前端---vscode 的基本使用
发布时间:2023年12月24日
1. vscode 的基本介绍
全拼是 Visual Studio Code (简称 VS Code) 是由微软研发的一款免费、开源的跨平台代码编辑器,目前是前端(网页)开发使用最多的一款软件开发工具。
2. vscode 的安装
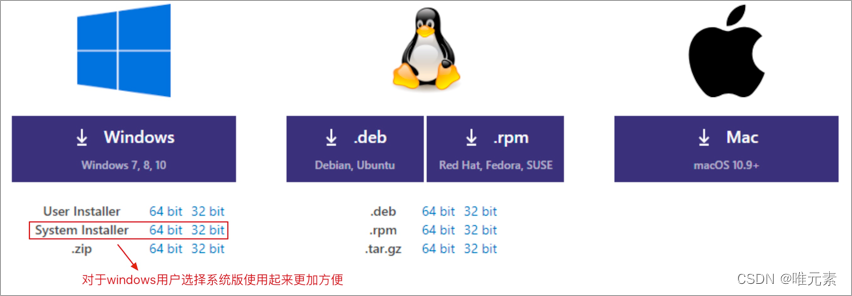
- 下载网址:?Download Visual Studio Code - Mac, Linux, Windows
- 选择对应的安装包进行下载:

