vue自定义上传头像组件
发布时间:2024年01月19日
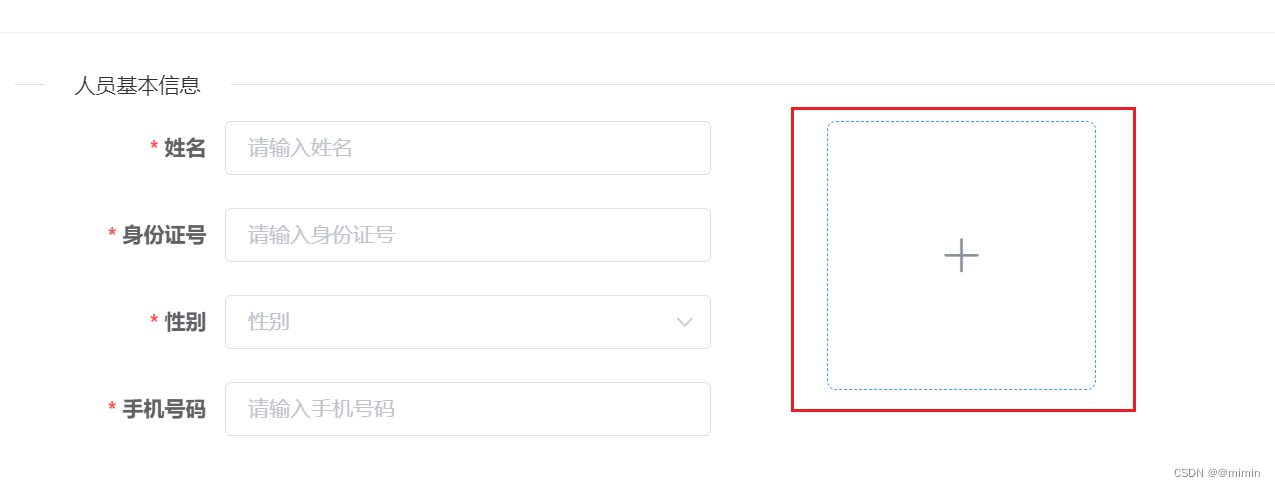
?1.1 效果图

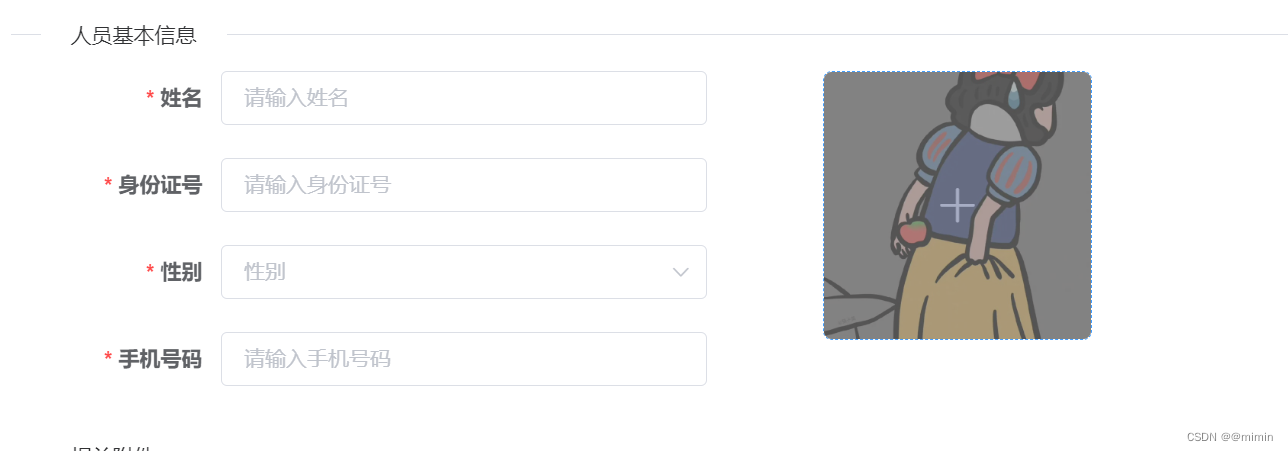
?以上是没有上传的页面,以下是上传后鼠标放上去的效果
1.2 效果图

2.与一般上传组件的区别
?与饿了么上传组件主要区别在于只会在一个图像占位符上操作
3.上传图片组件
以下是上传图片组件代码内容
<template>
<div class="account-avatar">
<el-upload class="avatar-uploader" :action="uploadFileUrl" :show-file-list="false" :headers="headers" :on-success="handleAvatarSuccess" :before-upload="beforeAvatarUpload">
<img v-if="imageUrl" :src="imageUrl" class="avatar" />
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
<i v-if="imageUrl" class="el-icon-plus avatar-uploader-icon iconClass"></i>
</el-upload>
</div>
</template>
<script>
import { getToken } from "@/utils/auth";
export default {
props: {
imgUrl: {
type: String,
default: ''
}
},
data() {
return {
certificateImg: [],
imageUrl: '',
uploadFileUrl: process.env.VUE_APP_BASE_API + "/common/upload", // 上传的图片服务器地址
headers: {
Authorization: "Bearer " + getToken()
},
}
},
mounted() {
this.imageUrl = this.imgUrl
},
methods: {
handleAvatarSuccess(res, file) {
const fileName = file.name
this.imageUrl = file.response.url
this.$emit('fileUrl', this.imageUrl)
},
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg'
const isPNG = file.type === 'image/png'
const isLt2M = file.size / 1024 / 1024 < 2
if (!isJPG && !isPNG) {
this.$message.error('上传头像图片只能是 JPG或PNG 格式!')
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!')
}
return isJPG || (isPNG && isLt2M)
}
}
}
</script>
<style >
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409eff;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
.iconClass{
position: absolute;
top: 0px;
left: 0px;
opacity: 0;
}
.iconClass:hover{
color: #fbfbfb;
position: absolute;
top: 0px;
left: 0px;
opacity: 0.5;
background-color: #7a7979;
}
</style>4.引用组件
引用组件内容代码
//vue中template部分
<el-form-item prop="issueCardPic" label-width="0">
<ImagesUpdate :imgUrl="form.issueCardPic" class="avatar-uploader"
@fileUrl="avatorUPload"></ImagesUpdate>
</el-form-item>
//vue中script部分
import ImagesUpdate from "@/views/components/imagesUpdate"; //附件组件的地址
export default {
data(){
return{
form:{}
...
}
},
components:{
ImagesUpdate
},
methods:{
avatorUPload(){
//上传后将地址塞入表单字段
this.$set(this.form, 'issueCardPic', val)
},
}
}
文章来源:https://blog.csdn.net/rookien_/article/details/135626789
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux内存管理:(九)内存规整
- 【Emgu CV教程】5.7、几何变换之LogPolar()极坐标变换
- VR云游打造沉浸式文旅新体验,延伸智慧文旅新业态
- 数字孪生的应用行业
- 【炼丹神器】wandb实践之sweep超参扫描工具
- 【代码随想录】刷题笔记Day51
- Java 异步编程的完美利器:CompletableFuture 指北
- canvas基础教学
- 聚观早报 |一加Ace 3外观细节;小米14 Ultra电池曝光
- 验证码---svg-captcha