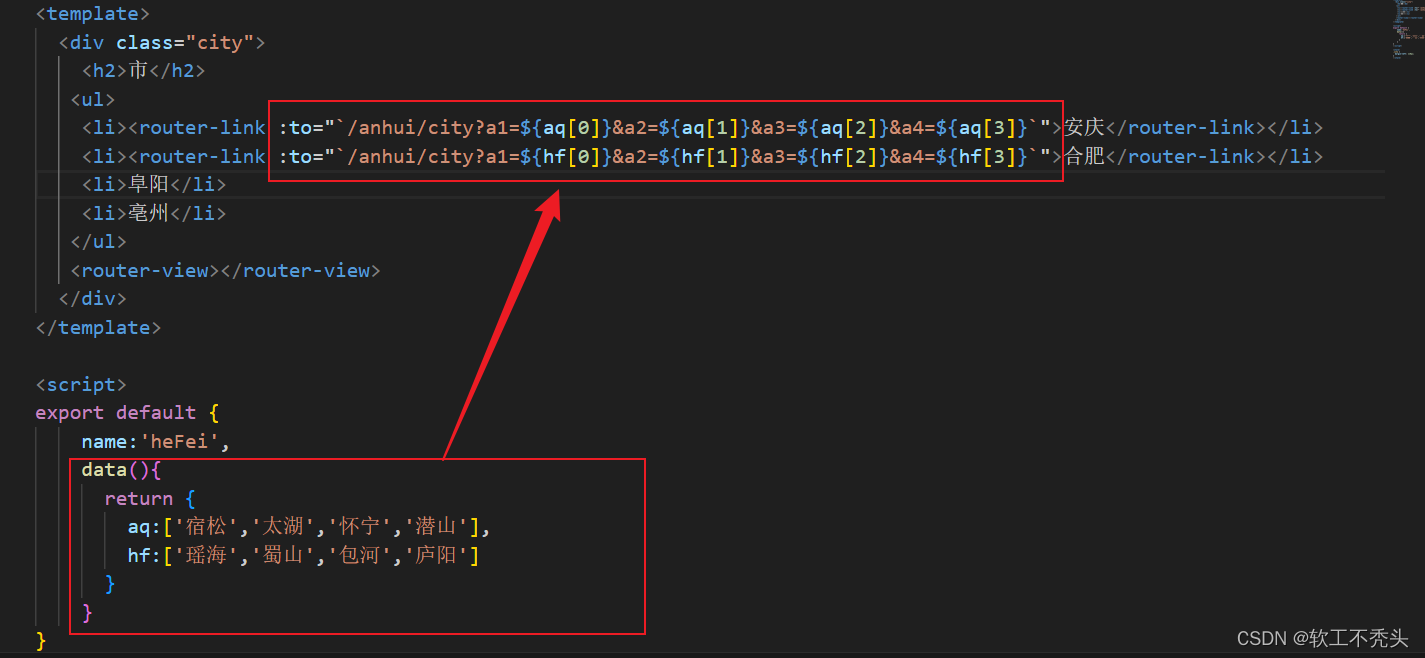
query传参代码
<template>
<div class="city">
<h2>市</h2>
<ul>
<li>
<!-- 对象形式 -->
<router-link :to="{
path:'/anhui/city',
query:{
a1:aq[0],
a2:aq[1],
a3:aq[2],
a4:aq[3],
}
}">安庆</router-link>
</li>
<!-- 字符串拼接形式 -->
<li><router-link :to="`/anhui/city?a1=${hf[0]}&a2=${hf[1]}&a3=${hf[2]}&a4=${hf[3]}`">合肥</router-link></li>
<li>阜阳</li>
<li>亳州</li>
</ul>
<router-view></router-view>
</div>
</template>
<script>
export default {
name:'heFei',
data(){
return {
aq:['宿松','太湖','怀宁','潜山'],
hf:['瑶海','蜀山','包河','庐阳']
}
}
}
</script>params传参代码
<template>
<div class="city">
<h2>市</h2>
<ul>
<!-- 字符串拼接形式 -->
<li>
<router-link :to="`/jiangsu/city/${nj[0]}/${nj[1]}/${nj[2]}/${nj[3]}`">南京</router-link>
</li>
<li>
<!-- 对象形式 -->
<router-link :to="{
name:'cz',
params:{
a1:cj[0],
a2:cj[1],
a3:cj[2],
a4:cj[3],
}
}">常州</router-link>
</li>
<li>苏州</li>
<li>无锡</li>
</ul>
<router-view></router-view>
</div>
</template>
<script>
export default {
name:'jiangSu',
data(){
return {
nj:['玄武区','秦淮区','鼓楼区','浦口区'],
cj:['天宁区','钟楼区','新北区','武进区']
}
}
}
</script>本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!