- 根据下载的安装包双击进行安装即可,当然为了更好的使用 vscode 还可以安装对应的插件。
3. vscode 的插件安装
| 插件名 | 说明 |
|---|---|
| Chinese (Simplified) Language Pack for VS Code | 中文(简体)汉化包 |
| open in browser | 右击在浏览器打开html |
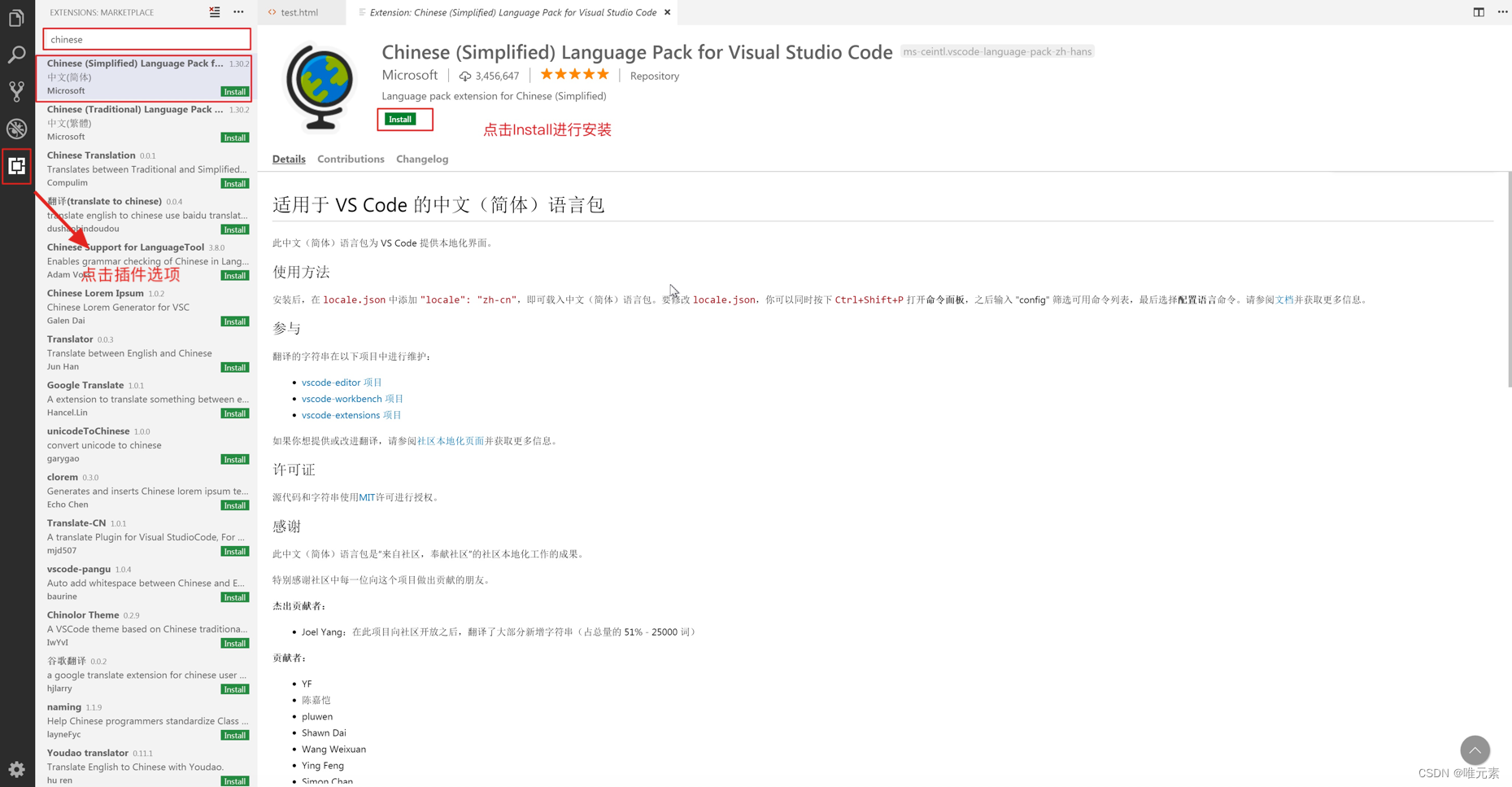
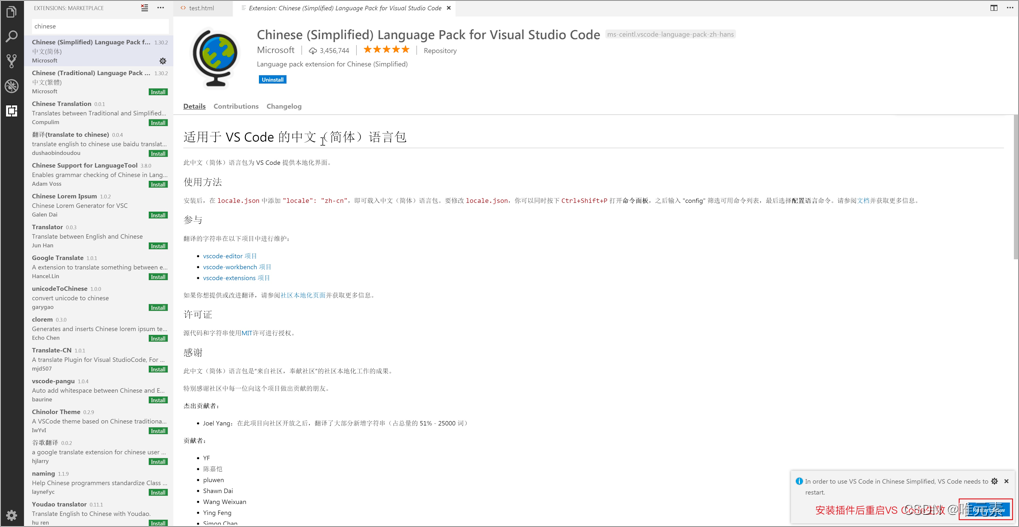
- 汉化插件安装


2.open in browser插件安装

- 注意: 如果在vscode打开的html文档中右击没有出现 open in browser 类型的选项,需要把当前打开的文件关掉,重新打开这个文件就好了。
4. vscode 的插件卸载
点击对应安装的插件,然后再点击卸载按钮即可。
5. vscode 的使用
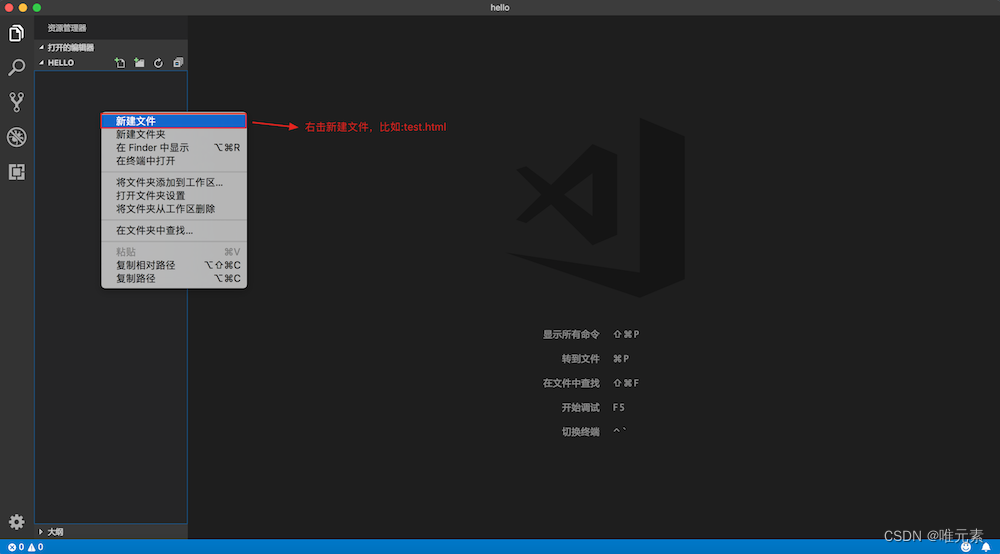
- 打开文件夹创建文件


快速创建html文档的基本结构
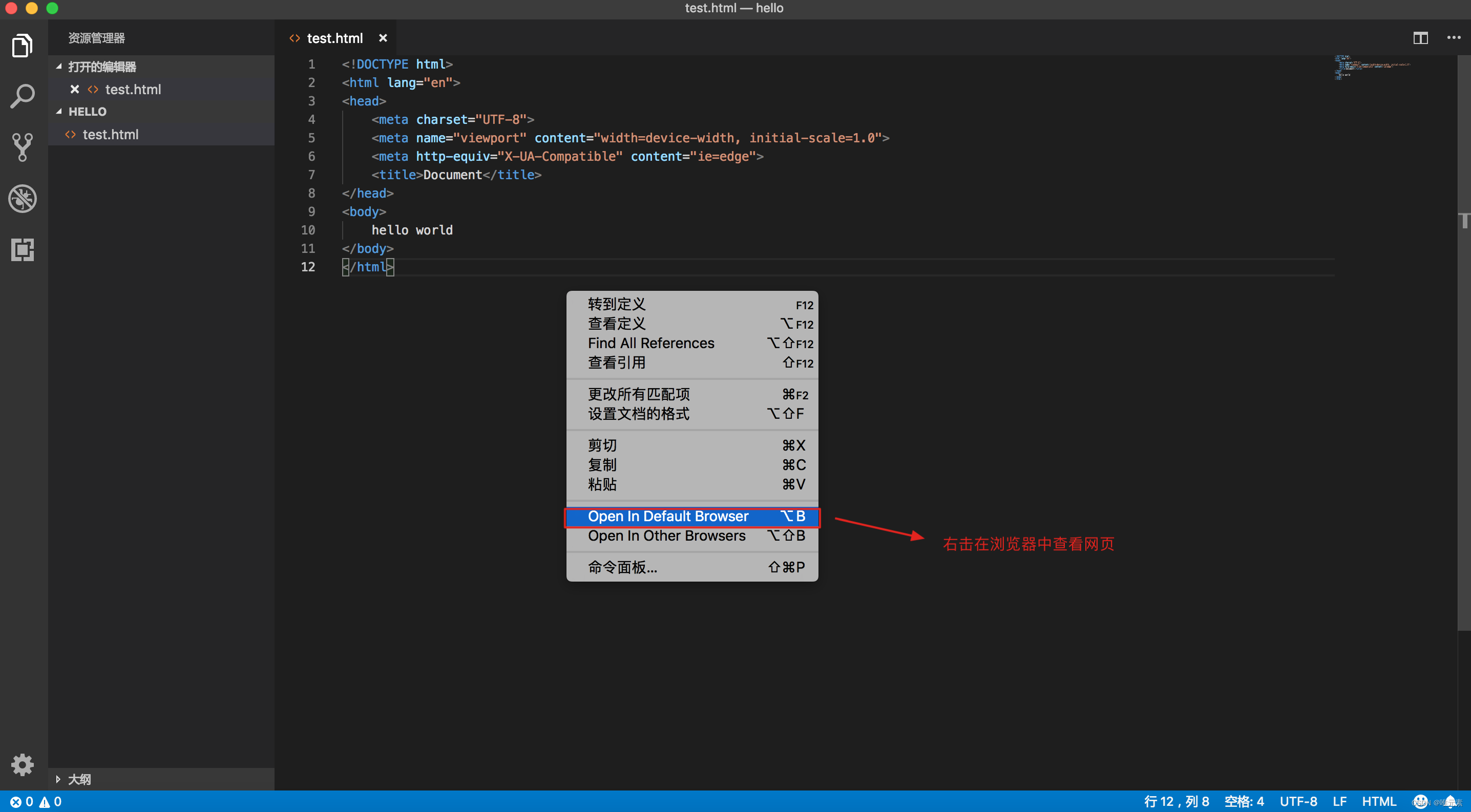
右击在浏览器打开html文档
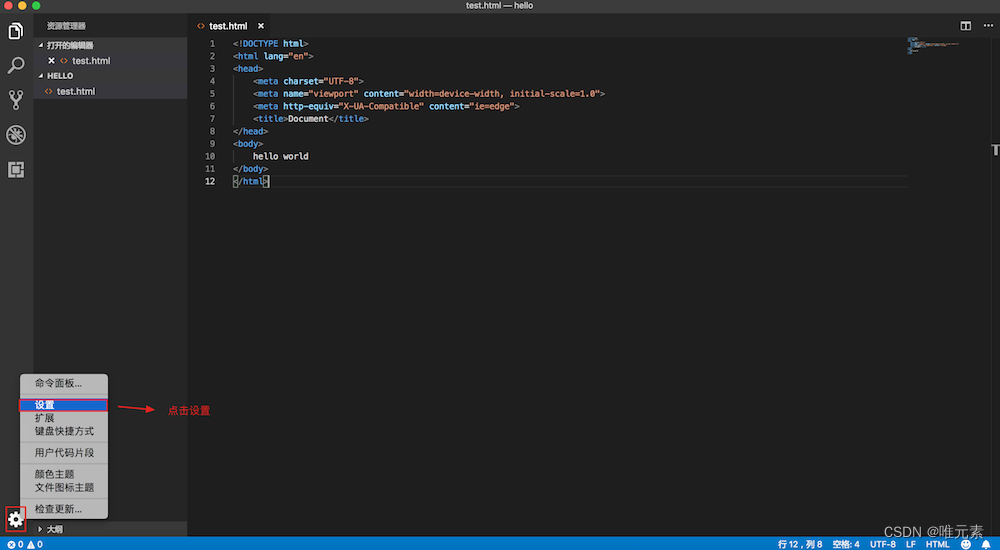
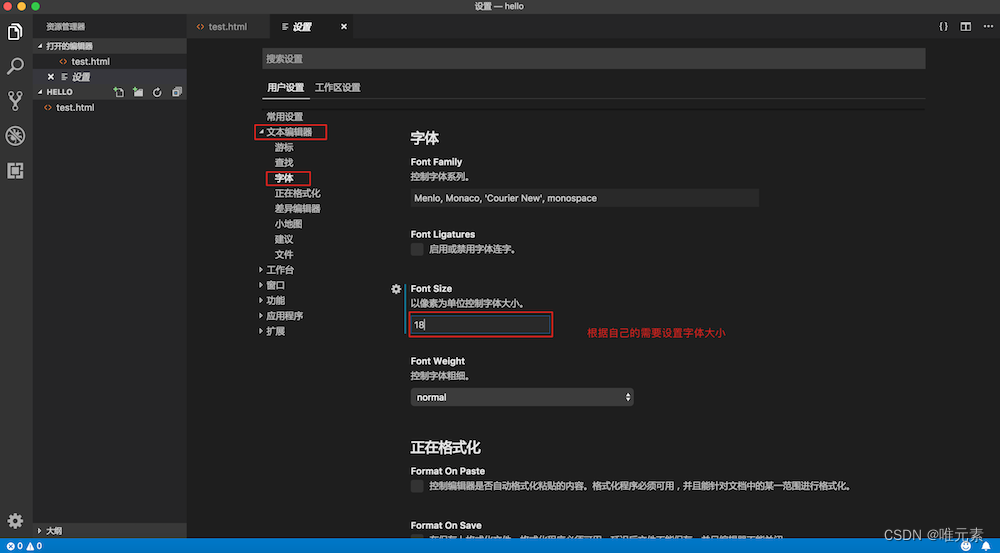
6. 设置字体大小

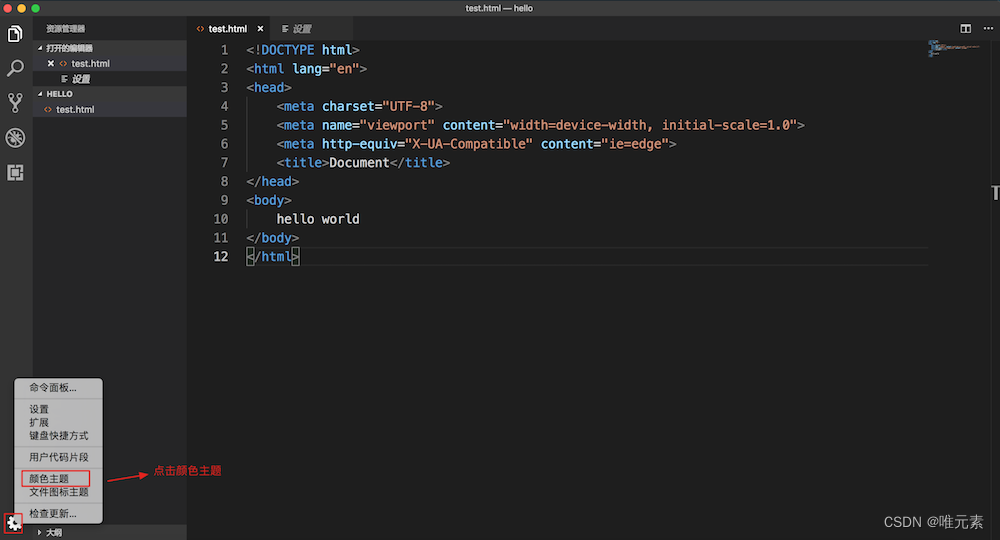
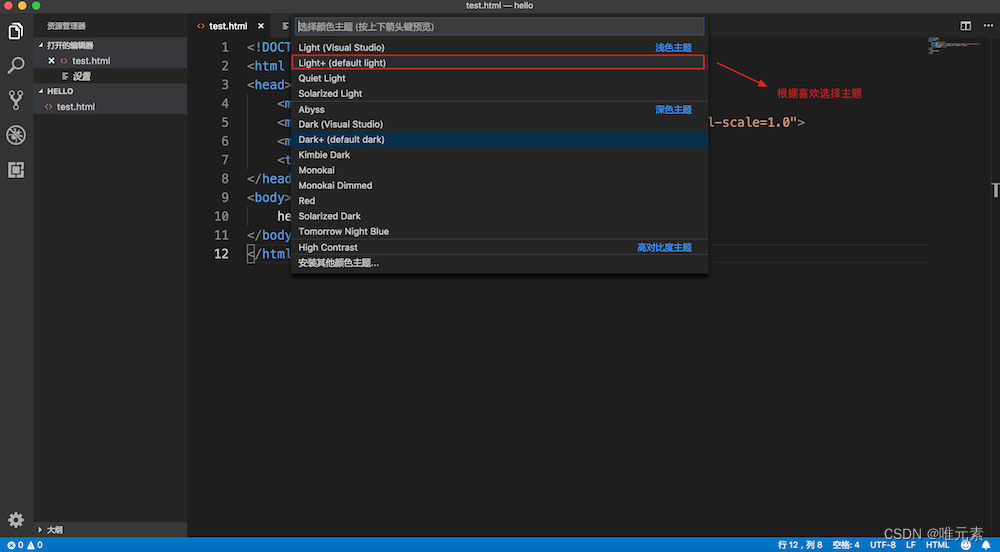
7. 设置颜色主题

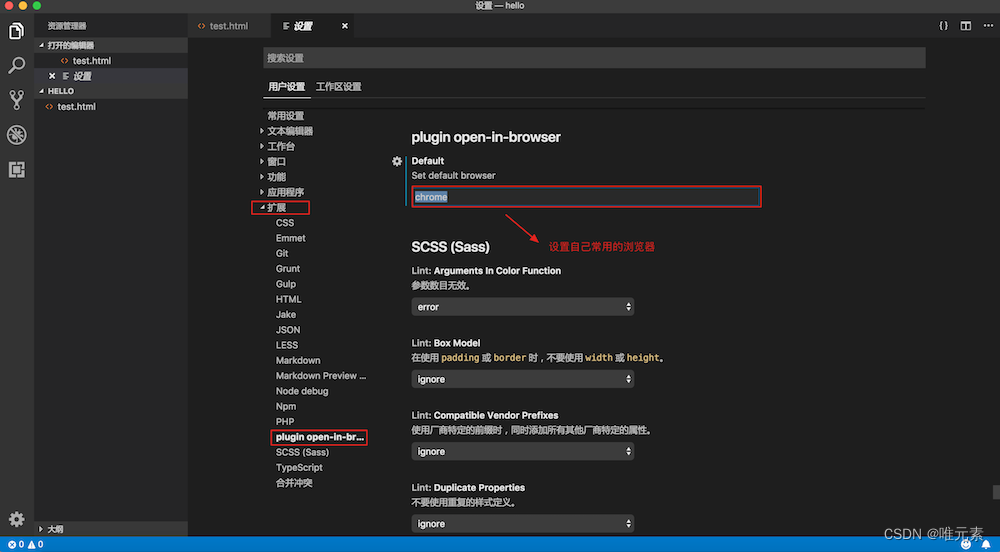
8. 设置默认浏览器[可选]
- 可以根据自己的需要设置默认使用的浏览器

9. 小结
- vscode 是由微软研发的一款免费、开源的跨平台代码编辑器
- 通过资源管理器打开文件夹创建HTML文件,编写 HTML 代码
- 可以根据需要安装对应的插件
- 可以设置字体大小和颜色主题
?
文章来源:https://blog.csdn.net/qq_42755734/article/details/135185670
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ssm/php/node/python机床智能制造预警管理(源码+mysql+文档)
- (学习日记)2024.01.23:结构体、位操作和枚举类型
- 谷歌Google刚刚发布环境深度估计模型Diffusion for Metric Depth,可零样本收集室外室内数据集
- STM32CubeMX教程23 FSMC - IS62WV51216(SRAM)驱动
- Java SE入门及基础(5)
- 鹿目标检测数据集VOC+YOLO格式3400+张
- 【数据结构】第二章——线性表(4)
- 一个简单好用的C++语言单元测试框架-GoogleTest
- 找不到msvcr90.dll文件怎么办?msvcr90.dll丢失如何修复?
- P8780 [蓝桥杯 2022 省 B] 刷题统计